...
A placeholder image is an image displayed when the actual image is missing or otherwise unavailable. Products on websites would typically have product images associated with them. These are displayed in the product detail page, product gallery, product grip, and in order-related emails. Categories can also have associated imagesImages are also in a category list/grid. If an image is required but none are not available, rather than a blank space, a generic placeholder image can be shown.
...
Default placeholder images would have been added for your site during set up. Use this guide to change the Category or Product placeholder images.
Step-by-step guide
The default placeholder images for Categories and Products can be changed via the FileManager. You will need the image in four sizes:
- 50 (email)
- 250 (list/grid)
- 500 (detail)
- 1000 (zoom)
Each placeholder image for Product must be named 'product-image.png. The Category placeholder image should be 500px and must be named 'category-image.png'.
| Info | ||
|---|---|---|
| ||
|
Change the default placeholder image (500px) in Theme
Here's how to change your placeholder image for Products or Categories:
- In the CMS, navigate to Content → File Manager.
- Click the Theme folder, then the img folder.
- Click the placeholder folder.
- You will see the Category and Product placeholder images for categories and products. Your replacement placeholder images must have these the same filenames? .
- If you want to view an existing image, select the image, then click Manage, then View.
- To delete the image, select the image, then click Manage, then Remove.
- In the popup, confirm you want to delete the image.
- To use a new image, click Upload
- Once the image is in the folder, if it has not been named as the old default file, select the image, click Manage, then Rename.
- Refresh cache.
Change the default 50x, 250px, 500px and 1000px placeholder images for Products
Here's how to change placeholder images for Products:
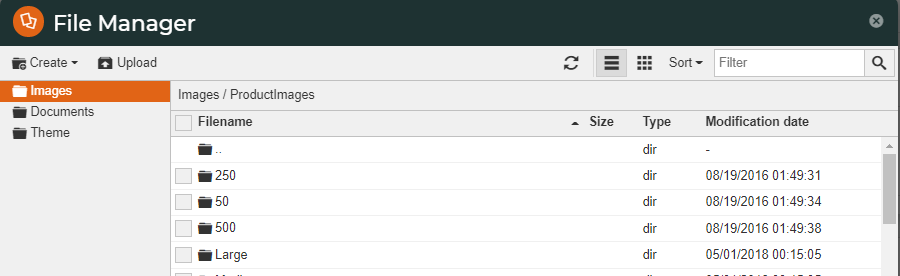
- In the CMS, navigate to Content → File Manager.
- Click the Images folder, then ProductImages.
- Click into each of the 50, 250 and 500 folders and upload the required placeholder image.
Related Help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...