...
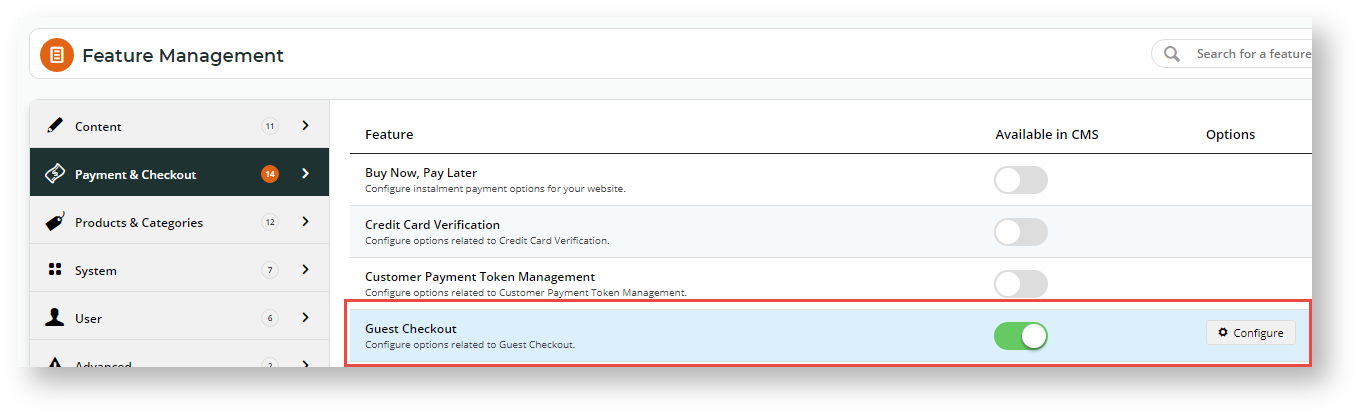
- In the CMS, navigate to Settings → Feature Management → Payment & Checkout.
- Toggle on Guest Checkout, then click Configure.
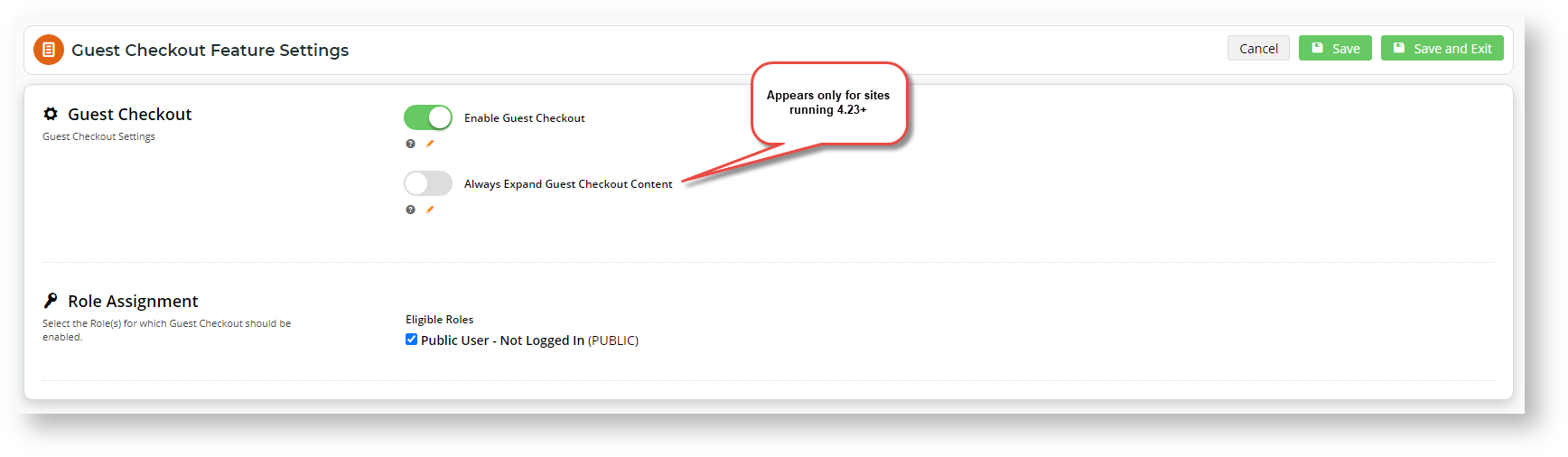
- In 'Guest Checkout Feature Settings', toggle on Guest Checkout.
- If your site is running 4.23 or higher, setting the default to expanded Guest Checkout content in the Checkout page is available. For this option, Toggle on 'Always Expand Guest Checkout Content'. Leave it off to display only the 'Guest Checkout' button.
- Select the role(s) that apply to Guest Checkout. (The most common is the 'Public', pre-login role). Note - Guest Checkout should not be enabled for B2B, Accounts, or Administrator roles.
- To save your changes, click Save or Save & Exit.
Congratulations, Guest Checkout is now enabled!
2. Email Customisation
When a user checks out as a guest, they are given the option to create an account at the same time. If the user ticks the 'Create Account' option during checkoutcan tick the 'Create Account' checkbox to register as a user on your site.
| Expand | ||
|---|---|---|
| ||
If ticked, upon submission of the order, the system will check whether the guest user's email address is already registered.
- If not found, a new login based on the data supplied will be created, and the standard New User Registration email is sent.
- If found, the user User Exists email is sent an email informing them . This informs the user they already have an account. They are also provided , and also provides them with their login ID.
To customise this email template: The templates for these emails can be customised.
Customise User Exists Email template
- In the CMS, navigate to Content → Emails.
- Select the User Exists Email template. template. The default widgets are listed in each of the zones on the template.
- Locate the User Registration widget and click Edit.
Ensure the widget option 'Show User Exists Message' is ticked. If not, tick it and click Save.- Click the Test Email button to send yourself a copy.
Review the content of the email and determine whether changes are required.
- The default widgets will be listed in each of the zones on the template.
- Drag and drop widgets to reorder them in the layout.
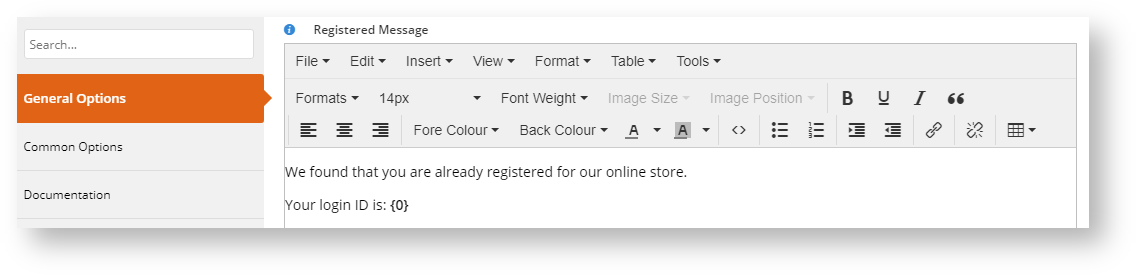
- Edit the Registered Message textbox as required. This provides the content for the email. (See help for the User Registration widget for customisation of other content.)
- Click Edit on any of the widgets to configure options as required.
Click- When you have finished editing, click the Test Email button to send another copy for review.
Template Customisation
...
- button to check that the content and layout of the email is correct.
- If the 'Page Preview' feature is active on your site, click Publish to save changes to the template.
3. Guest Template Customisation
The content of the Guest Checkout section on your site is provided by the Guest Checkout Template. This becomes available in Content when Guest Checkout feature is enabled.
To edit the template:
- In the CMS, navigate to Content → Standard Pages & Templates.
- Select the Guest Checkout Template.
The default Checkout submenu, then the Guest Checkout template. Of you can simply enter 'Guest Checkout' in the Search tool.- Click Edit for 'Guest Checkout'.
- The default widgets will be listed in each of the zones.
Drag Drag and drop widgets to reposition them in the layout if requiredas you require.
Guest Checkout Button
The default text in the Guest Checkout Button can be edited in the Guest Checkout Expand Button widget. This widget has to be added to the Guest Template manually.
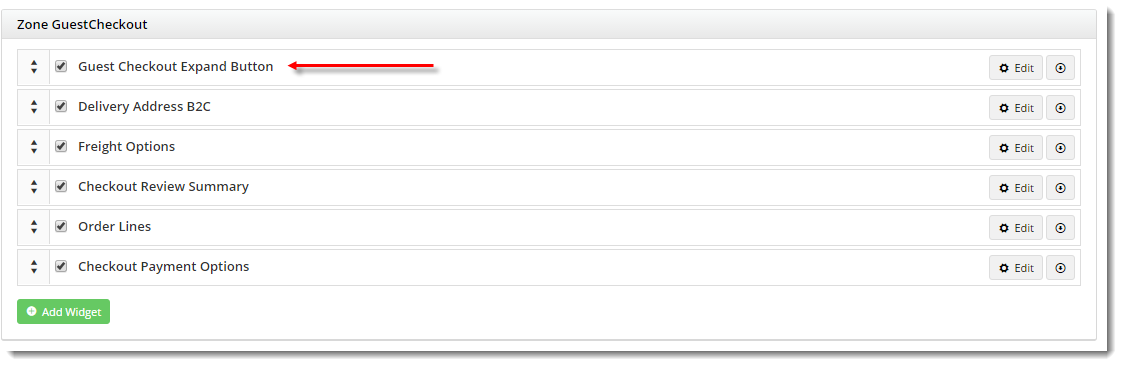
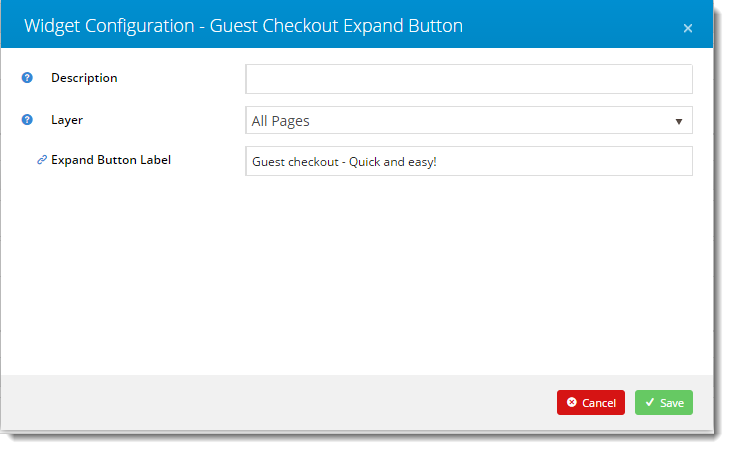
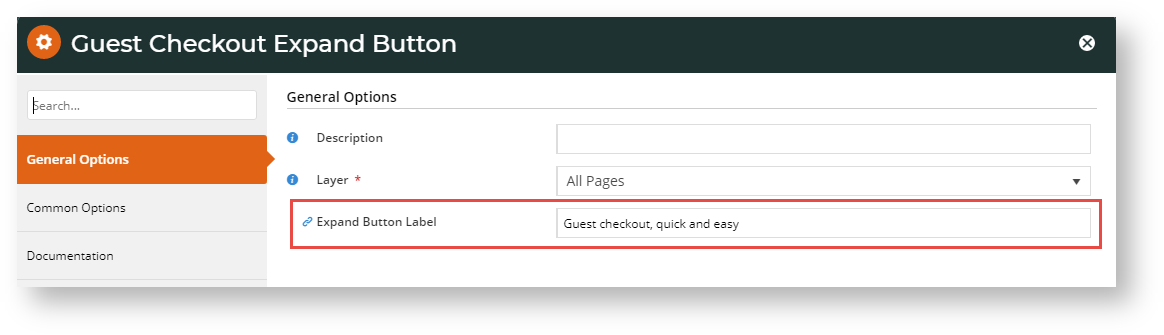
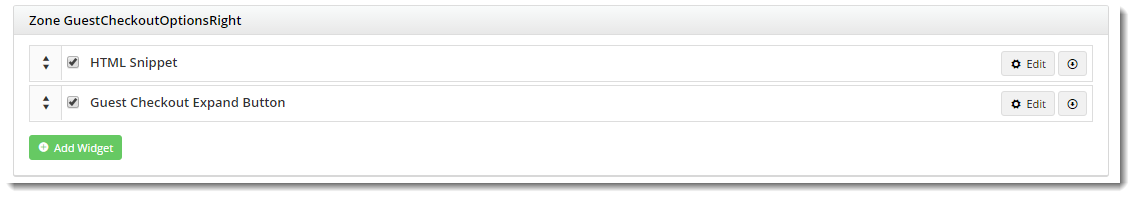
- To customise the text on in the Guest Checkout button, add the 'Guest Checkout Expand Button' widget to the Zone Guest Checkout.
- Click 'Edit' on the widget to update the text, then click 'Save'.
Load your website in another browser / incognito tab and test the output. Adjust widgets and options as required.
Variations
...
- . (See the Guest Checkout Expand Button widget help for more details),
Guest Checkout page content customisation
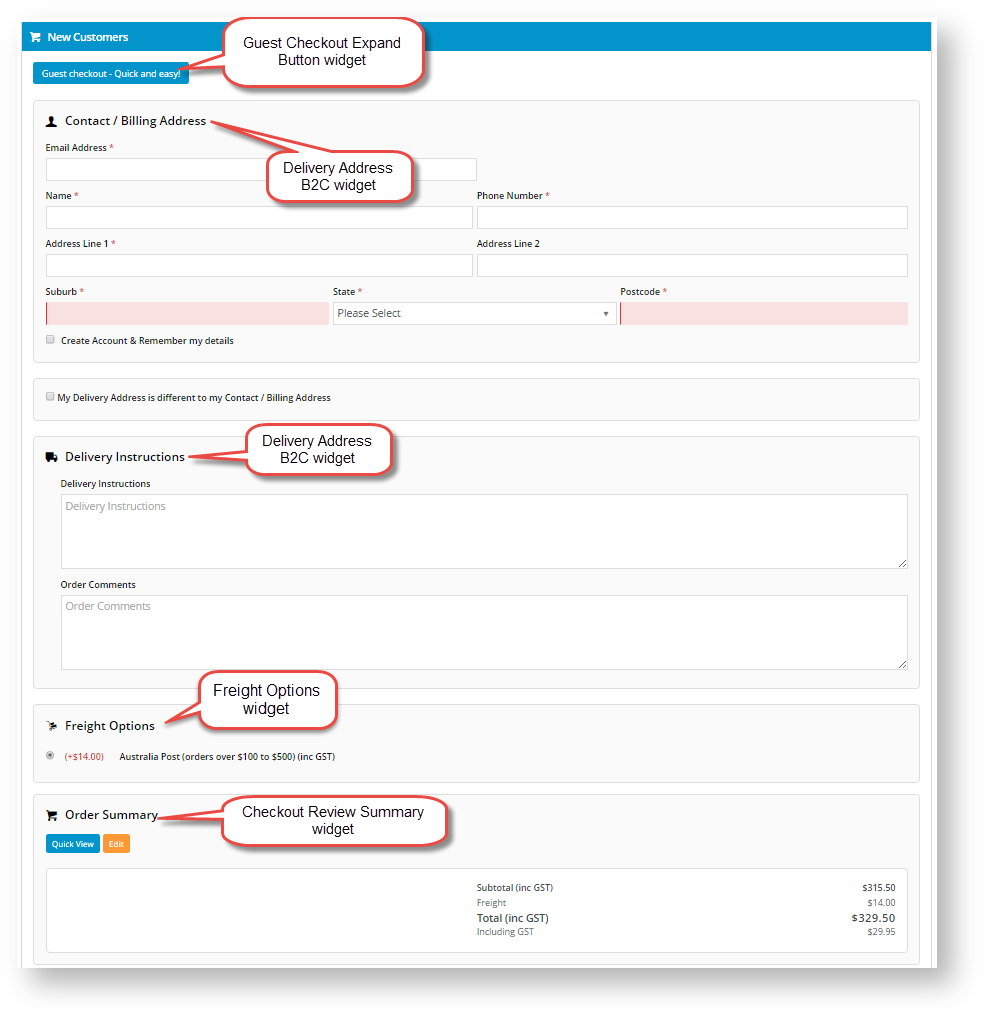
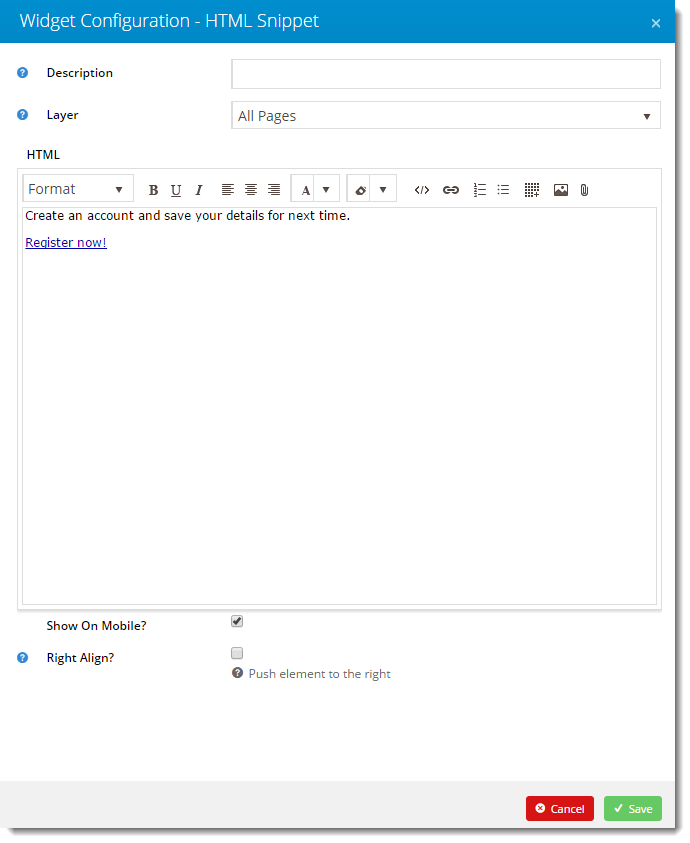
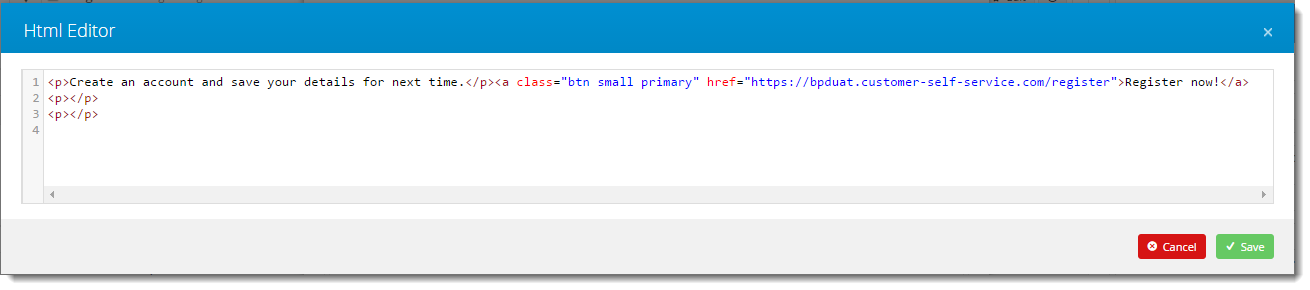
Edit the content (Guest Checkout options label/button texts) in the widgets as required. (See Related widgets at the bottom of this page for specific help on customising each widget.)
Layout Variations
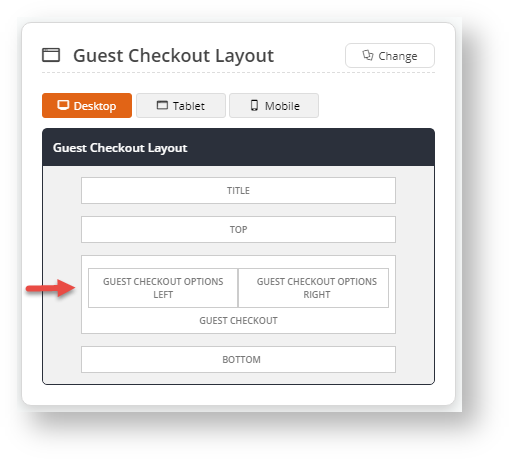
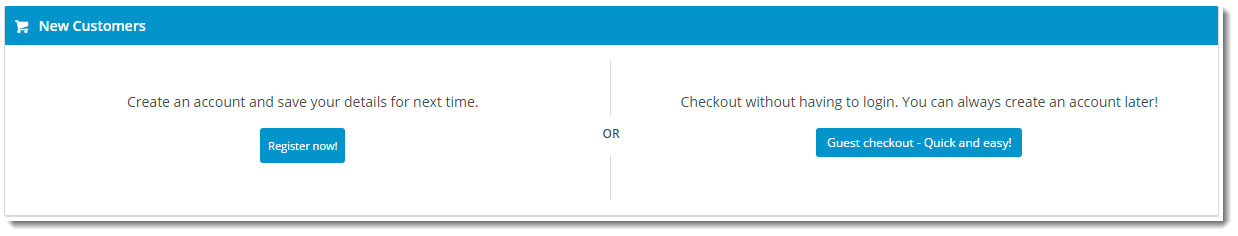
The default Guest Checkout template contains 2 zones - Options Left and Options Right - which . In the default checkout page design, they are empty.
They can be used to customise the layout in conjunction with the 'Guest Checkout Expand Button'. In the example below, a link to the Registration page has been placed in the Left zone. Then the Guest Checkout button has been placed in the Right zone. Note - This layout variation would not be suitable if the default is an expanded Guest Checkout content.
(The actual Guest Checkout fields - Delivery Address, Freight Options, Payment - remain in the Zone Guest Checkout, and are only revealed when the button is clicked.)
To replicate this layout :
...
on your website,
| Expand | ||
|---|---|---|
| ||
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
| -- |
...