...
Use this how-to guide to create and publish a basic article with out-of-the-box templates. Or use this to understand the key aspects of Article creation and maintenance.
1. Create Article Type
An article page must always belong to an 'article type' . An article type allows the same type of articles to be grouped together. You can define an article type It allows grouped articles to appear in an article list page. Article types are user-defined so you can add them to suit the purpose or function of your grouped pages. For example, you might create one have an article type called 'FAQs', or 'marketing blog posts', or 'news articles', etc. Before . An article page must always belong to an article type. So before you create an article, the article type it belongs falls under to must be created firsthave been added.
To create add an article type:
- In the CMS, navigate to Content → Articles.
- Click Any existing article types will be listed. To add a new article type, click the Add New Article Type button.
Assign to your new group a Code, a Name, and an optional Icon (for display in the CMS).
- In the Add Article Type screen, enter a Code for the new article type. It must be one continuous string with no more than 10 characters.
- In Name, enter a suitable description. TIP - Remember, this name will be used to identity the article type, e.g., when selecting an article type for an article list page.
- (Optional) In Icon, select a suitable icon. This is displayed only in the CMS.
- Click Save. Once an the article type has been createdadded, you can add articles for itit appears in the article type list.
2.
...
Create an Article
Once you've got at least one the Article Type set upyou need is added, you can begin creating the articles themselvescreate articles for it. Here's how to create the basic sections of an articlea basic article using the out-of-the-box template.
- In the CMS, navigate to Content → Articles.
- Select Click Edit for the Article Type you want to group the article in.
- Any existing articles in this article group are listed. Click the Add New Article button.
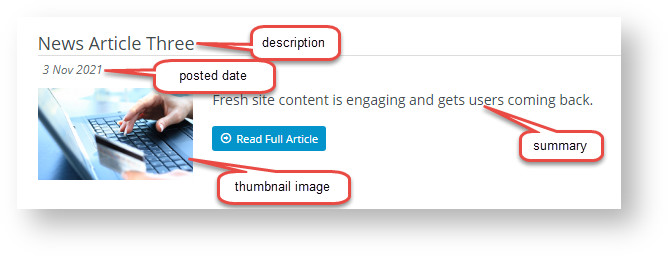
Enter- In the Add Article screen, enter a Description for your article. NOTE - This will be the article's title.
The article's SEO URL, Browser Page Title, and SEO Description will also be auto-populated with the value what you enter here. You can change any of these fields if you wish.- The Posted Date will auto-populate with today's date. If you wish, you can also enter Start & Expiry dates for articles you'd like to display for a set period only.
change it. This date will be displayed to readers in the article.- If you want to set a date for this article to be visible on your website, enter a Start Date. NOTE - This date may be different from the Posted Date.
- If you want the article to be removed from your website on a certain date, enter an Expiry Date.
- Select or upload a thumbnail image for the article. This will be the small smaller image that displays when an displays for the article in the article list is viewedpage.
- Select or upload the main image for the article. This will be the larger image that displays on in the article detail page.
- Enter some 'teaser' text to engage readers in the Summary section. This is displayed when viewing article list.
in the article list page. Use the WYSIWYG editing tools to update font sizes, formats, and colours based on your site's style guide.- In the Content section, enter the main body of the article. Use the WYSIWYG editing tools to update font sizes, formats, and colours based on your site's style guide.
Toggle ON- (The Article Filters panel appears only if your Administrator has enabled it.)
Article Filters allow an article to be viewed only by a certain segment of site users.if you only want Users currently in the Customer accounts added in Customer Code filters (step 12) to see this article
- Customer filters apply to user's current Customer only?
User will see the article while in all their Customer accounts.
- : Applies only if filters are added in the Customer Codes field in 12ii. Some users are attached to more than one Customer account. If a Customer Code filter is added. the user can view the article when in this Customer account. What about whey they switch to another account not in the filter list? Toggle this setting ON if the user should not see the article anymore. If OFF, the
Article Filters allow articles to be displayed only to a certain segment of site users. You can enter onewith
- user can view the article as long as one of their linked Customer accounts has been added to the list.
- Enter one or more Filter values: Customer Types, Customer Warehouses, Customer Codes, Bill to Customer Codes, Email Addresses or Roles. NOTE - If a field is left blank, no filters will apply at that level.
NOTE - This function works only with standard article widgets. It will not work(TIP - If you do not see this function, it has not been enabled by Admin in Article Feature Settings.)
- if your site uses custom article widgets.
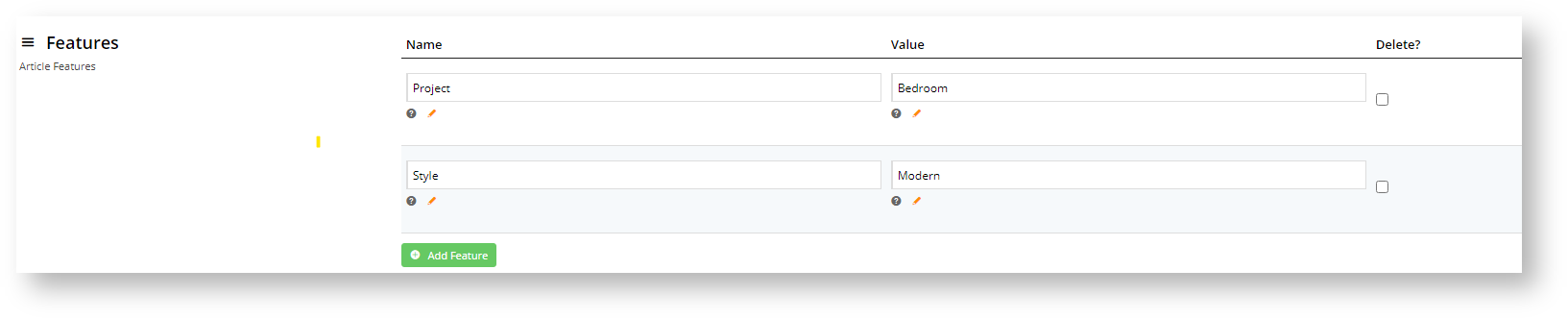
- Features are metadata you define for use with article filtering in an article list page, to help website users find relevant articles. Feature to tag articles of an article type. They can then be used to help readers quickly locate articles that are relevant. So features and feature values should be meaningful to your an article's content. Think of a 'feature' as a category and its 'values' as subtypes of the category. As an example, suppose your business sells homewares and produces feature and you and other article creators have published many articles on products and designs for different rooms. A 'feature' could be 'room type', and values, 'bathroom', 'bedroom', 'loungeroom', etc. Articles can be tagged with particular features and room type values. Using the Features functionality, visitors can filter for room type filter, readers can quickly find articles about decorating a particular room type, e.g., 'bathroom' or 'bedroom'.
You can add as many features as you require.
In Feature, enter a name for the category. In Value, enter the subtype of this category. TIP - For the filters to display in an article list, see the how-to guide on Adding Add a Feature Filter.
How site visitors use feature filters:
13. To save Once you have finished editing the article, click Save & Exit.
...