Overview
...
| Multiexcerpt | ||
|---|---|---|
| ||
Product images can be tagged in the CMS so that the image in the gallery changes |
To see an example of this, go to https://www.elevenworkwear.com.au/men-s/pants/pant-cargo-cool-ripstop and select a colour option from the dropdown list.
You'll notice the image in the gallery updates according to the colour you choose.
...
...
To enable this functionality, a product must have multiple images loaded, tags added, and a trigger created. This guide details the steps required.
| Info |
|---|
The creation of a trigger is only required until such time as the Product Variant functionality is available via CMS. Once that is released, a public-facing document will be created for customers to set this up themselves. |
1. Create the Trigger
You'll need to create a trigger against the ProductAttributeProduct table.
Copy the code below, replacing 'XXXX' with the name of the database.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
USE [CSSXXXX]
GO
/****** Object: Trigger [dbo].[ProductAttributeProductTrigger] Script Date: 10/25/2016 13:23:32 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
-- =============================================
-- 30jun15 JB Change in the field tag names for the product media
-- =============================================
ALTER TRIGGER [dbo].[ProductAttributeProductTrigger]
ON [dbo].[ProductAttributeProduct]
AFTER INSERT, UPDATE
AS
BEGIN
DECLARE @ProductAttributeProductID varchar(50);
SELECT @ProductAttributeProductID = AttributedProductCode
FROM INSERTED;
SET NOCOUNT ON;
UPDATE ProductAttributeProduct
SET AttributeTitleTagSeq = AttributeTitleValueSeq,
fwUpdated = GETDATE(),
fwUpdatedBy = 'spUpdateProductAttributeProductTags'
WHERE AttributeTitleTagSeq != AttributeTitleValueSeq
AND AttributedProductCode = @ProductAttributeProductID
END |
2. Upload and Tag product images
Next, upload images against the product and add tags to each image. The customer can be completing this step while you set up their trigger.
...
when your customer selects a style or colour option. |
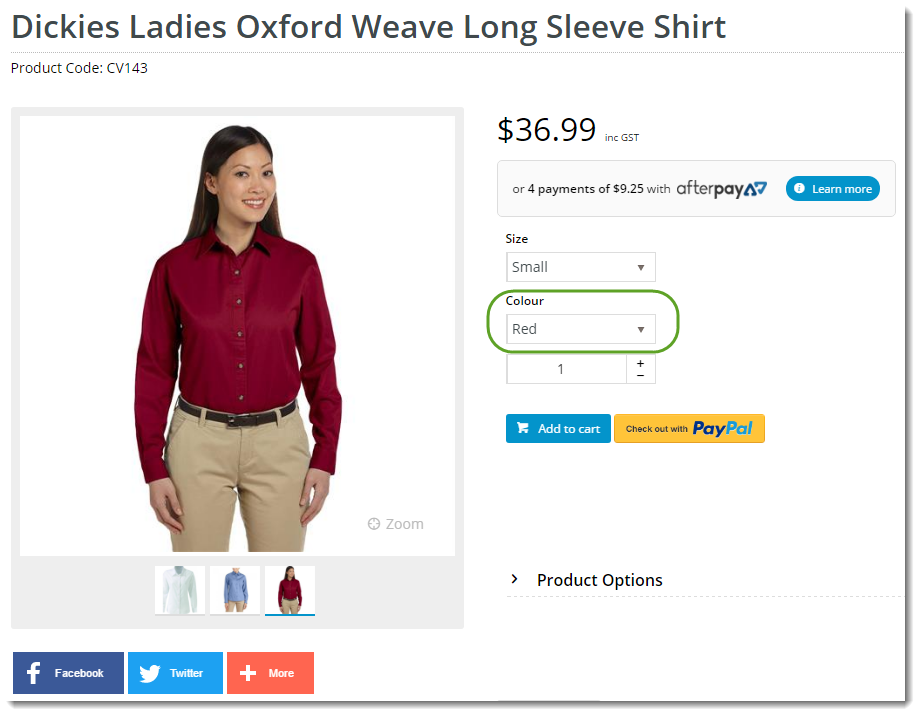
An example of image tagging in action is shown below.
This long sleeve shirt is available in several different colours. When the user selects a colour from the dropdown list, the image automatically changes (as long as there is an image tagged to match that colour option).
To take advantage of this image tagging, all you need is a master product with multiple images loaded (or have images against your child products), and tags on each image to match the product option / variant.
| Tip |
|---|
If your child products have images already loaded, you can tell the CMS to update the master with those images and tags automatically! You must be on version 4.04.01+ and enable the option to 'Update Master Products with Child Images' in the Product Variant feature settings.“ This guide shows you how - Automatic Image Tagging for Variants |
If you're not yet on version 4.04+ or haven't got your images tagged, read on...
Step-by-step guide
If you already have all of your product images uploaded, all that's left to do is tag those images. The steps below will guide you through, whether or not your images are already in the CMS.
- In the CMS, navigate to Products & Categories → Product Maintenance.
- Search for a your master product and click 'Edit'.
- Scroll to the Media section and click where product images are displayed.
- If all required images for this product are already there, go to step 7.
- otherwise, continue to the next step to upload your images.
- Click 'Upload Image', then ' to add a new image.Browse to the image file and select it. Once it's 100% loadedSelect Files' to browse to your image file.
- Select the file and let it load (unless the file is unusually large, this should be very quick). Once complete, click 'Add'.
- The image should now appear in the list. Add thumbnail will be displayed, along with an 'Add Tag' input field.
- Now, we add a Tag to differentiate the image. The tag should match a variant value of one of the child products (e.g. "Red").
Note - if you're using Integrated variant maintenance, see our guide on Variant Tags for additional info. 'Navy' or 'Khaki').
Repeat Steps 4-7 as necessary for additional
For those of you using Online variant maintenance mode, scroll to the 'Master Product' section of the maintenance page and click 'Show Existing Child Product Attributes' to see the options for your product.
- Repeat the above steps to upload / tag remaining product images.
- Click 'Save' or 'Save and Exit' when finished.
3. Add the Product Gallery widget
This was most likely done during build, but in case not...
Add the Product Gallery widget to the Product Detail Template.
4. Test
...
Check that the AttributeTitleTagSeq field has been populated by your trigger:
| Code Block |
|---|
SELECT AttributeTitleTagSeq, *
FROM ProductAttributeProduct |
...
| Tip |
|---|
Feel free to add multiple tags to an image if required. Say your product has 3 options: style, colour, and size. There could be one image for 'Relaxed fit' in Red, and another for 'Slim fit' in Red. In that case, one image would get the tags 'Red' and 'Slim fit', and another image would get the tags 'Red' and 'Relaxed fit'. As long as the wording of the tags matches the options the customer selects, the image switching will work. |
Voila!
Load your product page in another browser (or incognito tab), and admire the way the image automatically updates as you select from different options.
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|