...
| Multiexcerpt | ||
|---|---|---|
| ||
|
The Customer Self Service eCommerce Platform provides choices for your guest user checkout settings. You know your customers and your business best. You can decide to:
- let guest users select to create an account upon order submission or remain unregistered, or
- automatically create an account with provided details after order submission.
Expanded Guest Checkout view
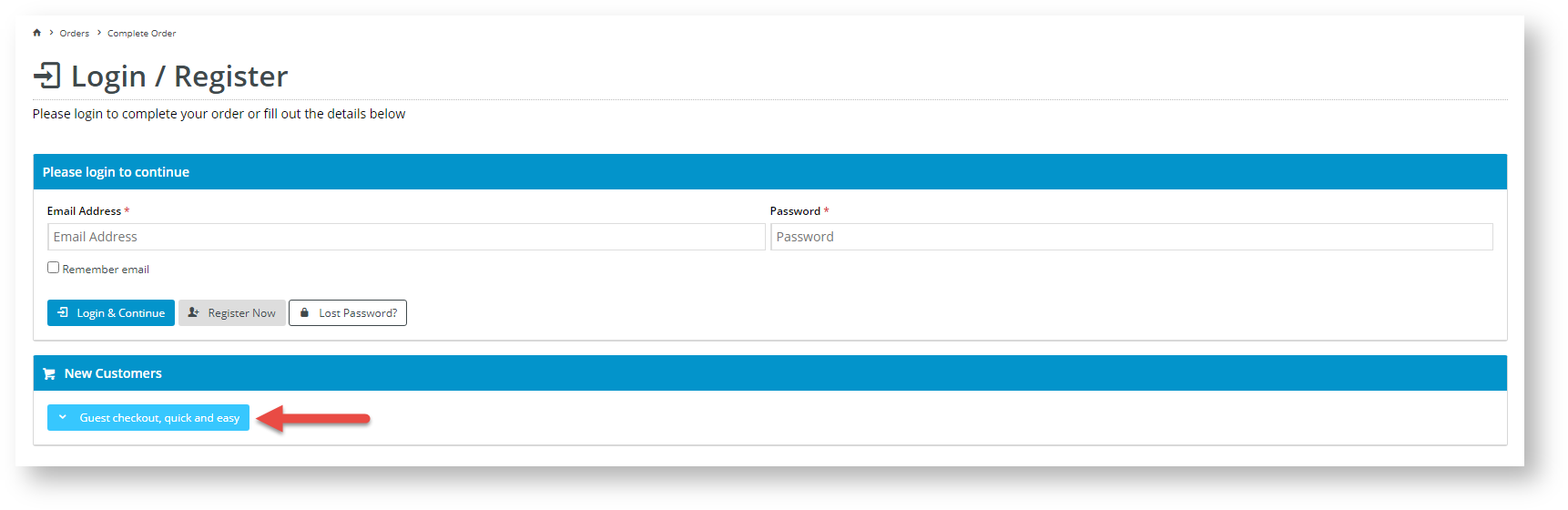
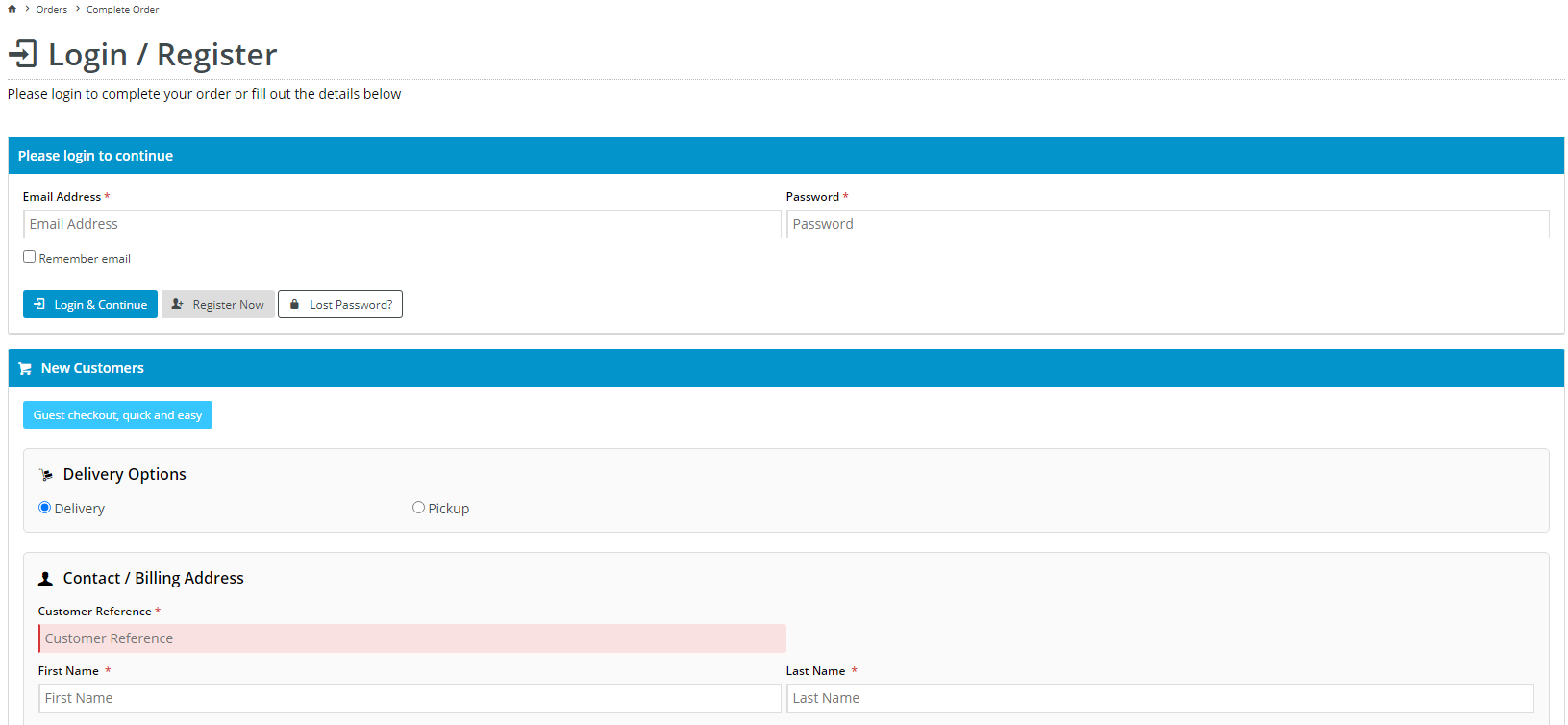
At checkout, the guest user usually has to click the Guest Checkout button to view the Guest Checkout form. This form contains fields for delivery address, freight options and payment. For sites on 4.24+, the Guest Checkout form can be set to the expanded view by default.
| Unexpanded Guest Checkout view | Expanded Guest Checkout view |
|---|---|
Users click the Guest Checkout button to open the Guest Checkout form. | The Guest Checkout form is displayed automatically. Users do not have to click the Guest Checkout button. |
...
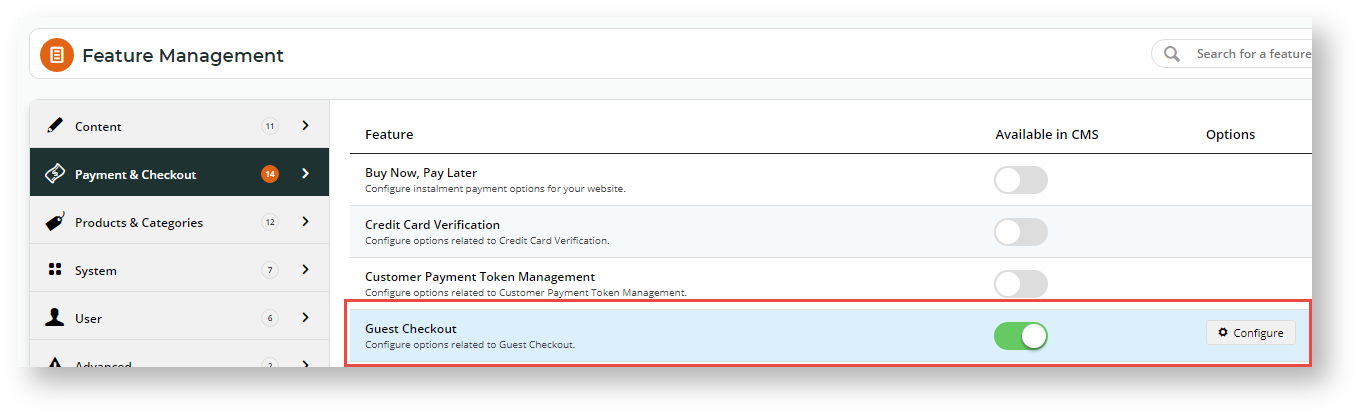
- In the CMS, navigate to Settings → Feature Management → Payment & Checkout.
- Toggle ON Guest Checkout, then click Configure. NOTE - This toggle is available only if Commerce Vision has switched on the Guest Chcekout feature.
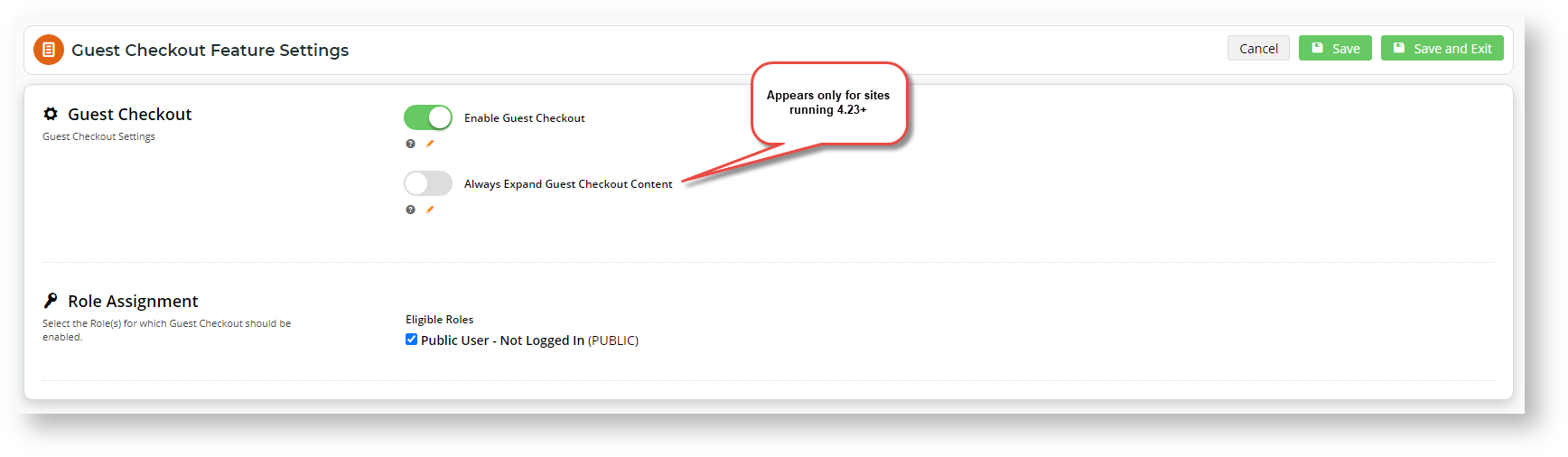
- In 'Guest Checkout Feature Settings', toggle ON Guest Checkout.
- If your site is on version 4.24+, you can set the Guest Checkout form to be expanded display by default on the Checkout page. For this option, toggle ON Always Expand Guest Checkout Content. Leave it OFF if you do not want checkout fields to be displayed automatically.
- In Role Assignment, select the role(s) that apply to Guest Checkout. (The most common is the 'Public User', a pre-login role). Note - Guest Checkout should not be enabled for B2B, Accounts or Administrator roles.
- To save your changes, click Save or Save & Exit.
...
- .
...
2. Customise Emails
When a user checks out as a guest, they can tick the 'Create Account & Remember my details' checkbox to register an account on your site.
...
- In the CMS, navigate to Content → Emails.
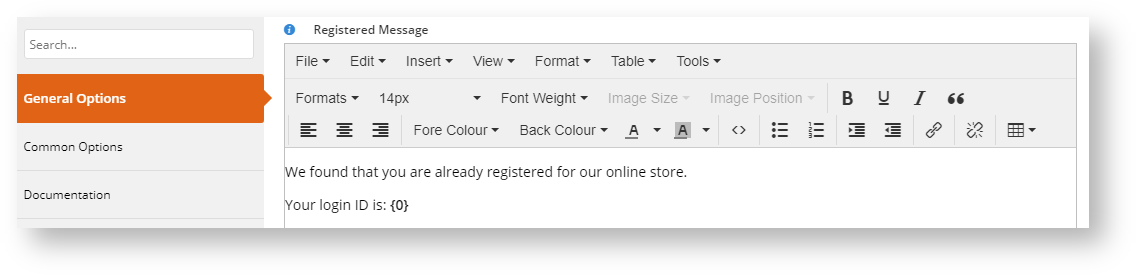
- Select the User Exists Email template. The default widgets are listed in each of the zones on the template.
- Locate the User Registration widget and click Edit.
- Edit the Registered Message textbox as required. This provides the content for the email. (See help for the User Registration widget for customisation of other contentWidget.)
- Click Edit on any of the widgets to configure options as required.
- When you have finished editing, click the Test Email button to check that the content and layout of the email is correct.
- If the 'Page Preview' feature is active on your site, click Publish to save changes to the template.
3. Customise Guest Checkout
...
page
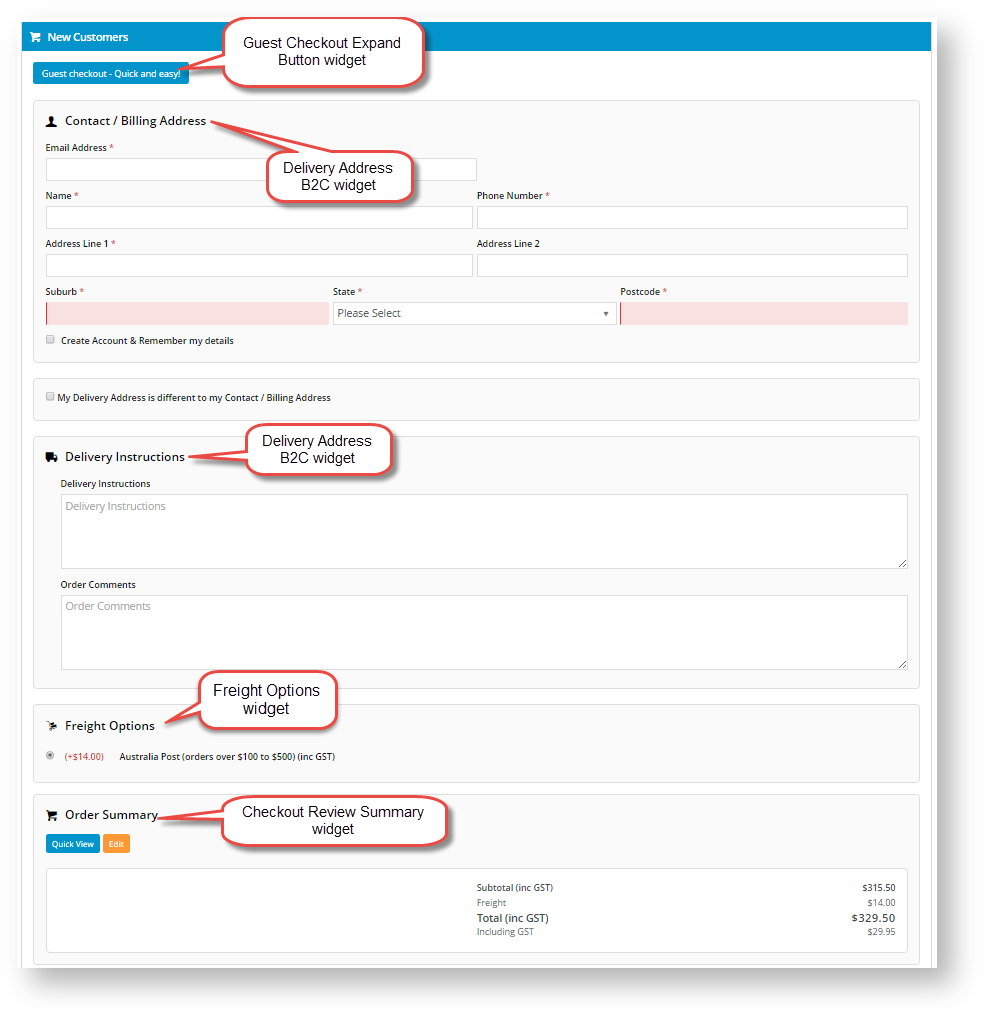
The content of the Guest Checkout section on your site page is provided by the Guest Checkout Template. This becomes available in on the Content menu when Guest Checkout feature is enabled.
...
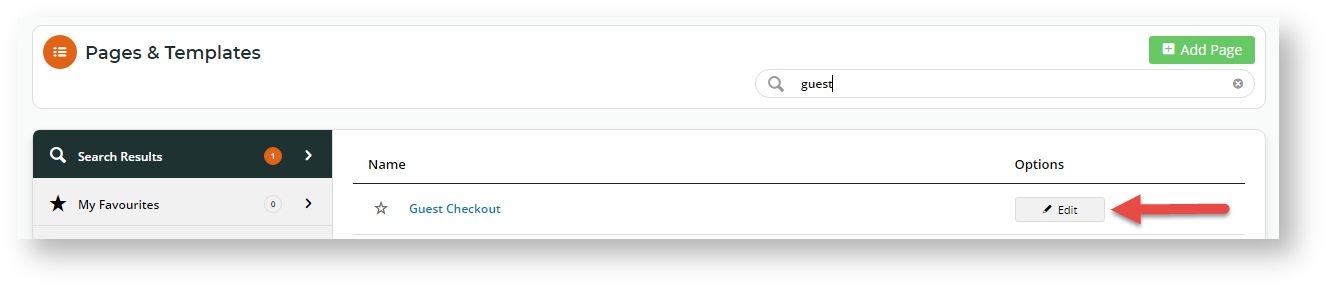
- In the CMS, navigate to Content → Pages & Templates.
- Select the Checkout submenu, then the Guest Checkout template. Of you can simply enter 'Guest Checkout' in the Search tool.
- Click Edit for 'Guest Checkout'.
- The default widgets will be listed in each of the zones. Drag and drop widgets to reposition them in the layout as you require.
Guest Checkout Button
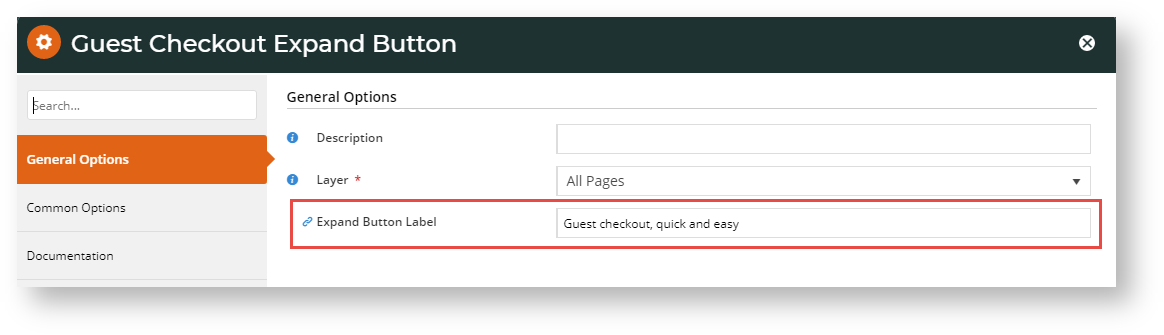
The default text in on the Guest Checkout Button label is 'Guest Checkout, quick and easy'.
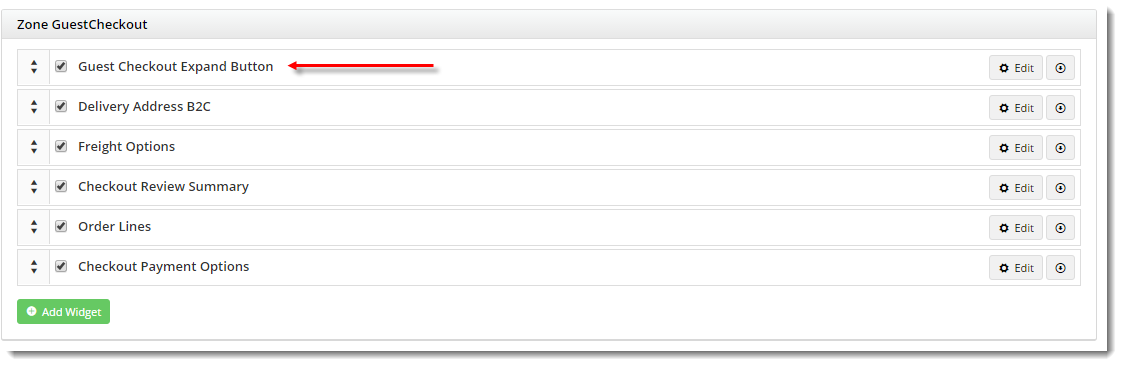
This text can be edited in the Guest Checkout Expand Button widgetWidget. This The widget has to be added to the Guest Template manually.
- To customise the text in label on the Guest Checkout button, add the 'Guest Checkout Expand Button' widget to the Zone Guest Checkout.
- Click Edit on the widget to update the text, then click Save. (See the Guest Checkout Expand Button Widget help for more details),
...
Edit the content (Guest Checkout options label/and button textslabels) in the widgets as required. (See Related widgets at the bottom of this page for specific help on customising each widget.)
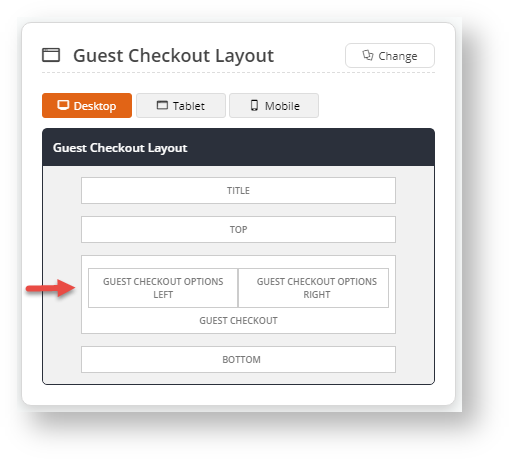
Layout Variations
The default Guest Checkout template contains 2 zones - Options Left and Options Right. In the default checkout page design, they these are empty.
They can be used to customise the layout with the 'Guest Checkout Expand Button'. In the example, a link to the Registration page has been placed in the Left zone. Then the The Guest Checkout button has been placed in the Right zone. Note NOTE - This specific layout would not be suitable if the default is an expanded Guest Checkout content.
...