Overview
...
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Allow infinite scrolling to load extensive product list or vast categories instead of the user navigating through pages. |
...
| Excerpt |
|---|
Entering a search term on a website can often yield return hundreds of results. For sites with an extensive a large product list or vast many categories, infinite scrolling (or endless scrolling) can be used to load products automatically as the user reaches the end of the page. This saves the user navigating through paging , and can provide provides a more seamless browsing experience. |
From version 3.87+, infinite scrolling is available in BPD. This guide details its implementation.
Variations
|
Step-by-step
You can implement infinite scrolling with one of two ways:
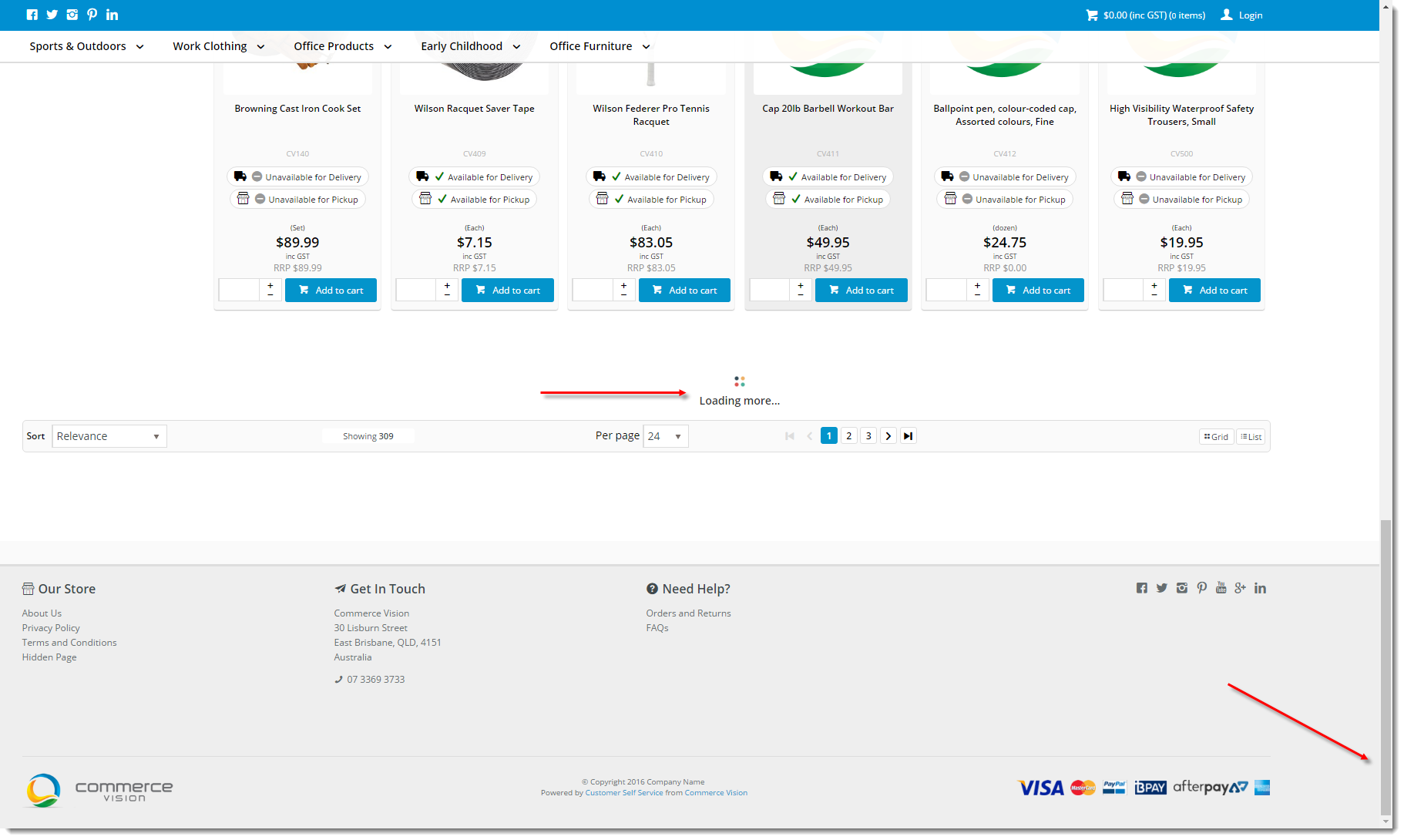
- Automatic load - as the user scrolls to the bottom of the page, the next batch of products is automatically loaded with no action required from the user.
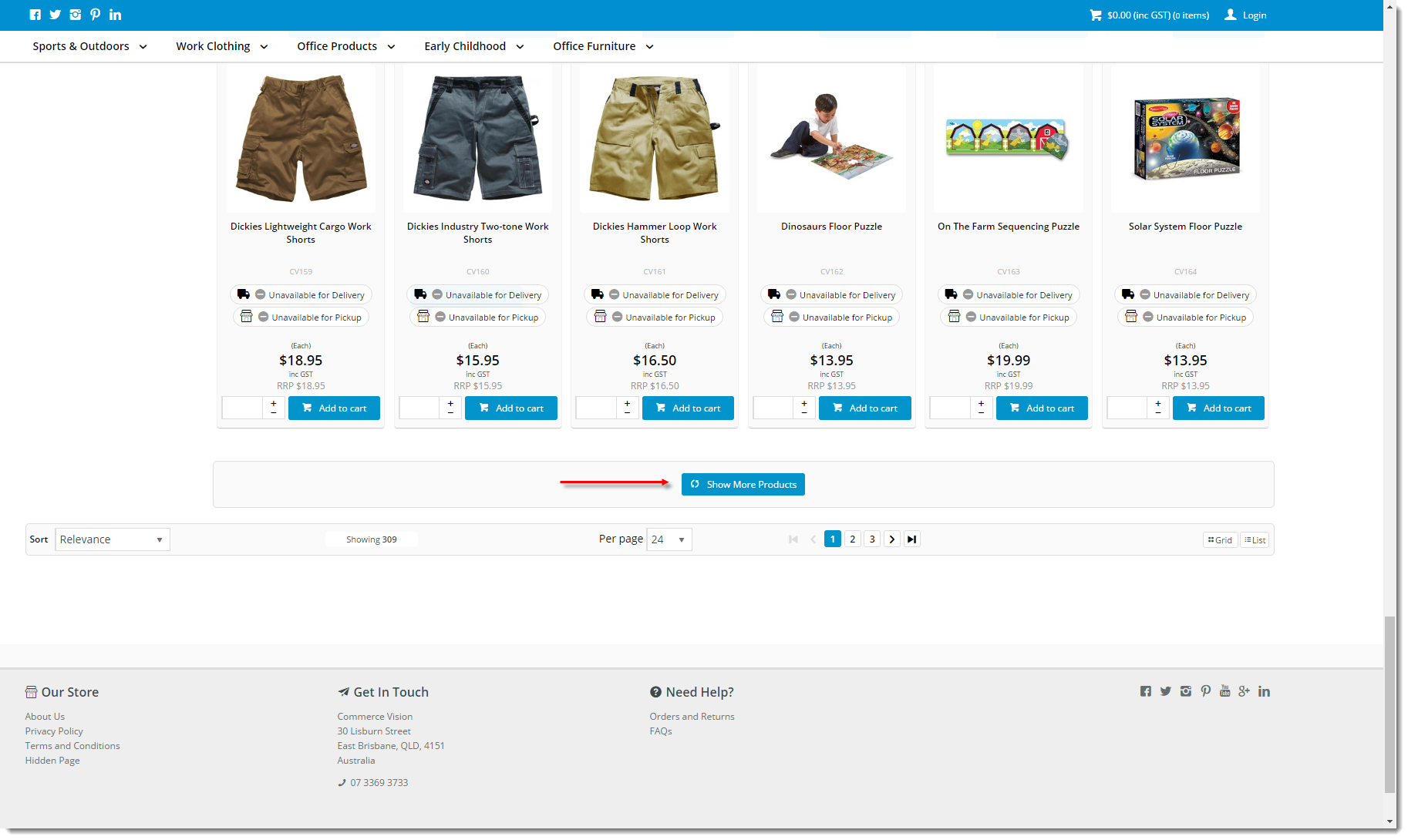
You can select to show a 'Loading more...' message. - User-controlled load - when the user scrolls to the bottom of the page, a they can click the 'Show More Products' button appears. The user can choose to click for to view the next batch of products, or not.
...
Step-by-step guide
To enable Infinite Scrolling:
...
- Login to In the CMS.Navigate to Content --> , go to Content → Content → Standard Pages.
- Select the Product List template.
- Locate the 'Product List Grid' widget and click 'Edit'.
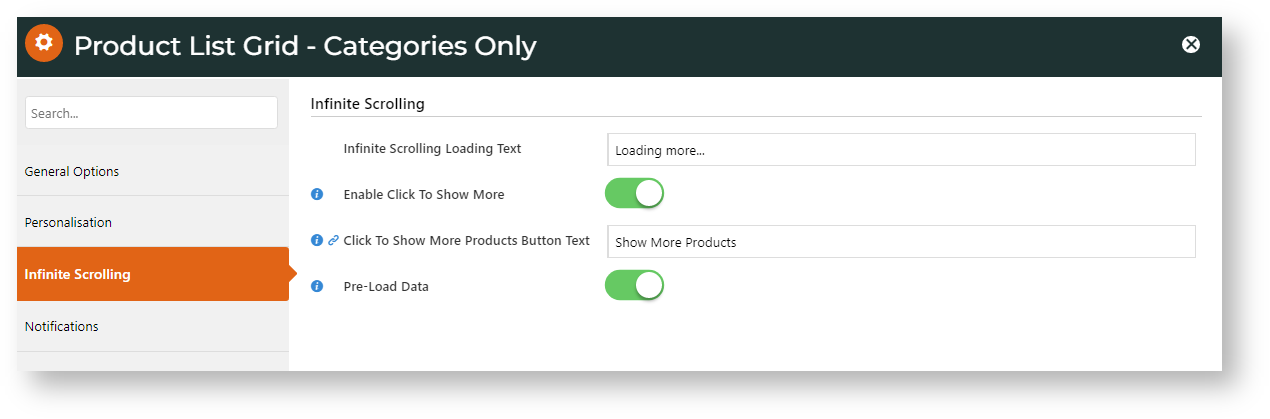
- Tick the 'Toggle ON Use Infinite Scrolling?' option option and click Infinite Scrolling to expand the options.
- For Option 1, leave 'Enable Click To Show More' unticked.
- For Option 2, tick'Enable Click To Show More' and edit the button text if required.
- Tick the 'Pre-Load Data' option if you wish to have data for additional products loaded in the background, before the page has been scrolled or the button has been clicked.
- Click 'Save'.
Congratulations - Infinite Scrolling is now implemented!
- To set automatic or user-controlled scrolling, click the Infinite Scrolling tab.
Set fields for the option you want.
Automatic Value Enable Click to Show More
OFF
Preload Data
ON - all results will load in the background before page is in view
OFF - results loads only when in view
Infinite Scrolling Loading Text Displays when more results are being loaded. Default: Loading more...
User-controlled Value Enable Click to Show More
ON Click to Show More Products Button Text Default: Show More Products
- Click Save.
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
| -- |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
| |||||
| BPD Only? |
| |||||
| B2B/B2C/Both |
| |||||
| Third Party Costs |
|
Related help
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|