...
- Open the Integrator client.
- Click the 'Settings' icon.
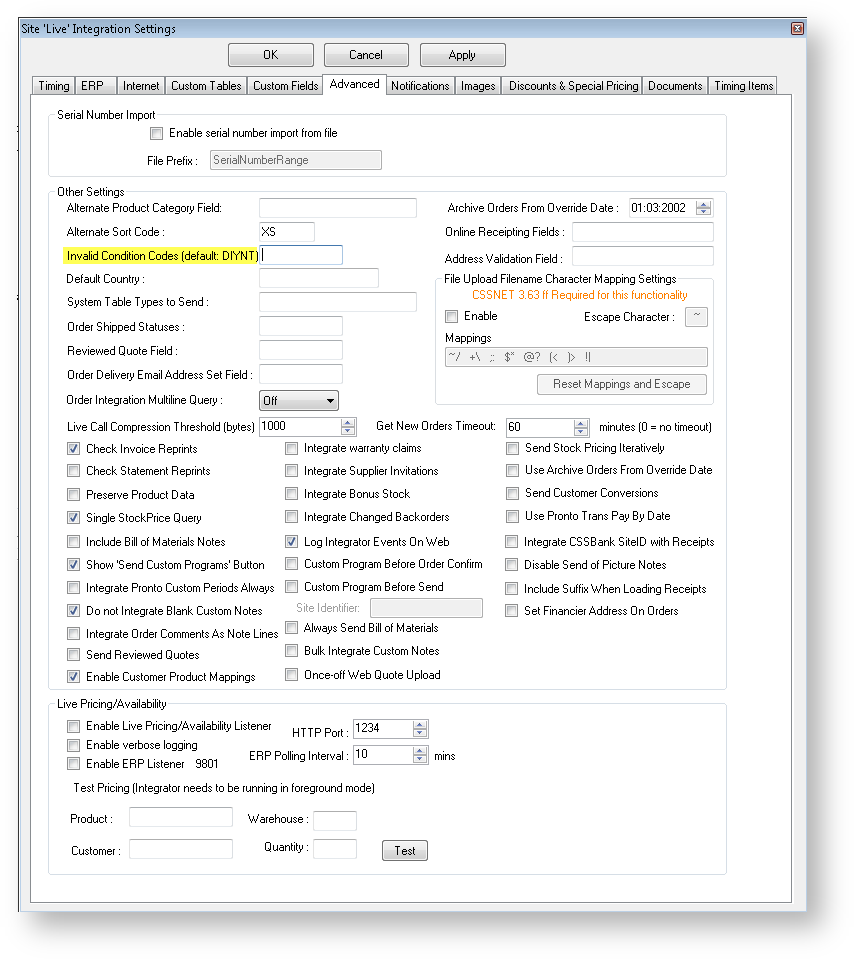
- Click the 'Advanced' tab.
- Update the values in the field 'Invalid Condition Codes' (located under 'Other Settings').
- Click 'Apply' to save changes.
- Click 'OK' to close the Settings window.
| Warning |
|---|
Updating the Integrator settings with custom Invalid Condition Codes will override the default list; not append it. Therefore, you will need to add codes D, I, Y, N and T to your list if you wish for the default codes to be included with the newly specified condition codes. |
...