...
| Multiexcerpt | ||
|---|---|---|
| ||
Your customers’ searches Our search facility improvements will now display more results and enable them allow customers to sort the results by relevance, product description, or (reverse-) alphabetically by brand or product-codes. Streamline their your customers' product search process and time to checkout by enabling them to filter on Category or Manufacturer or both. |
How does it work?
As the customer types in their text into the SEARCH field, rather than seeing the current drop-down list of product names, the search facility aids in their discovery by displaying additional content such as product images, titles, and codes (configurable in CMS). You can restrict the number of products that show in the results drop-down window, and if the customer does not see what they need in that list, then they can press Enter or click "View All" to go to the Search Results page where they can see more comprehensive results and filter on category and manufacturer.
Step-by-step guide
Open CMS
Navigate to Content → Pages & Templates
3. Click on Theme Layout
4. Select Theme Layout to Edit
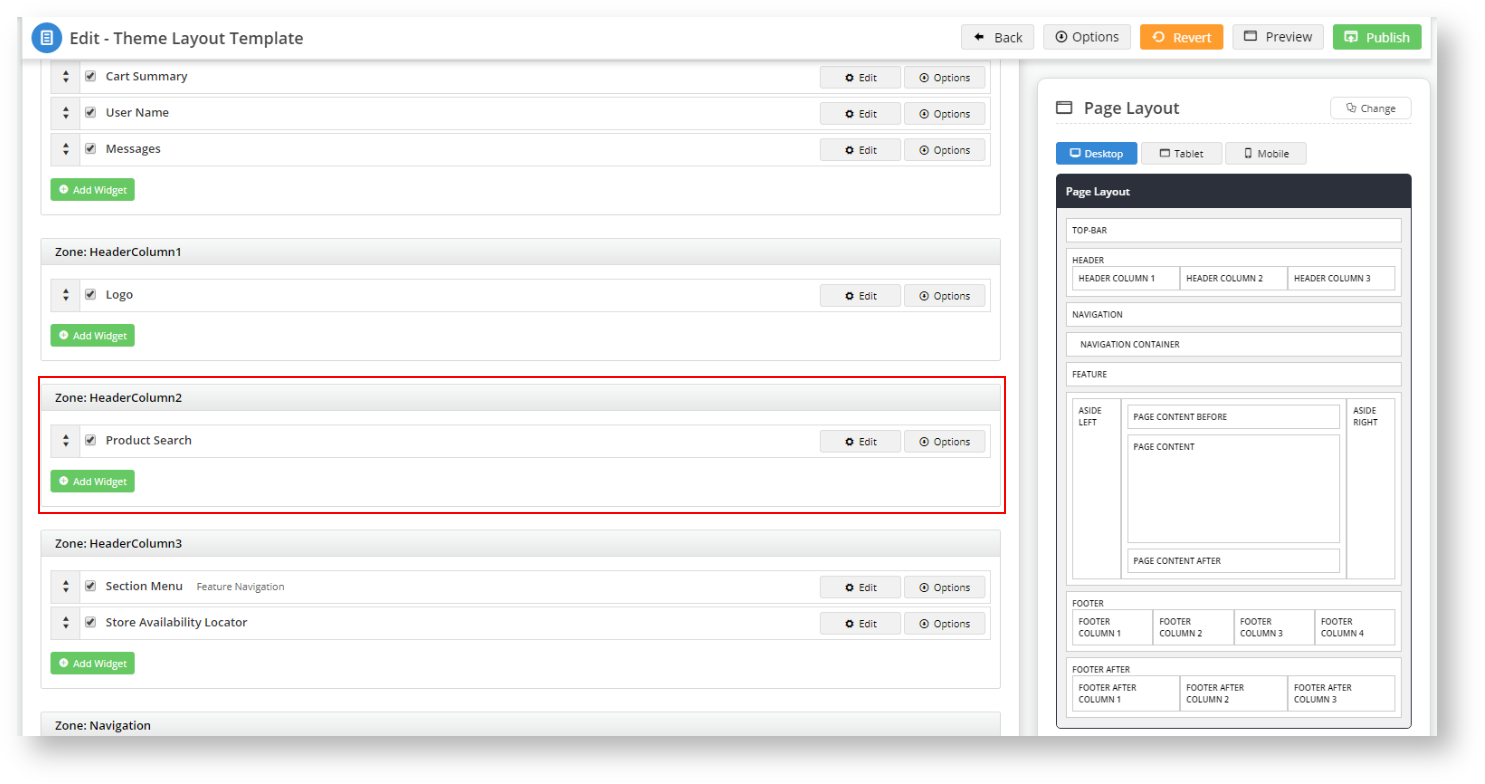
5. Locate the Product Search widget in your Theme Layout Template. In our example, it is in Zone: HeaderColumn2.
6. Let's add the Search with Preview widget to the same zone as the Product Search widget by clicking on
7. From the pop-up window, search for the Product Search with Preview widget. Make sure it is highlighted, then click
8. The widget configure window will display. You can change the Search Placeholder text to display a meaningful prompt, so your customers know what to expect when they start typing in text. In this example, our prompt is “Product Search with Preview”.
9. You can also change the number of products the search facility will display as your customer is typing in their text by changing the Number of products to display. The default (and maximum) is 9.
10. Click Save to add the new Product Search with Preview widget to your theme layout.
11. Effect the change to your CSS by clicking Publish at the top-right of the page.
12. Navigate to Content → Pages & Templates → Products.
13. Verify that you have Product Search with Preview List Item Template and Product Search with Preview Template in the list.
14. Click on Product Search with Preview Template. You should see four widgets in the layout:
- Product Search with Preview Product Category List
- Product Search with Preview List Title
- Product Search with Preview List Grid
- Product Search with Preview Show All Button.
You can customise the search return message in the first three widgets by clicking their title or their respective Edit button.
15. You can customise the message that the system displays when the customer is typing text into the search field; the default is View All. In our example, we will use See More?
16. Effect the change to your CSS by clicking at the top-right of the page.
17. Navigate back to the Content → Pages & Templates → Products page.
18. Let's review the Product Search with Preview List Item Template content and customise if required.
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
...