Overview
| Excerpt |
|---|
The Custom Fields features lets you add create extra fields from for these database tables: Articles, Banners, Categories, Products, Promotions and Users. |
...
| Info | ||
|---|---|---|
| ||
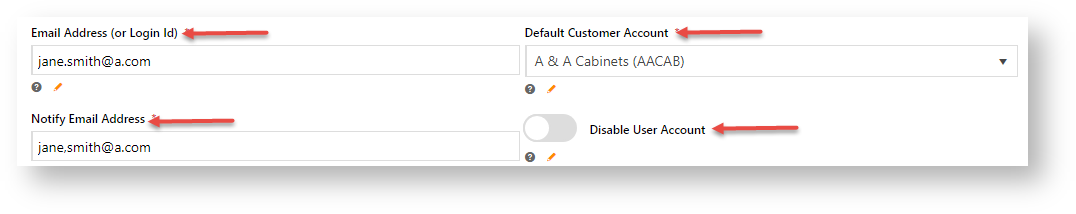
'field' is a database term. All the bits of information that your website uses are contained and managed in a database dedicated to your business. In this database, information is organised in a collection of tables. A table contains data of an identified grouped for a function or feature your website needsuses. Some examples are Users, Products, and Orders. Think of a table as organised in a spreadsheet, with columns and rows. A column contains A table has columns or fields that each contain a data type relevant to that table. For instance, the 'Users' table will come with many standard columns - Email Address, User Name, Role, etc. Each is a data type. You can also think of a column as a field.When you read across a row, just like in a spreadsheet, you are looking at information ('a record') for an specific entity, e.g., a particular user. Each row contains a record of values a single entity has for each data type. When you add, edit or view a page in the CMS or on your website, you are accessing database fields and values entered for them. Some like Email Address and Default Customer Account for the User table are standard on your website. Custom fields are fields that are not displayed on pages in standard versions the out-of-the-box version of the Customer Self Service eCommerce Platform. |
...
Your business may want to maintain or display data in non-standard fields either for certain functions in the CMS or even on a website page or in the CMS(product or category-related only). You can add custom fields to these tables:
...
- Identify the table you want to create a custom field for.
- Create the new custom field for the table.
- Edit a table's record to include the new data.
- (For product or category custom fields only) Display the field on your website. Add the product field widget to theProduct Detail and/or Product List templates. For a category field, add the category field widget to the Category template.
Step-by-step guide
1. Create a New Custom Field
- In the CMS, navigate to Advanced Content → Custom Fields.
- Select the table you wish to add your custom field to (e.g. Categories, Products, Users).
- The page will load, displaying any existing custom fields for the table you selected.
- Click the Add New Custom Field button.
- In Add Custom Field Details, enter the field requirements (for display and entry of values by administrators):
- Field Name - a code to identify this field in the database. Alphanumeric only, with no spaces or special characters. Underscore ( '_ ') permitted.
- Prompt - the field label displayed next to the field.
- Help - additional information about the field displayed.
- Data Type:
- Text - alphanumeric characters, including spaces, special characters, and html.
- Integer - whole numbers
- Decimal - numeric data including fractional components
- DateTime - calendar dates and times
- Boolean - checkbox for 2 value option, e.g. True/False, Yes/No
- Identity - checkbox will display an ON/OFF toggle
- Display Type - the interface displayed to Administrators on the page the field appears in. NOTE - Display Type options depend on the Data Type selected.
- Allow Unlimited Text - (for Text Display Type only) tick to allow unlimited amount of text
- Mandatory - tick to make the custom field required on the page it displays in.
- Active - leave ticked for the field to be in use. Untick to make inactive.
- To save the custom field, click Save.
2. Edit a record to include data from a custom field
Where a custom field displays depends on the table it was added to.
...
- Navigate to the page the custom field is on.
- Click Edit.
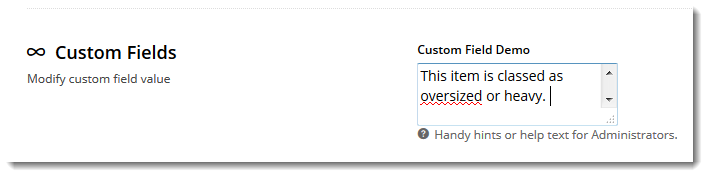
- Scroll to the Custom Fields section.
- Edit the data as required.
- Click Save.
3. Enable website users to view the custom field on your website. (For Products and Categories only)
- Navigate to Content → Pages & Templates.
- Select the page template to display the custom field.
- Custom Product fields are commonly displayed on the Product Detail Template.
- Custom Category fields are commonly displayed on the Product List or Category List Template.
- Locate the appropriate zone you want the field to display in. The optimal location will depend on your layout.
- Click the Add Widget button.
- Search for the required widget (for example 'Product List Field' or 'Category List Field' widget).
- Click the Add button.
- Configure options for field display:
- Click Save.
...
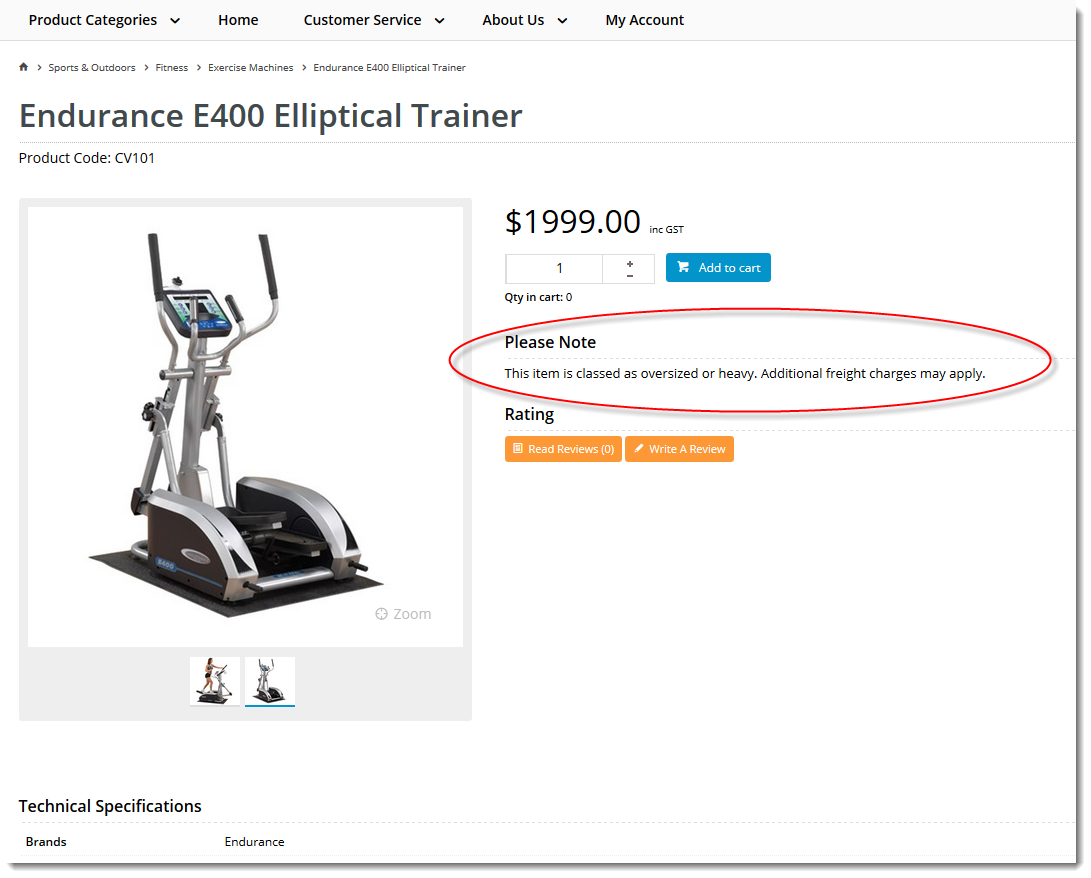
The custom field widget will now render on the relevant template.
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...