...
Store Availability Locator Widget
Location 1 - Theme Layout template Location 2 - Cart template
- Availability Icons - Text & Tooltips
- Product List Click & Collect Widget (for Campaigns/Search Results/Browsing/Favourites)
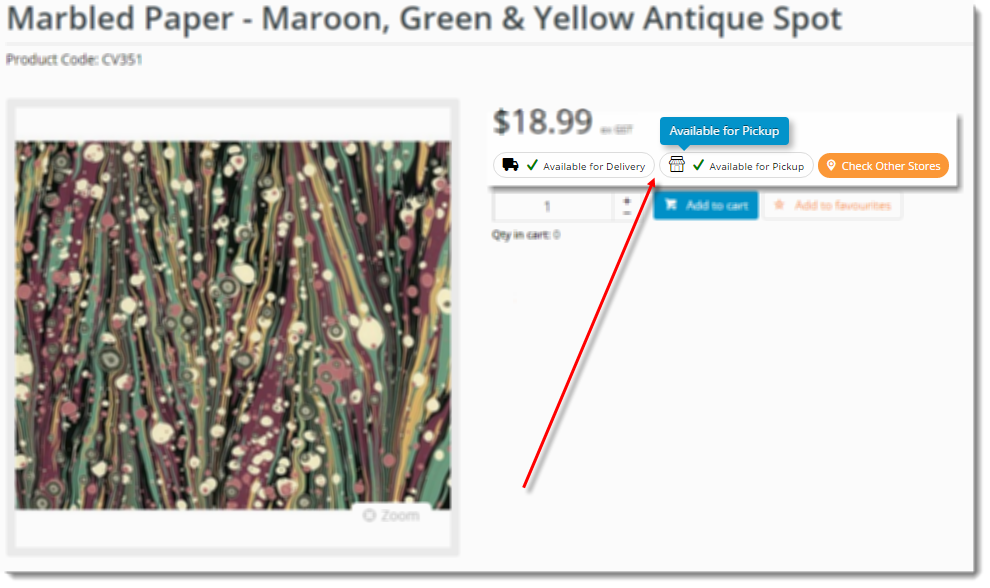
Product Purchase Details Widget (also includes 'Check Other Stores' messaging)
Location - Product Detail template
Order Line Click & Collect Widget (for shopping cart lines)
Location - Order Lines Info template
Order Line Click & Collect Static Widget (for Order Confirmation page, IF you choose to display availability here)
Location - Order Lines Static Info template
5. Adding 'Delivery Options' for the Cart
The 'Delivery Options' panel in the Cart allows Website users to select the delivery mode for the order. is rendered by adding the Delivery Options - Click and Collect Widget to the Cart template. Refer to its help page for more details.
Anchor QuickReference QuickReference
Quick Reference Guide
| QuickReference | |
| QuickReference |
The below table outlines calculation logic and resulting (default) icons + messaging displayed to the user in different scenarios. These examples are based on a site using the Standard delivery display method.
Product Status | Calculation | Icon | Wording | Tooltip |
|---|---|---|---|---|
| Pickup - Available | Stock in selected store ≥ Pickup Available Qty + Buffer | Available for Pickup | Available for Pickup | |
| Pickup - Low Stock | Stock in selected store ≥ Pickup Call Qty + Buffer | Low Stock - Call To Order | Low Stock - Call To Order | |
| Pickup - No Stock | Stock in selected store < Pickup Call Qty + Buffer | Unavailable for Pickup | Unavailable for Pickup | |
| Pickup - Indent | Stock type 'I' | Call To Order | Call To Order | |
| Delivery - Available | Stock in default warehouse ≥ Delivery Available Qty + Buffer | Available for Delivery | Available for Delivery | |
| Delivery - No Stock | Stock in default warehouse < Delivery Available Qty + Buffer | Unavailable for Delivery | Unavailable for Delivery | |
| Delivery - Indent | Stock type 'I' | Call To Order | Call To Order | |
| Delivery - Special Order | The product has no Pronto Stock Warehouse records, so availability can't be calculated. | Special Order | Special Order | |
| Store Not Set | The user has not set 'My Store', so pickup availability can't be calculated. | Not Set | Not Set |
| Tip |
|---|
Keep in mind that actual icons will vary by site design, and wording and tooltip values are completely configurable in the CMS. |
5. Adding Cart 'Delivery Options' box
The 'Delivery Options' box in the Cart allows Website Users to select the delivery mode for their order.
It is rendered by adding the Delivery Options - Click and Collect Widget to the Cart template. See help for this widget for more details.
Additional Information
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
| -- |
...