When to use lazy loading
?The idea aim behind lazy loading is faster page load times. It is a tool you can use if one or more items on a webpage is slowing down loading. If there is no noticeable effect for the user, lazy loading may not be necessary.
Often, lazy loading is enabled for images below the fold, especially those with huge sizes, when there are many of them, or for scripts that are non-critical on pageload. Here is an example. Suppose your home page has a banner slider with five different images. The user can only view only one slide at a time. With lazy loading, each of the four image files not on screen remain remains unloaded until in view. The whole page will display faster to the user since they don't have to wait until all five images are loaded.
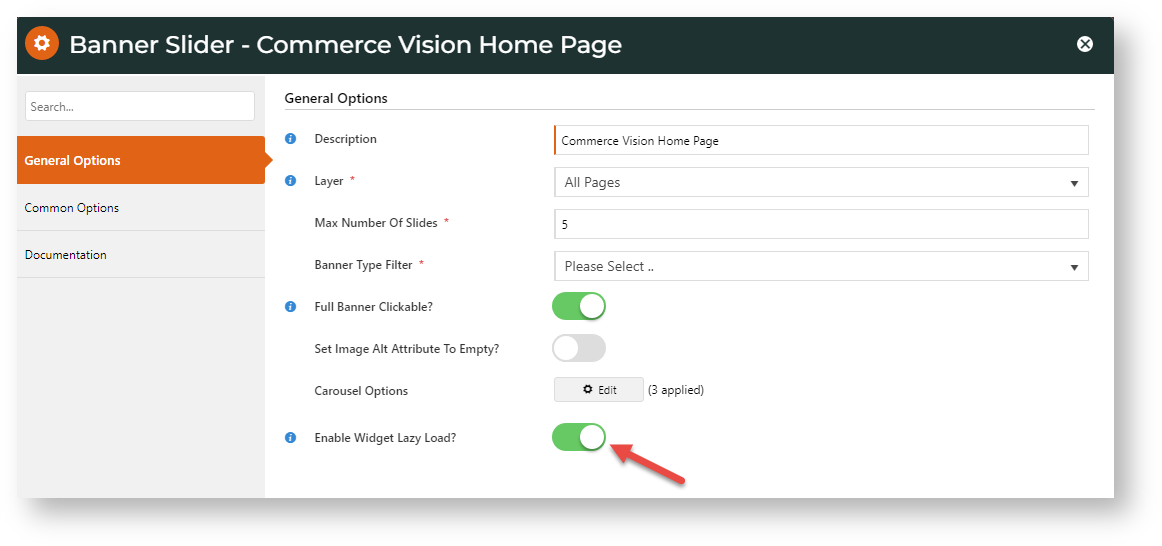
By default, lazy loading of banners, images and product images is enabled by default for all websites. For greater control, objects in widgets that can be lazy loaded will have a toggle that can be switched on and off.Here's an example for
Lazy loading on the banner slider widget:
Add lazy loading for images in HTML Snippet and Custom widgets
You've embedded an image in an HTML Snippet or Custom widget and want to enable lazy loading, Here's a guide to do it.
You have an image tag:
| Code Block | ||
|---|---|---|
| ||
<img class="someClasses" src="/images/SomeImage.jpg" style="someStyles"> |
To add lazy loading, edit this code:
| Code Block | ||
|---|---|---|
| ||
<img class="cv-lazy someClasses" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="/images/SomeImage.jpg" style="someStyles"> |
Let's look at what has been done:
- cv-lazy: Add cv-lazy as a class to the attribute.
- src: update the src to a placeholder image. Use the gif format in this case so we don't get a layout shift.
- data-src: original src attribute changed to data-src to enable the original image to be lazy loaded.
Related help
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|