Step-by-step guide
Set Up Google Tag Manager
1. Create an account
See http://www.google.com/tagmanager/get-started.html on how to setup an account to use with Google Tag manager.
2. Check resource
Check resource rcGoogleTagManagerInitialiser. It should contain something similar to the following:
code| language | xml |
|---|
3. Set the Google Tag Manager ID
Go| language | js |
|---|---|
| title | Sample Remarketing data |
2. Enhanced eCommerce
Enhanced eCommerce is additional functionality for Google Analytics which allows richer data to be gathered, over and above the standard eCommerce transactional information gathered at the Order Confirmation step. Enhanced eCommerce data provides a more nuanced view of user behaviour, such as content engagement, product views, and cart actions.
BPD Enhanced eCommerce data is pushed for nearly every event type on the website. The data objects are outlined below, including properties and their possible values.
Product Impression data is pushed when a product list is displayed. For example, a page of search results, products in a category, or a user's favourites.
the Settings admin page and set the Google Tag Manager ID to what Google has given you (most likely in the format 'GTM-XXXX').
- In the CMS, go to
4. Create a template (optional)
This is not necessary as there is a default template that you can use. It is called CV_OpeningBodyTemplate. This template contains the following:
| title | This tag will output the 'snippet' required by the Google Tag manager. |
|---|
| Note |
|---|
If you create your own template:
|
5. Set templates
There are two templates that you can set:
- Global - one for all users.
- Role based - one for users in specific roles.
The default template is called CV_OpeningBodyTemplate.
| Info |
|---|
The role based template will be checked first and used if it exists. If it doesn't exist, the global template will be used if it exists. |
Global
To use the tag manager for all users, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Role based
To use the tag manager for users in specific roles, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
1. Digital Remarketing
| Tip |
|---|
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications. |
Remarketing is the practice of advertising to past visitors of your website. If users leave your site without making a purchase, remarketing can help you reconnect by displaying relevant ads during their subsequent web browsing or searching.
BPD Remarketing data is pushed on every page of the website. Properties and their possible values are detailed below.
Property
Value
Notes
event
'remarketing'
ecomm_pagetype
One of the following:
home
category
product
cart
purchase
other
Value determined by the page the user is on. For example:
'home' = the site's home page
'category' = a category page listing products
'product' = the product detail page
'cart' = the shopping cart
'purchase' = the confirmation screen once an order has successfully been submitted
'other' = any page not covered above (eg. Favourites, Checkout Delivery Address, Dashboard, etc)
ecomm_prodid
One of the following:
Product code (product pages)
Array of product codes (category, cart, purchase pages)
Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'.
ecomm_totalvalue
The total value of all products and charges (if any)
Optional. Only applies to page types 'product', 'cart, and 'purchase'.
google_conversion_value
The total value of all products and charges
Optional. Only applies to page type 'purchase'.
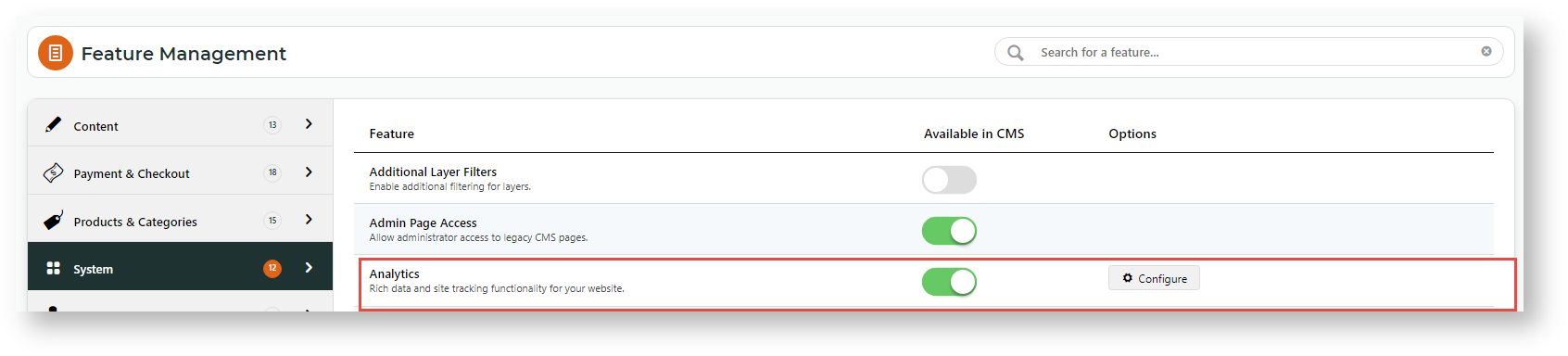
- Settings → Feature Management → System
- Toggle ON Analytics.
- Click Configure.
- Toggle ON Enable Analytics.
- In Google Tag Manager ID, enter the ID from your Google account.
- Once you enter the Tag Manager ID, you can select to include:
Digital Remarketing - contact with past visitors of your site.
Enhanced eCommerce - enables the measurement of user interactions with products on your site, including: product impressions, product clicks, viewing product details, etc
Enhanced Rich Snippet - for visually enhanced search results- Click Save or Save & Exit.
4. Create a template (optional)
This is not necessary as there is a default template that you can use. It is called CV_OpeningBodyTemplate. This template contains the following:
| Code Block | ||
|---|---|---|
| ||
<!-- Google Tag Manager -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id={0}" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';
j.async=true;j.src= '//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','{0}');</script>
<!-- End Google Tag Manager -->
|
| Note |
|---|
If you create your own template:
|
5. Set templates
There are two templates that you can set:
- Global - one for all users.
- Role-based - one for users in specific roles.
The default template is called CV_OpeningBodyTemplate.
| Info |
|---|
The role-based template will be checked first and used if it exists. If it doesn't exist, the global template will be used if it exists. |
Global
To use the tag manager for all users, go to the default templates admin page. Set the Opening Body Template to the default template or another template you created.
Role-based
To use the tag manager for users in specific roles, go to the role management admin page (see Templates tab). Set the Opening Body Template to the default template or another template you created.
Anchor remarketing remarketing
Digital Remarketing
| Tip |
|---|
The 'Data Layer Doctor' extension for Chrome may be useful in viewing data objects during testing. It allows you to check the contents of a data layer and verify it against your specifications. |
Remarketing is the practice of advertising to past visitors of your website. If users leave your site without making a purchase, remarketing can help you reconnect by displaying relevant ads during their subsequent web browsing or searching.
BPD Remarketing data is pushed on every page of the website. Properties and their possible values are detailed below.
Property | Value | Notes |
|---|---|---|
event | ' |
remarketing' |
Due to infinite scrolling, some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also ensures that data is pushed in blocks, so as not to exceed Google's object data limit.
event_type
'impression'
currencyCode
The currency code for the current account
name
The product description
id
The product code
category
The product's primary category
Includes all levels of the category structure for the product's primary category.
ecomm_pagetype | One of the following:
| Value determined by the page the user is on. For example:
|
ecomm_prodid | One of the following:
|
Search Results
Items Recently Viewed
Campaign - (sent as the Campaign Description, not the Campaign Code)
CrossSell - (Alternate products)
UpSell - (Accessories / Related products)
User Favourites
Prior Purchases
Product Details - (This value only applies where the user has navigated directly to a product via link or similar. Otherwise, the list from which the product was accessed will be used for product detail impressions.)
Value determined by the list in which the product is located.
*Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists.
brand
The product's brand
position
The product's position / sequence in its list
price
The product price (nett price for 1)
If 'hide pricing' is enabled at Role level, this data is not pushed.
| language | js |
|---|---|
| title | Sample Product Impression data |
| collapse | true |
| language | js |
|---|---|
| title | Sample Product Detail Impression data |
| collapse | true |
Product Click data is pushed on any click of a product link. For example, a product on a page of search results, or a product on the user's favourites list.
Property
Value
Notes
event
'productClick'
list*
One of the following:
Product List
Search Results
Items Recently Viewed
Campaign - (sent as the Campaign Description, not the Campaign Code)
CrossSell - (Alternate products)
UpSell - (Accessories / Related products)
User Favourites
Prior Purchases
Cart Item
Value determined by the list in which the product is located.
*Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists.
name
The product description
id
The product code
category
The product's primary category
Includes all levels of the category structure for the product's primary category.
brand
The product's brand
position
The product's position / sequence in its list
price
The product price (nett price for 1)
If 'hide pricing' is enabled at Role level, this data is not pushed.
| language | js |
|---|---|
| title | Sample Product Click data |
| collapse | true |
User Detail data is pushed on every page of the site. There is the option to push data for logged in users only.
'User_ID' = the user's unique identifier (database field = user.userid )
| language | js |
|---|---|
| title | Sample User Detail data |
| collapse | true |
Questionnaire data is only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
| language | js |
|---|---|
| title | Sample Questionnaire data |
| collapse | true |
Steps - pushed as the user progresses through the various steps of the checkout process.
Property
Value
Notes
event
'checkout'
event_type
'checkout'
step
The checkout step number:
1 - going to cart
2 - attempting checkout, but login required
3 - selecting delivery option
4 - selecting payment option
5 - submitting the order
Steps 3 & 4 will trigger additional 'Product Option' data to be pushed, in the form of the option selected at this step.
For example, the freight option selected at Step 3 or the payment method selected at Step 4 (sample provided below).
products
The products in the cart
| Optional. Value determined by the page the user is on, and does not apply to page types 'home' or 'other'. | |
ecomm_totalvalue | The total value of all products and charges (if any) | Optional. Only applies to page types 'product', 'cart, and 'purchase'. |
google_conversion_value | The total value of all products and charges | Optional. Only applies to page type 'purchase'. |
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"event": "remarketing",
"ecomm_pagetype": "home",
"ecomm_prodid": ["ProductCode", "ProductCode"] or "ProductCode",
"ecomm_totalvalue": "99.99",
"google_conversion_value": "99.99"
} |
Anchor ecommerce ecommerce
Enhanced Ecommerce
Enhanced Ecommerce is additional functionality for Google Analytics. It allows richer data to be gathered beyond the standard Ecommerce transactional information gathered at the Order Confirmation step. Enhanced Ecommerce data provides a more nuanced view of user behaviour, such as content engagement, product views, and cart actions.
BPD Enhanced Ecommerce data is pushed for nearly every event type on the website. The data objects are outlined below, including properties and their possible values.
Anchor ecomimpressions ecomimpressions
Product Impressions
| ecomimpressions | |
| ecomimpressions |
Product Impression data is pushed when a product list is displayed. For example, a page of search results, products in a category, or a user's favourites.
Property | Value | Notes |
|---|---|---|
event | 'enhancedEcomm' | Due to infinite scrolling, some pages may load additional data after the initial page load. For this reason, impressions are pushed via an event. Infinite scrolling creates a new event, and therefore a new data push. This also ensures that data is pushed in blocks, so as not to exceed Google's object data limit. |
event_type | 'impression' | |
currencyCode | The currency code for the current account | |
name | The product description | |
id | The product code | |
category | The product's primary category | Includes all levels of the category structure for the product's primary category. |
list* | One of the following:
| Value determined by the list in which the product is located. *Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. |
brand | The product's brand | |
position | The product's position / sequence in its list | |
price | The product price (nett price for 1) | If 'hide pricing' is enabled at Role level, this data is not pushed. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "enhancedEcomm",
"event_type": "impression",
"ecommerce": {
"currencyCode": "AUD",
"impressions": [
{
"name": "Product Description",
"id": "ProductCode",
"list": "list name",
"category": "/first level/second level/third level",
"brand": "brand name",
"position": 1,
"price": "99.99"
}
]
}
} |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "enhancedEcomm",
"event_type": "impression",
"ecommerce": {
"currencyCode": "AUD",
"detail": {
"actionField": {
"list": "list name"
},
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"brand": "brand name",
"price": "99.99"
}
]
}
}
} |
Anchor ecomclicks ecomclicks
Product Clicks
| ecomclicks | |
| ecomclicks |
Product Click data is pushed on any click of a product link. For example, a product on a page of search results, or a product on the user's favourites list.
Property | Value | Notes |
|---|---|---|
event | 'productClick' | |
list* | One of the following:
| Value determined by the list in which the product is located. *Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. |
name | The product description | |
id | The product code | |
category | The product's primary category | Includes all levels of the category structure for the product's primary category. |
brand | The product's brand | |
position | The product's position / sequence in its list | |
price | The product price (nett price for 1) | If 'hide pricing' is enabled at Role level, this data is not pushed. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "productClick",
"ecommerce": {
"click": {
"actionField": {
"list": "list name"
},
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"brand": "brand name",
"price": "99.99",
"position": 1
}
]
}
}
} |
Anchor ecomuser ecomuser
User Details
| ecomuser | |
| ecomuser |
User Detail data is pushed on every page of the site. There is the option to push data for logged in users only.
'User_ID' = the user's unique identifier (database field = user.userid )
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"User_ID": "unique user id"
} |
Anchor ecomquestion ecomquestion
Questionnaire
| ecomquestion | |
| ecomquestion |
Questionnaire data is only pushed for non-widget-based questionnaires.
Since the URL does not change post submission, a virtual URL is pushed. (In contrast, widget-based questionnaires have a URL redirect post submission.)
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "thank you URL"
} |
Anchor ecomcheckout ecomcheckout
Checkout Steps & Options
| ecomcheckout | |
| ecomcheckout |
Steps - pushed as the user progresses through the various steps of the checkout process.
Property | Value | Notes |
|---|---|---|
event | 'checkout' | |
event_type | 'checkout' | |
step | The checkout step number:
| Steps 3 & 4 will trigger additional 'Product Option' data to be pushed, in the form of the option selected at this step. For example, the freight option selected at Step 3 or the payment method selected at Step 4 (sample provided below). |
products | The products in the cart | Standard product data will be pushed for each product in the cart (e.g. name, id, category, brand, price). |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "checkout",
"event_type": "checkout",
"ecommerce": {
"checkout": {
"actionField": {
"step": 1
},
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"brand": "brand name",
"price": "99.99"
}
]
}
}
} |
Options - pushed whenever the Checkout Step value (detailed above) is either 3 or 4.
Property | Value | Notes |
|---|---|---|
event | 'checkoutOption' | |
event_type | 'checkout' | |
step | 3 or 4 | Value determined by the step number in 'Checkout Steps' data above. |
option | The option selected at this step | For example - 'pickup' at Step 3 or 'BPAY' at Step 4. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "checkoutOption",
"event_type": "checkout",
"ecommerce": {
"checkout_option": {
"actionField": {
"step": 4,
"option": "BPAY"
}
}
}
} |
Anchor ecomtrans ecomtrans
Transactions
| ecomtrans | |
| ecomtrans |
Product Transaction data is pushed on successful submission of an order.
Property | Value | Notes |
|---|---|---|
event | 'enhancedEcomm' | |
event type | 'payment' | |
name | The product description | Repeated for each product in the transaction. |
id | The product code | Repeated for each product in the transaction. |
category | The product's primary category | Includes all levels of the category structure for the product's primary category. Repeated for each product in the transaction. |
price | The product price (nett price for 1) | Repeated for each product in the transaction. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "enhancedEcomm",
"event_type": "payment",
"ecommerce": {
"purchase": {
"actionField": {
"id": 100000000,
"revenue": 99.99,
"tax": 9.99,
"shipping": 10.00
}
},
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"price": "99.99"
}
]
}
} |
Anchor ecomlogin ecomlogin
Login Success
| ecomlogin | |
| ecomlogin |
Login Success data is pushed on any successful login.
The 'event' always = "login"
The 'widgetName' = that of the widget used to initiate the login
| Code Block | ||||||
|---|---|---|---|---|---|---|
|
Options - pushed whenever the Checkout Step value (detailed above) is either 3 or 4.
Property
Value
Notes
event
'checkoutOption'
event_type
'checkout'
step
3 or 4
Value determined by the step number in 'Checkout Steps' data above.
option
The option selected at this step
{
"event": "login",
"widgetName": "widget-name"
} |
Anchor ecomlogout ecomlogout
Logout Success
| ecomlogout | |
| ecomlogout |
Logout Success data is pushed on any successful logout.
The 'event' always = "logout"
The 'widgetName' = that of the widget used to initiate the logout
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "logout",
"widgetName": "widget-name"
} |
Anchor
ecomtransecomaddtocart
| ecomaddtocart |
ecomaddtocart
Add to Cart
| ecomaddtocart |
Add To Cart data is pushed every time a user successfully adds a product to their cart.
Property | Value | Notes |
|---|
event
'enhancedEcomm'
event type
'payment'
name
The product description
Repeated for each product in the transaction.
id
The product code
Repeated for each product in the transaction.
category
The product's primary category
Includes all levels of the category structure for the product's primary category.
Repeated for each product in the transaction.
price
The product price (nett price for 1)
Repeated for each product in the transaction.
| language | js |
|---|---|
| title | Sample Transaction data |
| collapse | true |
Login Success data is pushed on any successful login.
The 'event' always = "login"
The 'widgetName' = that of the widget used to initiate the login
| language | js |
|---|---|
| title | Sample Login Success data |
| collapse | true |
Logout Success data is pushed on any successful logout.
The 'event' always = "logout"
event | 'addToCart' | |
currencyCode | The currency code for the current account | |
products | The product(s) added to the cart | Standard product data is included here (e.g. name, id, category, quantity, brand, price) |
pageType | One of the following:
| Value determined by the page on which the product was added. |
list* | One of the following:
| Value determined by the list from which the product was added *Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
|
|
Property
Value
Notes
event
'addToCart'
currencyCode
The currency code for the current account
products
The product(s) added to the cart
Standard product data is included here (e.g. name, id, category, quantity, brand, price)
pageType
One of the following:
Product List
Search Results
Product Details
Value determined by the page on which the product was added.
list*
One of the following:
Product List
Search Results
Product Compare
Items Recently Viewed
Campaign - (sent as the Campaign Description, not the Campaign Code)
CrossSell - (Alternate products)
UpSell - (Accessories / Related products)
User Favourites
Prior Purchases
Product Details
Cart Fast Order
Quick Order Entry
Value determined by the list from which the product was added
*Note - Zoned Product Layout must be used in order for Enhanced eCommerce to work with lists.
| language | js |
|---|---|
| title | Sample Add To Cart data |
| collapse | true |
Remove From Cart data is pushed whenever a product is successfully removed from the user's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Property
Value
Notes
event
'removeFromCart'
currencyCode
The currency code for the current account
products
The product(s) removed from cart
Standard product data is included here (e.g. name, id, category, quantity, price).
| language | js |
|---|---|
| title | Sample Remove From Cart data |
| collapse | true |
| |||
{
"event": "addToCart",
"ecommerce": {
"currencyCode": "AUD",
"add": {
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"quantity": 1,
"brand": "brand name",
"price": "99.99"
}
]
}
},
"pageType": "Product List",
"list": "Product List"
} |
Anchor ecomremovefromcart ecomremovefromcart
Remove from Cart
| ecomremovefromcart | |
| ecomremovefromcart |
Remove From Cart data is pushed whenever a product is successfully removed from the user's cart.
NOTE - This can be a whole line deletion, or a decrease in quantity. Both actions are sent as 'Remove From Cart' data.
Property | Value | Notes |
|---|---|---|
event | 'removeFromCart' | |
currencyCode | The currency code for the current account | |
products | The product(s) removed from cart | Standard product data is included here (e.g. name, id, category, quantity, price). |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "removeFromCart",
"ecommerce": {
"currencyCode": "AUD",
"remove": {
"products": [
{
"name": "Product Description",
"id": "ProductCode",
"category": "/first level/second level/third level",
"quantity": 1,
"price": "99.99"
}
]
}
}
} |
Anchor ecomcartupdate ecomcartupdate
Cart Updated
| ecomcartupdate | |
| ecomcartupdate |
Cart Updates will push the relevant Add or Remove data when product quantities are changed:
Quantity increase triggers an "addToCart" data push
Quantity decrease triggers a "removeFromCart" data push
Anchor ecompromo ecompromo
l. | ecompromo | |
| ecompromo |
Promotion Codes
The following data is automatically pushed in relation to Promotion Codes:
success adding a promo code ('validPromoCode')
failure adding a promo code ('invalidPromoCode')
removal of a promo code ('removedPromoCode')
The event type and the promotion code is the only data sent in these instances.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"event": "validPromoCode",
"promoCode": "XXXX"
} |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
| Code Block | ||||||
| language | js | |||||
| title | Sample Removed Promo Code data | collapse | true{
"event": "removedPromoCode",
"promoCode": "XXXX"
} |
Anchor ecomvieworder ecomvieworder
m. View | ecomvieworder | |
| ecomvieworder |
View Order
View Order data is pushed when an order is viewed on the Order History / tracking page. The relevant sales order number is sent in this instance.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"virtualURL": "/TrackOrder/ViewOrder/Order Number"
} |
Anchor ecomviewtemplate ecomviewtemplate
n. View | ecomviewtemplate | |
| ecomviewtemplate |
View Template
View Template data is pushed when a saved template is viewed on the Order Templates page. The template name is sent in this instance.
| Code Block | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
{
"virtualURL": "/OrderTemplates/Template Name"
} |
Anchor extend extend
3. Extending | extend | |
| extend |
Extending or Overriding
pushed dataPushed Data
It is possible to push additional data or to override Commerce Vision's out-of-the-box inclusions. For assistance with this, please contact a Commerce Vision Consultant.
CV internal use:
Determine the type of additional data required to push:
User
Product
Order
Include the new data by adding the field to the relevant JSON field group.
Data Type
Dictionary Table
JSON Field Group
User
Primary Table:
User
Additional Tables:
Role
Customer
SiteTrackerUserData(or SiteTrackerUserData_RoleNamefor role-specific changes)
Product
Product
SiteTrackerProductData (or SiteTrackerProductData_RoleNamefor role-specific changes)
Order
Primary Table:
ProntoSalesOrder
Additional Tables:
ProntoSalesOrderLine
Product
SiteTrackerOrderData(or SiteTrackerOrderData_RoleNamefor role-specific changes)
Finally, construct the tracking code per the format below.
First parameter is the data to manipulate (e.g. "userDetail" in sample code)
Second parameter is the type of manipulation:
extend
override
The third parameter is the function that will perform the manipulation (e.g. "EmailAddress: data.EmailAddress" in sample code)
The data is the raw data that can be used for manipulation (and includes the additional data from the JSON field groups described above)
Code Block title Sample Data Extension code $.cv.css.tracker.track("userDetail", "extend", function(data) { return { EmailAddress: data.EmailAddress }; });
Possible extension methods:
userDetail
pageType (this is for Digital Remarketing)
productImpressions
productClick
questionnaire
checkout
checkoutOption
transactionProducts
loginSuccess
logoutSuccess
addToCart
removeFromCart
promoCodes
viewOrder
viewTemplate
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|