...
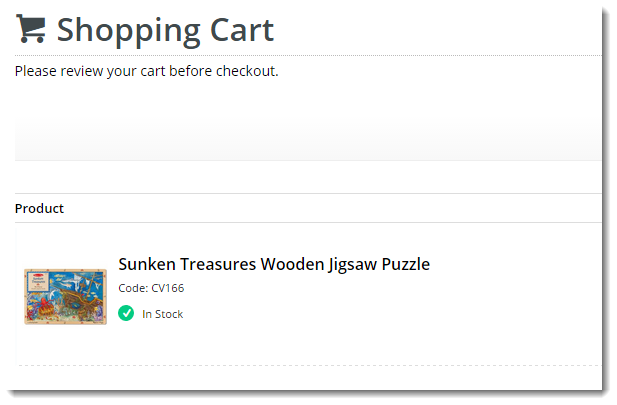
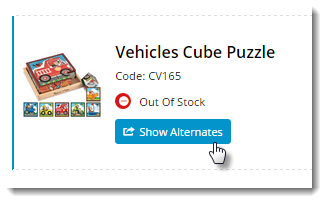
- A product in the cart is out of stock. A 'Show Alternates' prompt appears under the product detail.
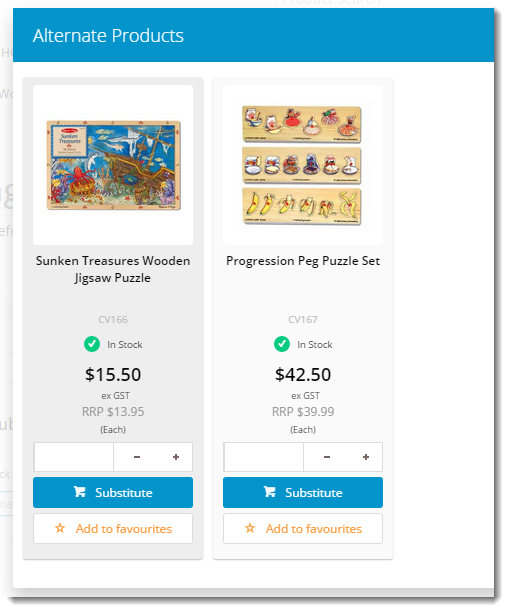
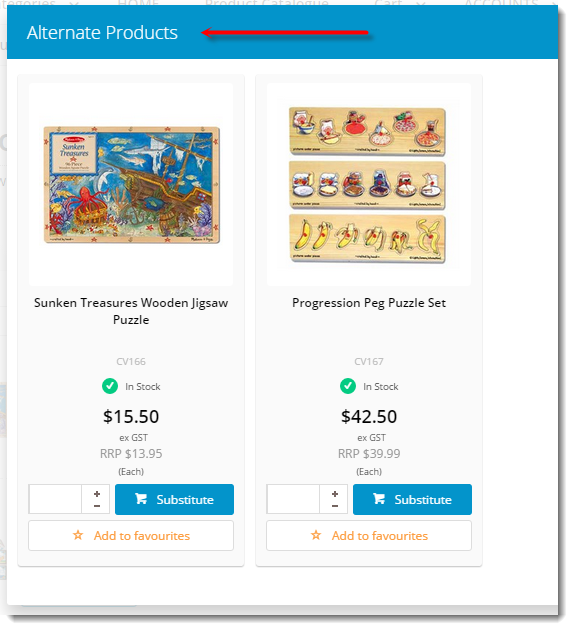
- On clicking 'Show Alternates', a modal window opens.
- Alternate products are presented in grid format.
- User selects an alternative option via the 'Substitute' button.
- The out of stock product is removed and the alternate is added to cart in its place.
| Info |
|---|
This functionality is available in CSS versions 3.79 and later. |
...
- Login to the CMS.
- Navigate to Layouts --> Templates.
- Click the 'Cart' template.
- Scroll to 'Zone Main'to Content → Standard Pages.
- Select the Cart template.
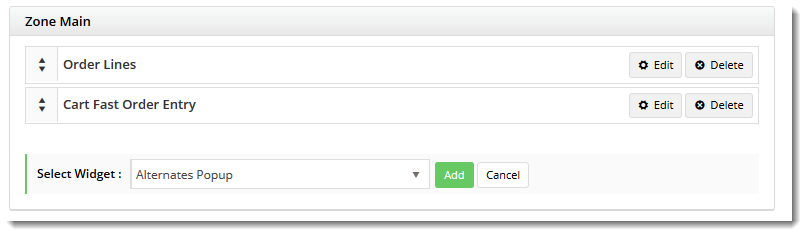
- Scroll to the template's Main content zone and click 'Add Widget'.
- Select Search for 'Alternates Popup' and click 'Add Widget'.
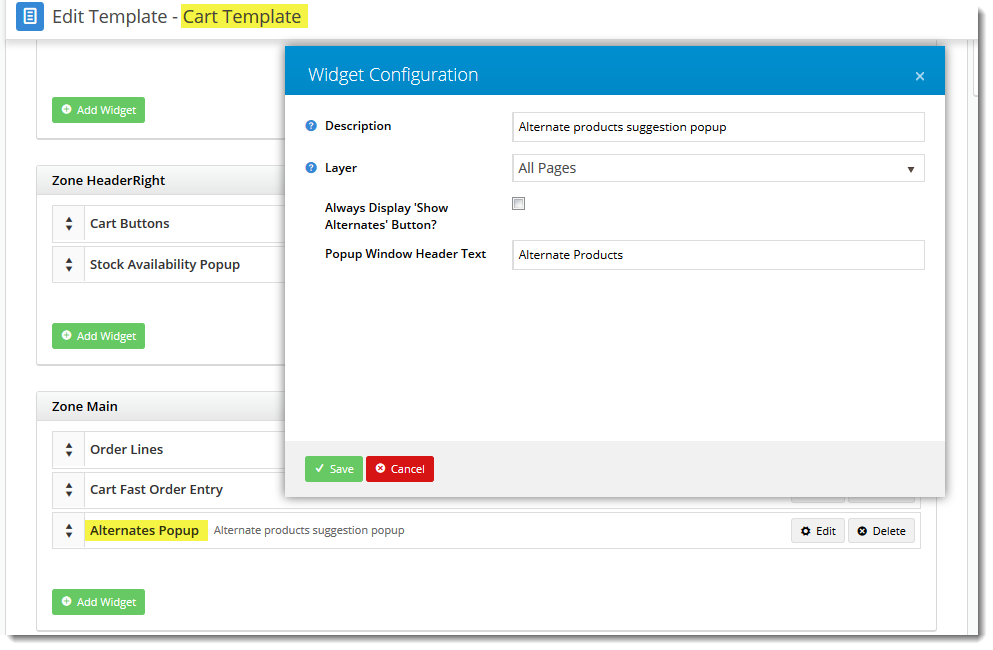
- Click 'Edit' and configure options:
Administrator
- Description - A description for the
- eCommerce team's reference. Appears on this widget layout page only.
- Layer - Select a layer to display this conditionally (e.g. for B2C roles only), or leave as 'All Pages' by default. For more information on layers, see our CV Connect article!
- Always Display 'Show Alternates' Button? - Tick this if you'd like the prompt to show for ALL products in the cart which have alternates set up against them, whether in stock or not. Otherwise, the prompt will only show for Out Of Stock products.
- Popup Window Header Text - The title which displays on the modal window for alternate products.
- Click 'Save'.
- Navigate to Layouts --> Templatesback to Content → Standard Pages.
- Click the 'Order Lines Info' template.
- Click 'Add Widget'.
- Select the 'Alternates Order Line' widget and click 'Add'.
- Click 'Edit' and configure options:
Administrator
- Description - A description for the
- eCommerce team's reference. Appears on this widget layout page only.
- Layer - Set this to match the Layer setting for the 'Alternates Popup' widget configured previously.
- Show Alternates Button Text - The text which appears on the button prompt in the cart.
- Click 'Save'.
The 'Show Alternates' button will now appear in the cart based on the options set above. The button sits just under the product information and is styled in line with the site theme.
...
To customise the appearance of product data on the Alternates Popup:
- Navigate to Layouts --> to Content → Standard Templates.
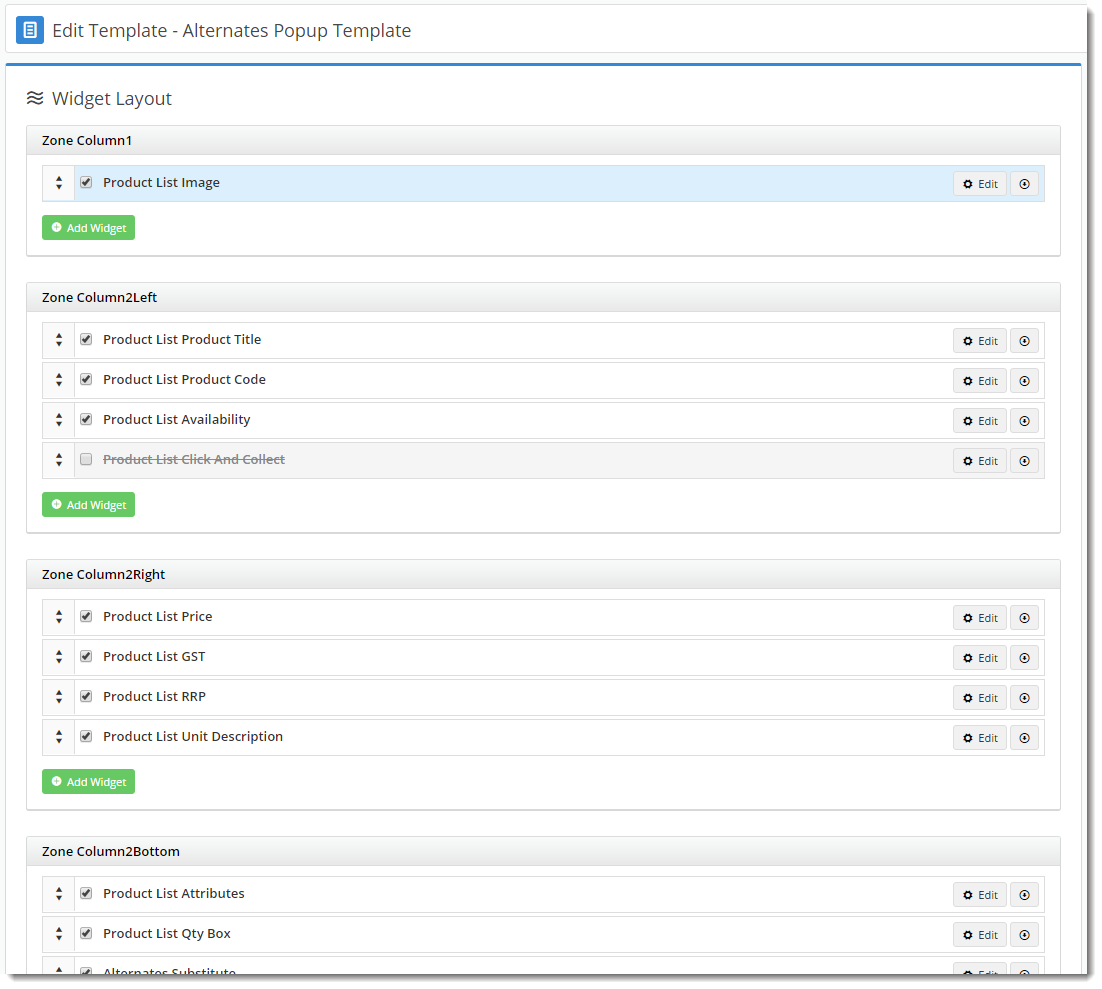
- Select the 'Alternates Popup' template.
- Here, the product list widgets are laid out in the order they appear (eg. product image at the top, then product title (description), product code, etc).
- Select the required widget and click 'Edit' to configure options, or 'Delete' to remove it. Depending on the site version, the option to disable (rather than remove) a widget may also be present.
- New widgets can also be added to this template if product data you wish to show is missing.
- Drag and drop widgets to reorder them if required.
- Changes will be visible on refresh of the web page.
...
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|