...
| MultiExcerptName | Feature Overview |
|---|
...
...
...
...
...
...
...
...
...
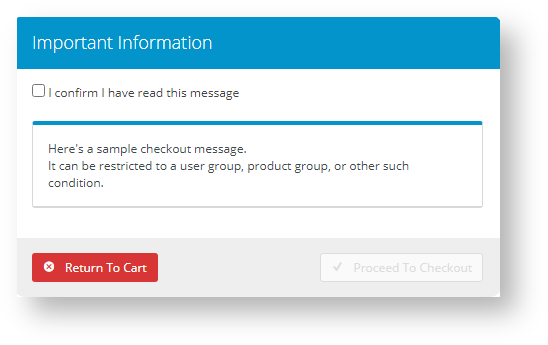
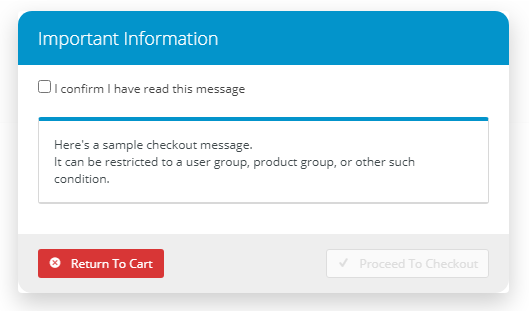
When a checkout message is displayed, there is is an option for a confirmation box to be added so that the user must acknowledge the message before continuing.
...
...
...
...
...
...
...
...
...
...
...
Step-by-step guide
...
1. Create a Checkout Message
...
- In the CMS,
...
- go to Settings → Checkout Messages.
- Click New.
...
- In Message, enter the message to be displayed to the user.
- Use Sort Code/Mask
...
- to define a product category:
- enter the sort code for one category of products,
- enter '%' for ALL products in all categories,
- wildcards for multiple categories, i.e., 'SX123%', or
- leave blank if using an 'Override Query'.
...
- For Is Plain Text?
...
Click 'OK' to save changes.
...
Setting
...
Description
...
Sort Code/Mask
...
The sort code or category code. Can also use wild cards for multiple categories , i.e. SX123%
...
Message
...
The message that is displayed to the user, this can be written in plain text or alternatively writing using HTML Code.
Used in conjunction with the 'Is Plain Text?' setting.
...
Is Plain text?
...
Used to identify whether the message is displayed as plain text or HTML Code which will be rendered to the user.
...
Requires User Confirmation
...
Used to include a checkbox for the user to select before they can continue.
...
Override Query
...
- :
...
- Tick for the message to be displayed in plain text with no applied formatting.
An example is the default message:Untick for the message formatting to be rendered by any HTML. Some HTML element properties will be guided by your site style (accessible in the CMS: Style Guides → Static Content.) Formatting allows content to visually stand out more and be customised to suit purpose.
Info
title Adding HTML formatting Imagine how you want the message to look. You may want some parts to stand out more than others. Or for a certain sentence to appear bigger than others. Or you want to add some white space between certain sections of the message.
Expand
title Click here for a basic guide to formatting the message...
Adding HTML tags
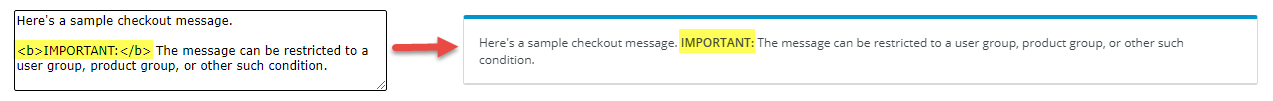
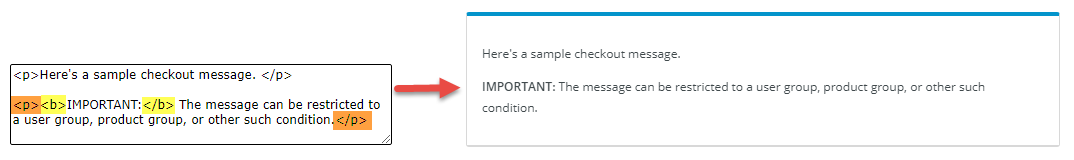
An HTML tag is a special word or letters surrounded by angle brackets, < and >. To format a chunk of text, in most cases, you will be placing it between opening and closing tags. The tags with the included text is called an HTML element. For example, if we add a word 'IMPORTANT' to the default checkout message and want to bold it, we can make it a bold element by putting it in between the bold opening tag <b> and closing tag </b>. A closing tag has a forward slash '/' before the special word/letter and the closing angle bracket. The whole bold element will look like this: <b>IMPORTANT</b>.
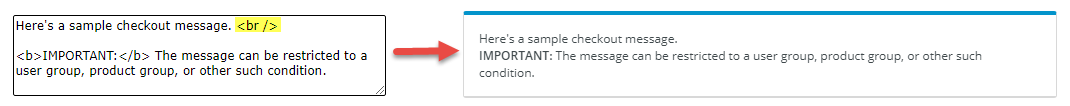
A few elements don't need opening and closing tags. The most useful is <br />, which puts a line break where it appears. Suppose we want to add a line break after 'Here's a sample message.'
Nesting elements
You can keep one HTML element inside another HTML element.
List of useful HTML elements
There are many more HTML elements you can use but here are some basic ones. Play around with formatting options to achieve the look you want.
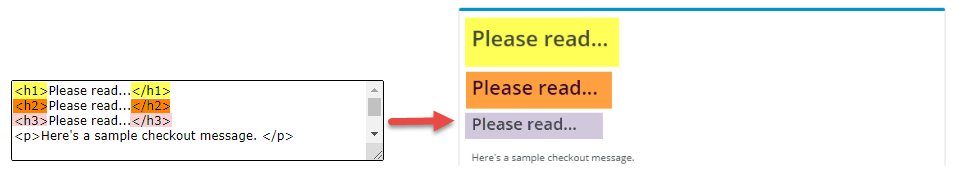
Function HTML tag Example Headings <h1></h1>
<h2></h2>
<h3></h3>
Note - The further down you go with the headings, the smaller they become. The lowest is <h6>. However, your site's style may not have all heading elements defined.
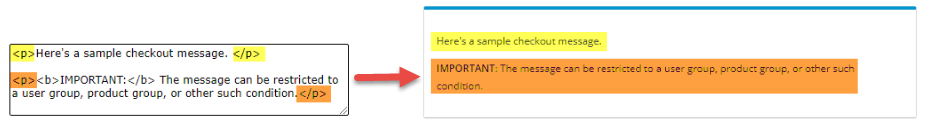
Paragraph <p></p>
Creates paragraph elements in your message. Provides white space between elements for easier reading.
Line break <br />
Adds a line break to
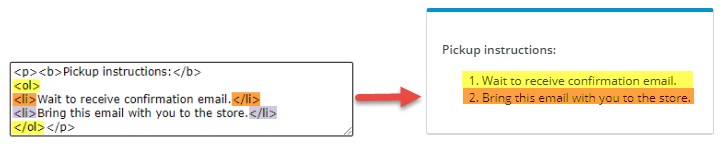
Lists List type:
<ul></ul> - Unordered list (no special order or sequence for items in list. Default: listed items to start with a bullet point.
<ol></ol> - Ordered list. Default: listed items are numbered.
Note - Define the List type, then each list item is contained within <li></li> tags.
Example:
<ol>
<li>List item 1</li>
<li>List item 2</li>
</ol>
Typeface for emphasis <b>bold</b> or <strong></strong>
<i>italics</i> or <em></em>
<u>underline</u>
- For Requires User Confirmation:
- Tick to display a checkbox that the user must tick before being allowed to continue
- Untick for the message to display without confirmation from the user
Enter an 'Override Query' if required. NOTE - This field works together with Sort Code/Mask. See Defining the criteria for checkout messages below.
Info An override query is used to define alternative criteria to be met before the message is displayed to the user.
...
The following tables can be used:
ProntoSalesOrder
ProntoSalesOrderLine
Customer
ProductAn example would be:
product.conditioncode = 'T'
See more examples below.
- For Applies
...
- to Mode, set whether the message
...
- applies to B2B
...
- , B2C
...
Field Group Name
...
- or both user roles.
...
Top Template
...
The template that is displayed above the message.
...
- (For classic sites only. Leave blank for BPD sites.) For the Top Template (displayed below the message), select the required template, if applicable.
- (For Pronto only.) For Field Group Name, select the fieldgroup that is defined on the prontosalesorder table to be displayed along with the message.
...
Bottom Template
- (For classic sites only. Leave blank for BPD sites.) For the Bottom Template (displayed below the message), select the required template, if applicable.
To save these changes, click OK.
| Anchor | ||||
|---|---|---|---|---|
|
Defining the criteria for displaying checkout messages
| Info |
|---|
When setting up a checkout message, |
...
the 'Sort Code/Mask' and 'Override Query' fields are used to define the criteria for whether or not a checkout message is displayed to the user. The following values will provide an example of how to display a checkout message for various scenarios. |
| Tip | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||
|
| Code Block | ||||
|---|---|---|---|---|
| ||||
Code = 'ABC123' |
When a specific Product is in the Cart:
- 'Sort Code/Mask': Leave blank.
'Override Query': Enter the following query and substitute AB-12345 for the product code.
Code Block sql sql productcode = 'AB-12345'
When one (or more) of several Product is in the Cart:
- 'Sort Code/Mask': Leave blank.
'Override Query': Enter the following query and substitute 'CV120','CV200','CV250' with your own product codes (comma-separated)
Code Block productcode in ('CV120','CV200','CV250')
When the Cart Amount is greater than $200.00 Ex Tax:
- 'Sort Code/Mask': Leave blank.
'Override Query': Enter the following query.
Code Block sql sql (soOrderTotalAmount-SoOrderTotalTax) > 200
2. Enable Checkout Message
Displaying the Checkout Message is enabled by adding the Checkout Messages widget in the relevant template, e.g., Cart. Further display options are also available in the widget. See the help page for the Checkout Messages widget.
Additional Information
| Multiexcerpt | ||||
|---|---|---|---|---|
|
...
Use to alert users of purchasing rules and regulations, warnings, changes over holiday periods, any shipping delays, etc. |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
|
...
| ||||||
| BPD Only? |
| |||||
|---|---|---|---|---|---|---|
| B2B/B2C/Both |
|
...
| MultiExcerptName | Ballpark Hours From CV (if opting for CV to complete self config component) |
|---|
...
| Multiexcerpt | ||
|---|---|---|
| ||
Contact Commerce Vision |
...
| Third Party Costs |
|
|---|
...
| MultiExcerptName | CMS Category |
|---|
...
Related help
| Content by Label | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
|