...
The display your customer will see changes dramatically when you add the Product Variant Grid Widget to the Product List Item Zoned Template.
1. Navigate to Content → Pages & Templates
2. Select Products
3. Edit the Product List Item Zoned Template
4. Choose a zone in which to add the Product Variant Grid Widget. In our example, we added it to the Column2Right zone.
5. Follow steps 9 to 11 from the Previous Section to add the widget to this zone.
6. As per the previous section, decide whether to turn the Heading Text on or off and save your changes.
7. You should see the widget in your Product List Item Zoned Template.
8. Publish your changes to your CSS.
What will your customer see?
1. Go to your CSS and search for the same product you used in the previous section. In our example, we are searching for High Visibility Waterproof Safety Trousers.
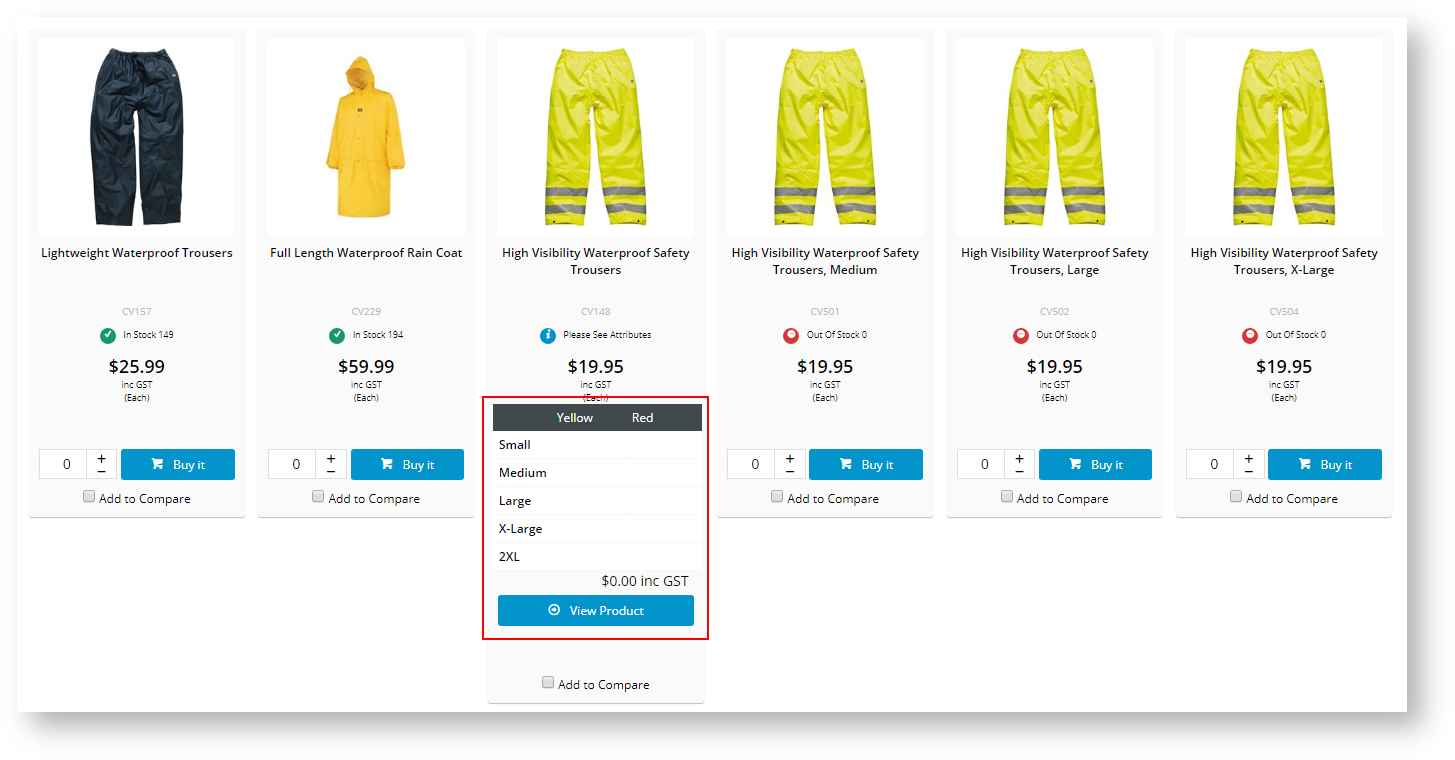
2. In LIST view, your customer can select the product variations and add to their cart all from the search results window.
3. In GRID view, the selection isn't available, as the display allocated to each product in grid mode doesn't leave much room. Therefore, you may want to disable the Product Variant Grid from displaying in List or Grid mode and only show when the customer clicks on the product.
Other widgets that control your customer's view
1. You can disable existing widgets to change what your customer sees when viewing products with variants.
2. Navigate to Content → Pages & Templates → Products
3. Edit the Product List Item Zoned Template
4. Disable the Product List Attributes widget, the Product List Qty Box widget, and the Product List Add to Cart widget. In our example, they are all located in Zone:Column2Bottom.
5. When your customer now searches for the product with variants, they will see only the Product Variant Grid to easily make their selection.
user-b683f, I am guessing that this section is incorrect in how I have accomplished removing the standard variant selection (outlined in red), as there are so many other options associated with the Product Purchase Details page. But I really want to move the variant selection field outlined in the picture below as I think it will confuse the buyer as to what they should tick.
6. When your customer clicks on the product, by default, the main variant selector displays in conjunction with the Product Variant Grid widget. This gives the customer a choice on how to choose their size and colour, but it may also create confusion.
7. Navigate to Content → Pages & Templates → Products
8. Edit the Product Detail Template
9. The Product Purchase Details widget is the one we want to disable. However, it also controls the price display, which we need to display.
10. Select to and locate the Product Price widget and add it to the same zone as the Product Variant Grid widget.
11. Accept the default values, Enable widget on Save, and click Save.
12. Go to CSS and click on your master product to view the Product Variant Grid selection.
...