| Excerpt | ||
|---|---|---|
| ||
Refresh the various cache types on your Website, including browser, session, pricing, products and Customer Self Service eCommerce Platform settings & templates. |
Browser Caching
A web cache is a mechanism for the temporary storage (or caching) of web documents, such as HTML pages and images, . The aim is to reduce bandwidth usage, server load, and perceived lag.
For example, when an image is viewed on a web page, it will be downloaded to the user's PC or device. If this image page is viewed again on the same sitedevice, it will use the image on the user's PC or device rather than download previously downloaded image for quick retrieval, rather than downloading it again. The cache will always have a timeout on it, meaning that after a pre-defined period of time, the PC or device will look to the server and download the file again just in case it has changed.
The Customer Self Service employs web eCommerce Platform employs web caching on various pagesvarious pages, files and templates across the site. Content may Content may be cached based on the user session or role, or it may it may be cached locally by the user's web browser. A breakdown of each type is shown in the table below.
| CSS Cache Type | Example | Cache Timeout |
|---|---|---|
| System Settings | Settings maintained by the Administrator via CMS screens. These include general site settings and system resources. | Nightly (live sites) |
| Templates | Any files modified with the Template Editor, as well as changes to the product menu (e.g. adding a new category in the ERP). | Every 7 days |
| Session (User/Customer/Role) | Role flags found on the 'Functions' tab in Role Maintenance, such as 'Allow bonus items', or Customer settings such as 'Credit Card Payments for Orders'. | Per login session. User must log out and back in again. |
| Images/Documents | Product images, PDF downloads. | Every 7 days |
Refreshing the Cache
Refresh Website Caches
Each cache type requires its own refresh process:
- BROWSER - To force a cache refresh at browser level, simply use the keyboard shortcut CTRL+F5. This will refresh JavaScript files, images, and style sheets.
- SESSION - To force a session cache refresh, simply log out and back in (or vice versa as the case may be). This will start a new user session for the logged in or public user.
- PRICING - To force a cache refresh of product pricing (for sites not using Live Pricing), see Resetting Reset the Price Cache.
- PRODUCTS - To force a cache refresh of products, including stock security records, see Resetting Reset the Product Cache.
- CSS SETTINGS & TEMPLATES - To force a cache refresh of site templates, role or system settings, follow the guide below.
Step-by-step guide
To Force a CSS Cache Refresh:
...
Refresh the Template or System Cache
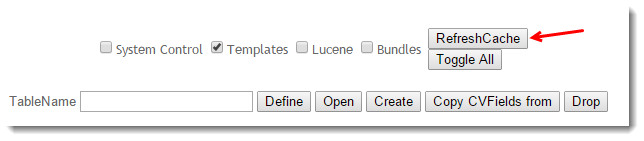
- As an Administrator on your site, go to Settings → Dictionary.
- Tick the box for the required cache (eg 'Templates' or 'System Control') . The 'or Toggle All' button will tick/untick all options to select all.
- Click the 'the RefreshCache' button.
- A confirmation message will be displayed once the refresh is complete. (It will only take a second or two)
| Info | ||
|---|---|---|
| ||
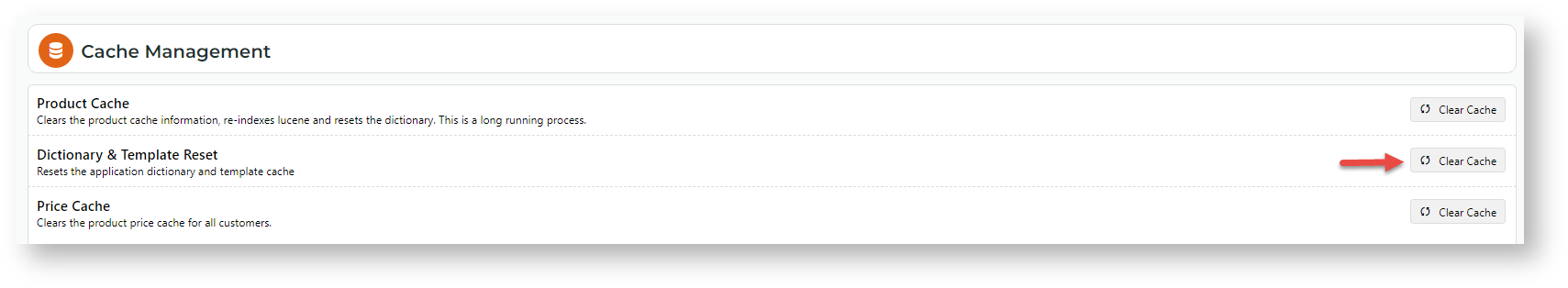
If your site is on 4.36+,the templates cache can be cleared in the CMS.
|
...
|
Related help
| Content by Label | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|