| Table of Contents |
|---|
How does Scripts & Styles work?
When you create a custom script or style sheet in CMS, the system automatically adds them to the correct system folder. All files are minimised once you click Save to reduce load times. Historical versions of each file is kept, along with an audit trail of the date/time saved, and the user who made the changes. You can use the comparison tool to check differences between two versions. And if the current version is not behaving as expected, simply roll back to a previous one.
...
Once your script or style has been saved, you can add it to a page or template.
Create a script or style
To best explain the functionality, we will make a simple change to the background colour of our Store Locator page.
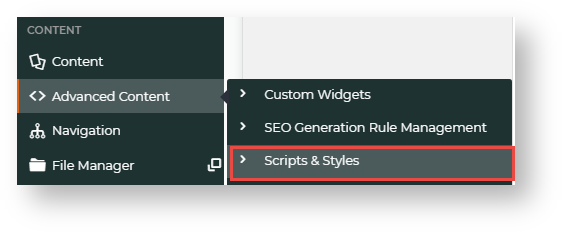
- In your CMS, navigate to Advanced Content → Scripts & Styles.
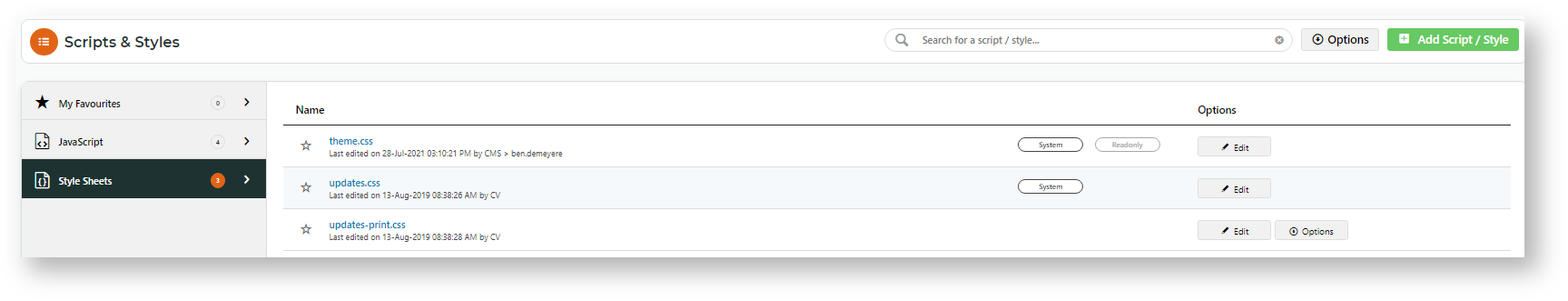
- Select Style Sheets. All existing style sheets are displayed.
- Click Add Script/Style at the top right corner.
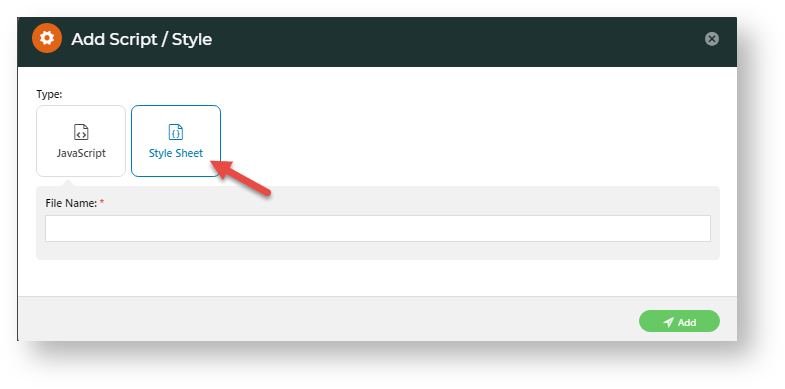
- In Add Script/Style, select Style Sheet.
- In File Name, enter an appropriate name that follows the naming conventions of our site.
- Click the Add button. The system will open a blank editing window.
- Start typing in your custom style sheet. (See Code Editor for a guide to this tool.) Or you can paste text from a file you already created elsewhere.
- When you have finished, click Save.
- Click Cancel to exit out of the script editor.
Apply a script or style to a page/template
Now we will apply that style sheet to our Store Locator page (or the Page that you have chosen).
- In your CMS, select Content → Pages & Templates
- At the top right of the screen, use the Search tool to find 'Store Locator'. NOTE - Your page name may be different.
- Click Edit for the page/template name.
- Once in the page, click Add Widget.
- In the search field, start typing 'Scripts & Styles' — the system will auto-fill the results.
- Select 'Scripts & Styles' and click .
- The Scripts & Styles Widget automatically opens. In Description, enter a meaningful description for the use of this style. This will display next to the style name when it is in use.
- Add a Layer if required. (See help on adding layers.)
- From the Scripts & Styles dropdown list, select the style you created and click Add.
- Click Edit if you want to make some last minute changes to the Style Sheet, otherwise, to apply the script or style, toggle ON Enable widget on Save, then click Save.
The CMS will now show you have applied that Script & Style.- If the Page Preview setting is on, click Publish (top right of the screen).
- Go to your site and open the Store Locator page (or the page to which you made changes).
Compare or revert to an earlier version of a script or style
A file history of each script and style is maintained. The file history contains a list of all versions with the date/time the version was saved and the user who created or edited it. You can also compare versions. If you are not happy with the current version, you can revert to an earlier one.
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Click on either the Javascript or Style Sheets tab.
- Click the Edit button for the script or style.
- In the 'Edit' page, hover on Options and click File History.
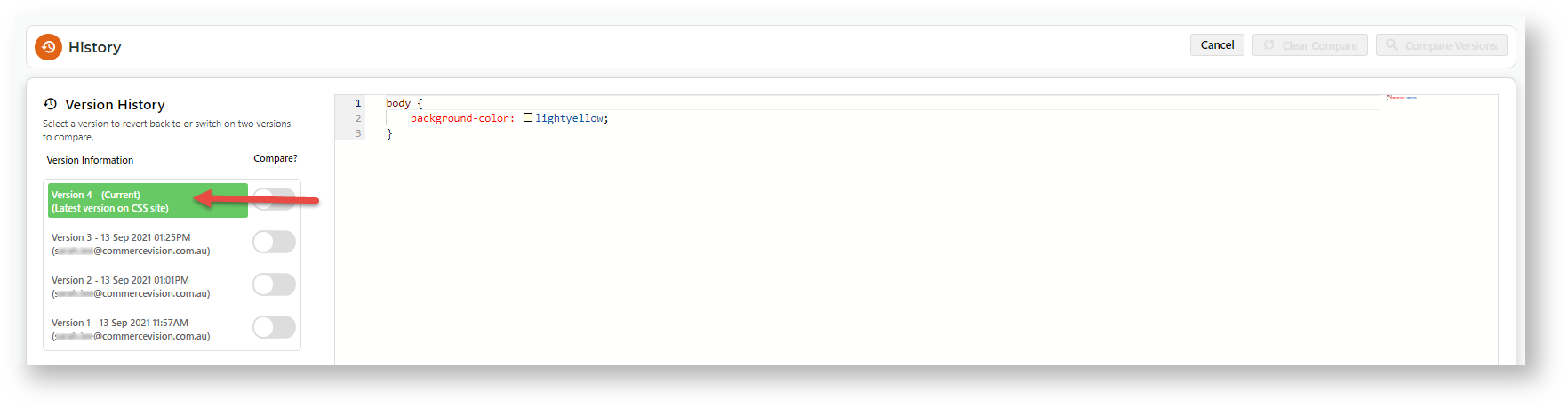
- Along with the current version, any earlier ones will be listed. To view an earlier version, click on it.
- To compare two versions, in the Compare? column, toggle ON the two versions, then click Compare Version.
- The two versions are displayed side by side with changes highlighted. When finished, click Clear Compare.
- To use an earlier version, click on the version, then click the Restore this version button.
- To confirm, click Save. The earlier version will be copied and saved as the latest version.
Delete a script or style
| Info |
|---|
Deleting non-system scripts and styles in the CMS is available from 4.17+. NOTE - Scripts and styles currently used on a page or template cannot be deleted. They have to be removed from templates first. |
...
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Click on the Javascript or Style Sheets tab.
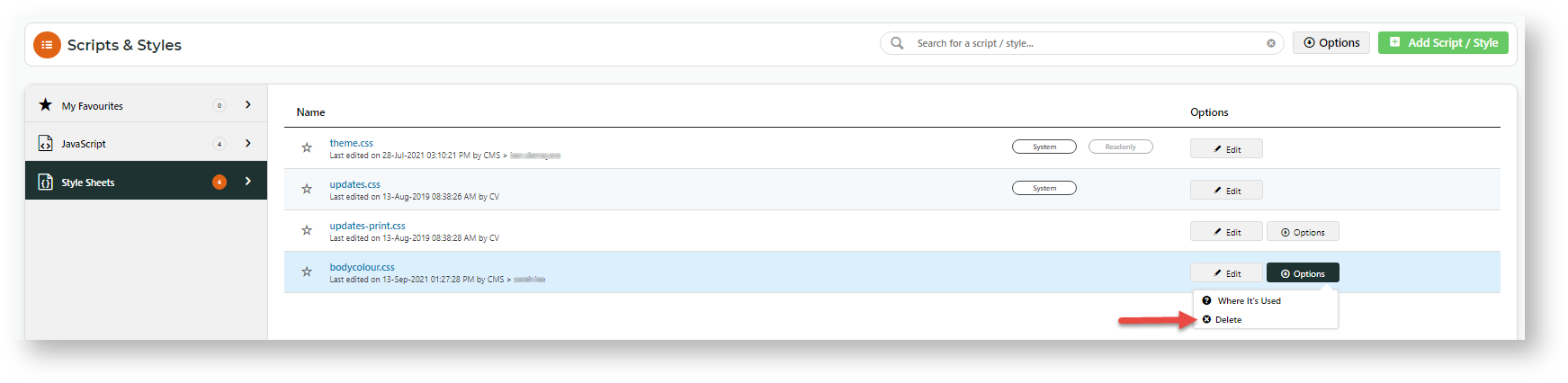
- User-created files will have both 'Edit' and 'Option' buttons. To delete the file, hover over its Options button and click Delete. NOTE - System files have cannot be deleted.
- In the delete confirmation popup, click OK.
Check where a script or style is currently used
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Click on the Javascript or Style Sheets tab.
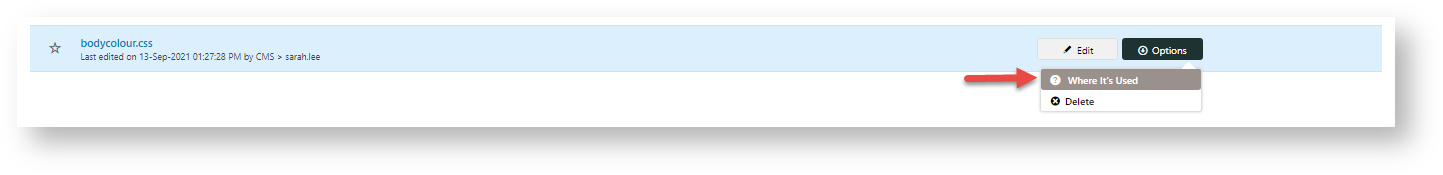
- Find the file name, hover over its Options button, and click Where It's Used.
- The templates currently used by the script or style will be shown.
Minify Scripts and Styles
To improve the load time of web pages on your website, existing files can be minified.
...
| Multiexcerpt | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
Macro Instructions for carrying Article Information through to Feature List
Instructions for carrying Excerpts through from this page to the Feature List Article Page: Add macro / Multiexcerpt (or copy and existing excerpt and edit) or (Copy existing page and place content into existing excerpt macros) On Features List page: Click in the Cell to be populated / add macro / Multiexcerpt Include / Select the Article page and the excerpt (or copy another feature line and edit the 'Article page' source. |
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...