...
- In the CMS, navigate to the page template your banner slider appears on.
- Edit the Banner Slider.
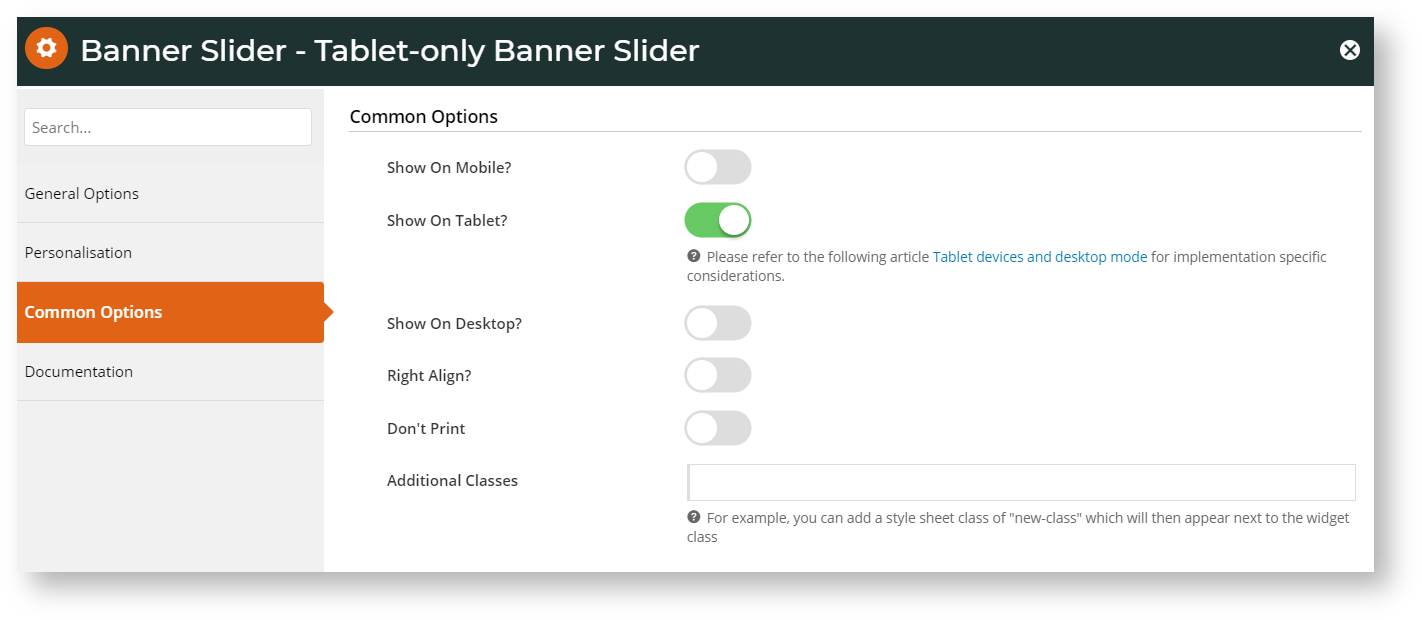
- Select the Common Options tab.
- Toggle the options for the devices you wish to display the slider on. In the example below, we've enabled this banner slider widget for Tablet only:
- Save.
You'll notice icons displayed in the template view to indicate which devices the widget is enabled for:You may need to refresh your template cache in order to see the changes. Refer to the instructions in the section above.
Note Note that the setting you specify down at the banner image level will take precedence over the widget setting.
So if a particular banner image is set to display for Mobile, but the overall banner slider widget is set to display for All devices, that one banner image will still only show up on mobile devices.
Related
...
help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|