Overview
| Excerpt |
|---|
On occasionFrom time to time, your B2B customers may have outstanding backorders products on backorder with you. As they browse Browsing your site, they may might be inclined to place another order for a backordered productthese items, forgetting that it's stock is already due to be delivered once it's back in stockfrom you. While another order placed is good for business, a costly return when the customer realises they've over-ordered is not. Fortunately, an option exists to |
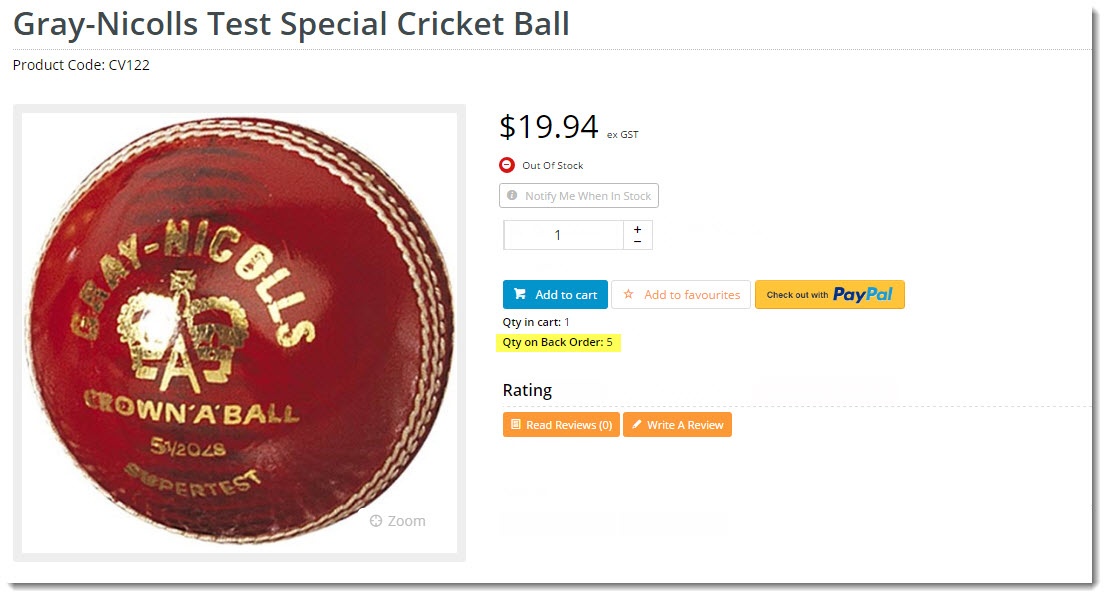
You can display the quantity
...
a customer has on backorder for any product as they browse
...
your site.
...
This content can be shown on the product list (search results, category browsing), the product detail page, and the order lines (cart).
...
This article details how to implement this feature on your own BPD website.
| Product List | Product Detail |
|---|---|
Step-by-step guide
...
| Info |
|---|
Before you begin, you |
...
'll need the setting |
...
'Enable BackOrder Qty Calc On Products' updated for your site. Displaying a customer's backordered quantity for every product |
...
does entail additional performance overhead. Contact Commerce Vision |
...
EnableBackOrderQtyCalcOnProducts = 1 (and refresh dictionary)
if you'd like this flag switched on. |
Once the flag function has been enabled, you can update your widgets!
Enable Show Quantity on Backorder in Product Purchase Details widgetStart by enabling the option on the Product Detail page:
- In the CMS, navigate to
...
- Content → Standard Pages.
- Select the Product Detail template.
- Edit the Product Purchase Details widget.
- Tick the option to 'Show Quantity on Back Order?'.
- Click 'Save'.
If your site is using a zoned layout for product lists, you may want to display the backordered quantity there. Then, add the widget to the zoned Product List:
- Now navigate to
...
- Content → Standard Pages.
- Select the Product List Item Zoned template.
- Locate the appropriate zone (we chose just above the Add to Cart button), and click 'Add Widget'.
- Search for 'Product List Qty On Back Order' and click Add Widget.
- Drag the widget to the appropriate spot in the zone, if required.
- Edit the widget if you wish to change the default label or configure other options, then Save.
...
Last, add the new widget to display backordered quanity in the Cart.:
- Still in the CMS, navigate to Content → Standard Pages.
- Select the Order Lines Info template.
- Click 'Add Widget'.
- Search for 'Order Line Qty On Back Order' and click Add Widget.
- Edit the widget if you wish to change the default label or configure other options
...
- , then Save.
And that's it! Now, logged in customers can easily see the products they have on backorder as they shop your website.
| Note |
|---|
Please note - this feature is not compatible with sites using Live Pricing and Live Order Search. |
Related articles
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|