Overview
| Multiexcerpt |
|---|
| MultiExcerptName | Feature Overview |
|---|
|
| Excerpt |
|---|
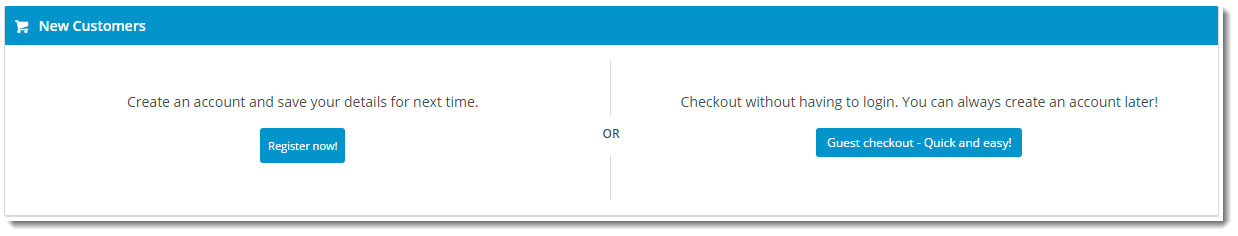
Guest Checkout functionality allows users to checkout without logging in or creating a user account. Most commonly used for a B2C audience, the feature allows the user to input all delivery and payment info at checkout. They can choose to create an account during this time, or remain a guest. |
|

Contents
Step-by-step guide
Guest Checkout can be enabled for your B2C site quickly and easily via the CMS. Simply follow the steps below.
- Login to the CMS.
- Navigate to Settings --> Website Features.
- Click the grey minus icon to enable Guest Checkout.
- Verify that the icon changes to a green tick, and an 'Edit' button appears for the feature.

- Click 'Edit'.
- Select the role(s) that should utilise the Guest Checkout template (most common application is the 'Public', pre-login role). Guest Checkout should not be enabled for B2B, Accounts, or Administrator roles.

- Click 'Save' to save changes and stay on the page, or 'Save and Exit' to save changes and return to the Features index.
...
Congratulations, Guest Checkout is now enabled!
...
- Login to the CMS.
- Navigate to Content –> Emails.
- Select the 'User Exists Email' template.
- Locate the 'User Registration' widget and click 'Edit'.
- Ensure the widget option to 'Show User Exists Message' is ticked. If not, tick it and click 'Save'.
- Click the 'Test Email' button to send yourself a copy.

- Review the content of the email and determine whether changes are required.
- The default widgets will be listed in each of the zones on the template.
- Drag and drop widgets to reorder them in the layout.
- Click 'Edit' on any of the widgets to configure options as required.
- Click the 'Test Email' button to send another copy for review.

Template Customisation
Once Guest Checkout has been turned on, you may wish to customise the look and feel. The Guest Checkout Template becomes available in the Content menu once the function is enabled.
...
- Login to the CMS.
- Navigate to Content --> Standard Pages.
- Select the 'Guest Checkout Template'.

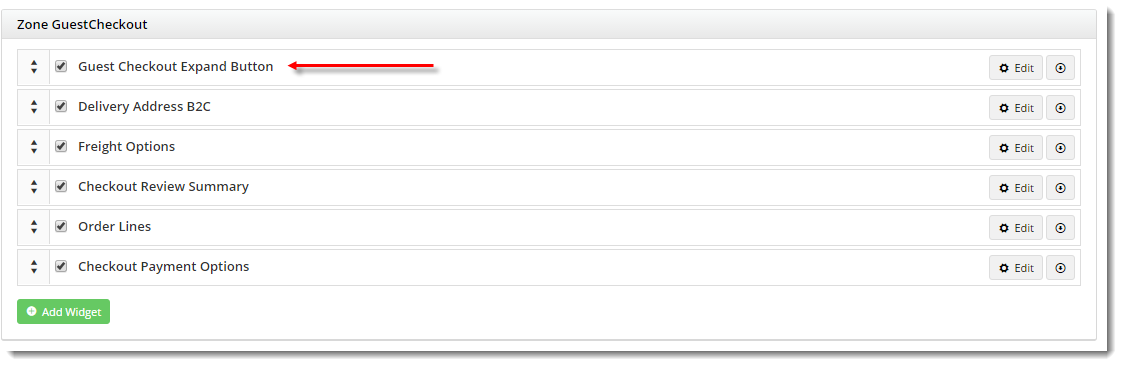
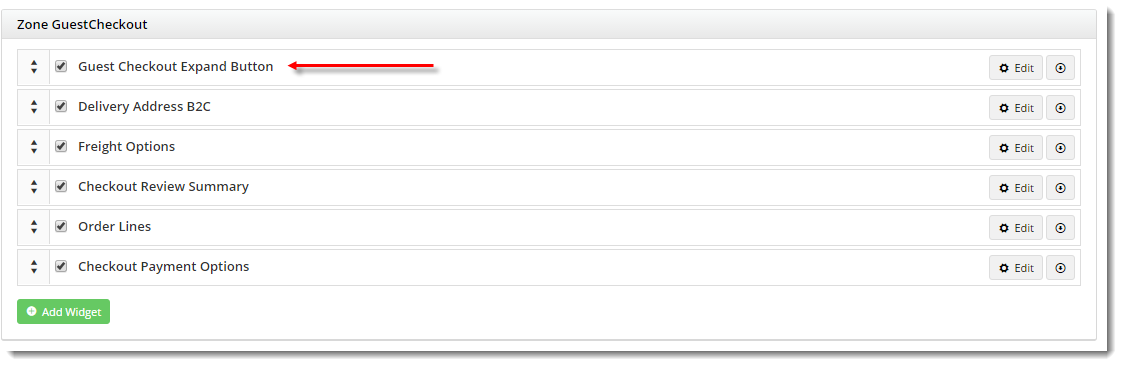
- The default widgets will be listed in each of the zones.
- Drag and drop widgets to reposition them in the layout if required.

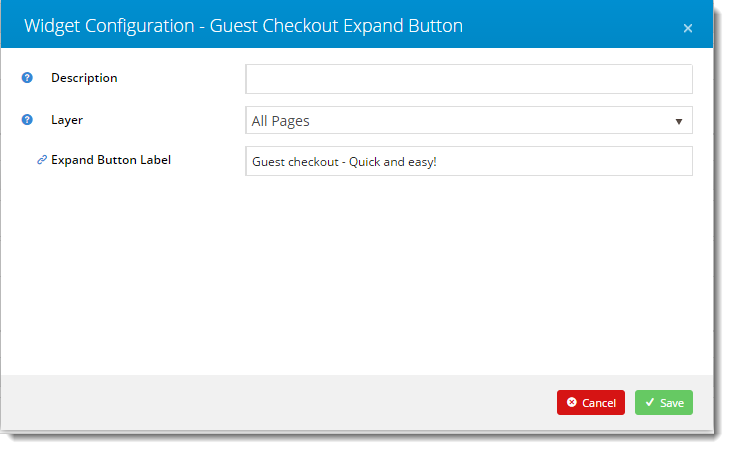
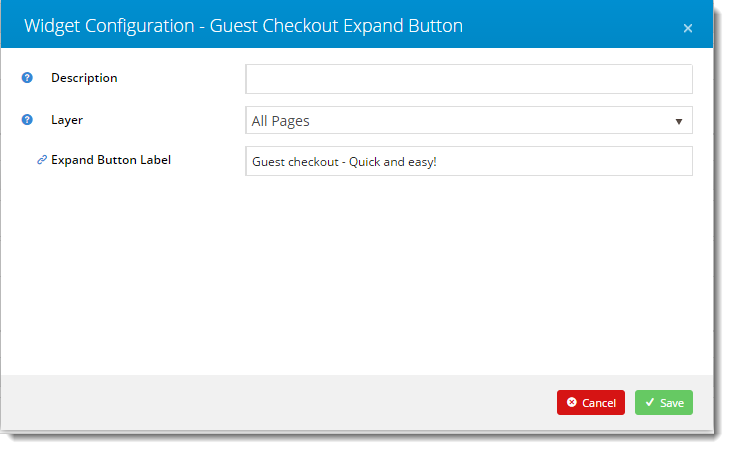
- To customise the text on the Guest Checkout button, add the 'Guest Checkout Expand Button' widget to the Zone Guest Checkout.

- Click 'Edit' on the widget to update the text, then click 'Save'.

- Load your website in another browser / incognito tab and test the output. Adjust widgets and options as required.

Variations
The Guest Checkout template also contains 2 zones - Options Left and Options Right - which can be used to customise the layout in conjunction with the 'Guest Checkout Expand Button'.
...
- Login to the CMS.
- Navigate to Content --> Standard Pages.
- Select the Guest Checkout template.
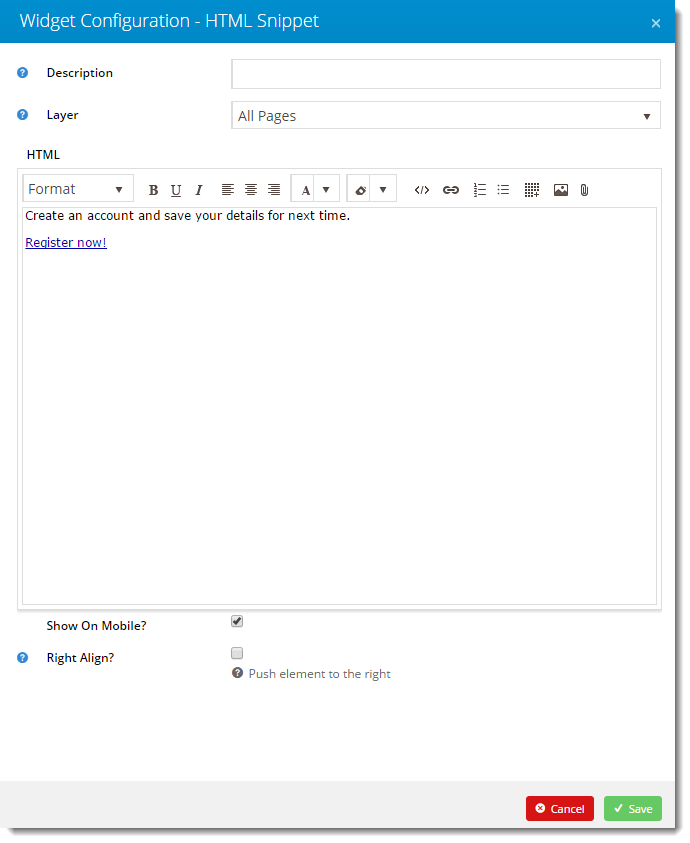
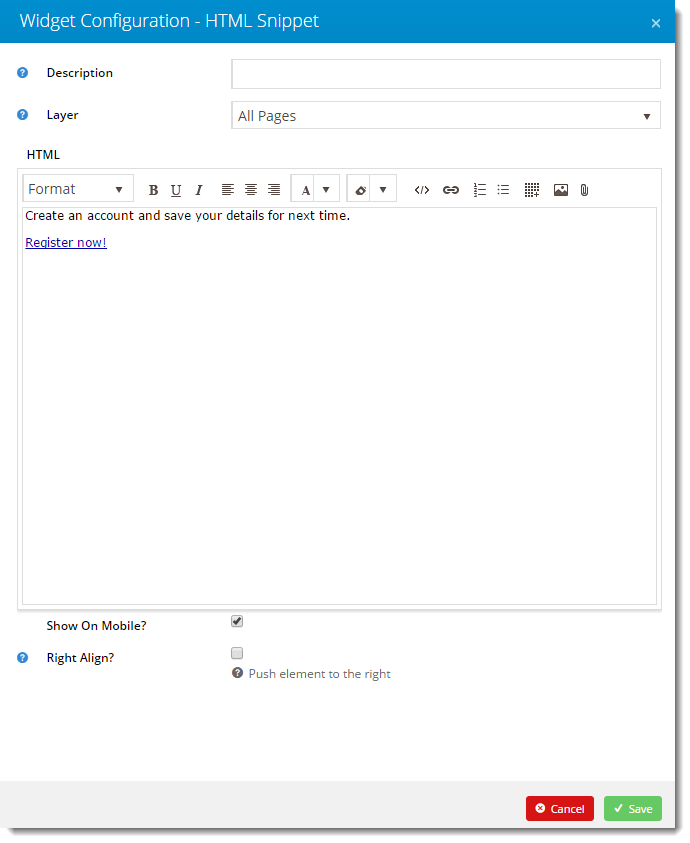
- In the Zone Options Left, add a widget for your content - for example, an HTML Snippet.
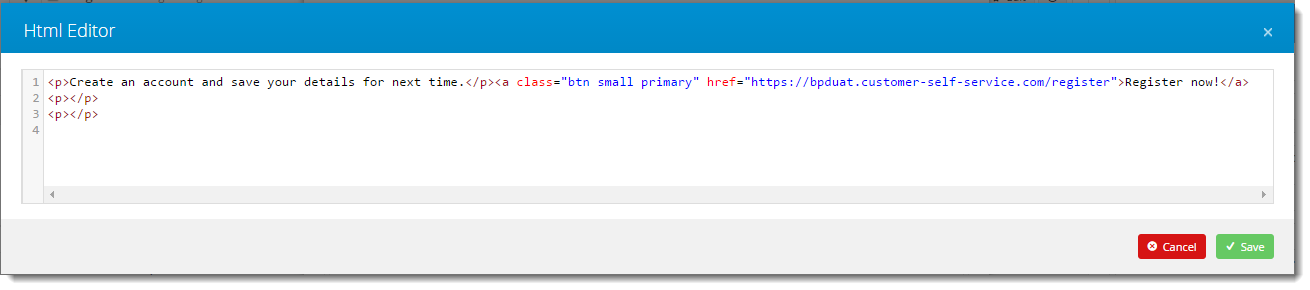
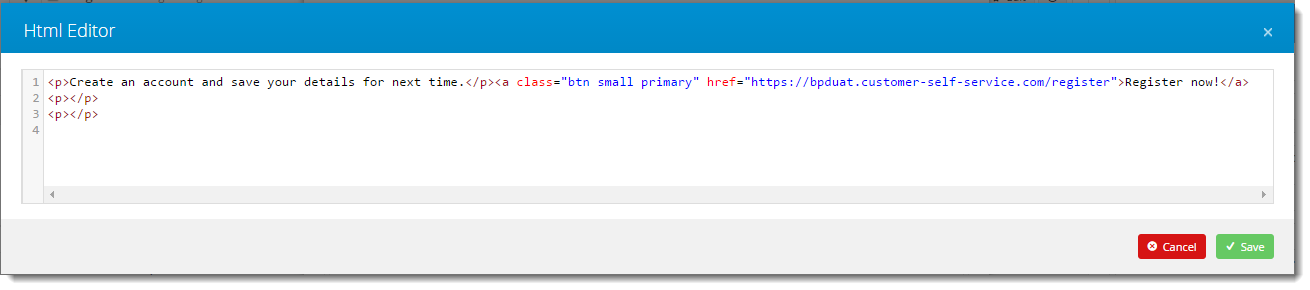
- Click 'Edit' on the widget to configure. In this example we used html to insert text and a button link.

- Style the button by inserting the required class into the html. Refer to your site's style guide.

- Click 'Save'.
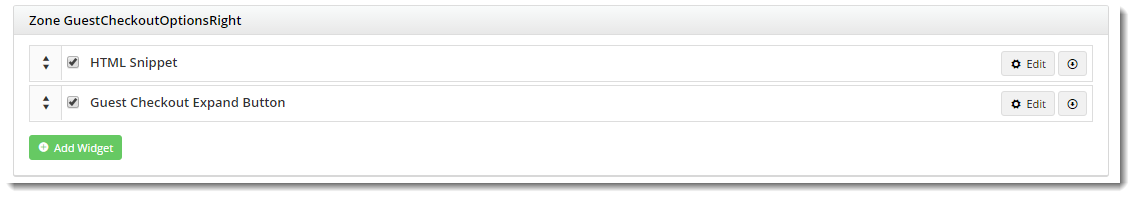
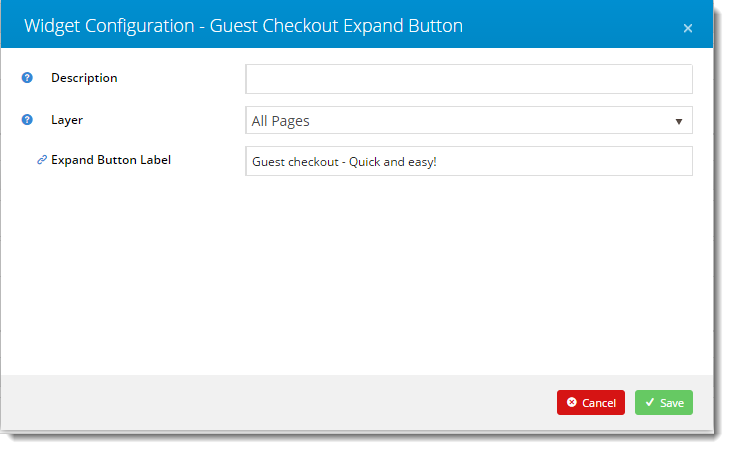
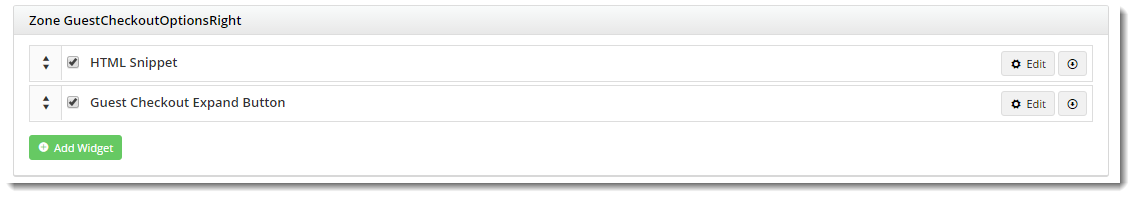
- In the Zone Options Right, add the 'Guest Checkout Expand Button' widget.
- Click 'Edit' on the widget to customise the button text.

- Click 'Save'.
- Add another 'HTML Snippet' widget to the Zone Options Right if you wish to display text or other content with the Guest Checkout Button.

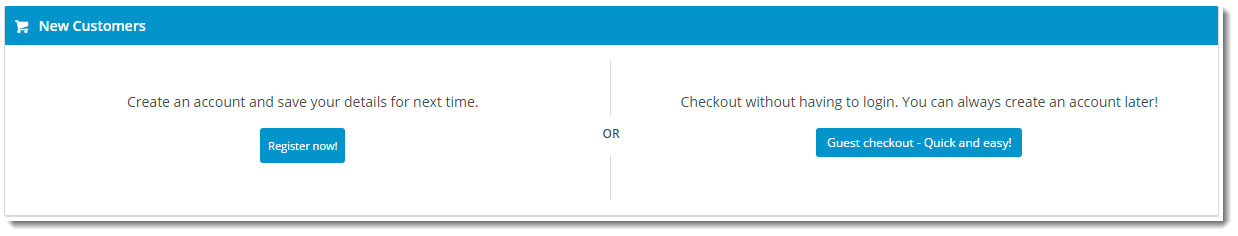
- Load your website in another browser / incognito tab, and admire your handiwork!
Related articles
| Content by Label |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | KB |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| cql | label in ("how-to","cms") and type = "page" and space = "KB" |
|---|
| labels | cms how-to |
|---|
|
...
Additional Information
| Multiexcerpt |
|---|
| MultiExcerptName | Additional Info |
|---|
|
| -- |
| Multiexcerpt |
|---|
| hidden | true |
|---|
| MultiExcerptName | Feature Title |
|---|
|
Guest Checkout |
| Minimum Version Requirements |
| Multiexcerpt |
|---|
| MultiExcerptName | Minimum Version Requirements |
|---|
| | 03.81.00 |
|
|---|
| Prerequisites | |
|---|
| Self Configurable |
| Multiexcerpt |
|---|
| MultiExcerptName | Self Configurable |
|---|
| Yes |
|
|---|
| Business Function |
| Multiexcerpt |
|---|
| MultiExcerptName | Business Function |
|---|
| BPD Structure |
|
|---|
| BPD Only? | |
|---|
| B2B/B2C/Both |
| Multiexcerpt |
|---|
| MultiExcerptName | B2B/B2C/Both |
|---|
| B2C |
|
|---|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
| Multiexcerpt |
|---|
| MultiExcerptName | Ballpark Hours From CV (if opting for CV to complete self config component) |
|---|
| 2 |
|
|---|
| Ballpark Hours From CV (in addition to any self config required) |
| Multiexcerpt |
|---|
| MultiExcerptName | Ballpark Hours From CV (in addition to any self config required) |
|---|
| Contact |
CV Support
|
|---|
| Third Party Costs |
| Multiexcerpt |
|---|
| MultiExcerptName | Third Party Costs |
|---|
| n/a
|
|
|---|
| CMS Category |
| Multiexcerpt |
|---|
| MultiExcerptName | CMS Category |
|---|
| CMS Category |
|
|---|
Related help
| Content by Label |
|---|
| showLabels | false |
|---|
| max | 5 |
|---|
| spaces | KB |
|---|
| showSpace | false |
|---|
| sort | modified |
|---|
| reverse | true |
|---|
| type | page |
|---|
| excludeCurrent | true |
|---|
| cql | label = "checkout" and type = "page" and space = "KB" |
|---|
| labels | cms how-to |
|---|
|