...
| Option | Use | Comments | Available from Version | ||
|---|---|---|---|---|---|
| Description | A short description of the widget's use. | Default: blank. We recommend a desciption is added so the widget's purpose is clear at a glance from the template page. | All | ||
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All | ||
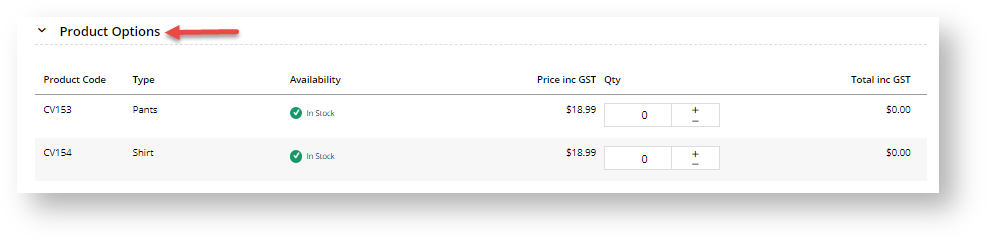
| Show Heading? | Determines whether a heading is displayed to the customer above the attribute grid. | Default: ON If OFF, the customer does not have to click the drop-down arrow to display the product selection grid.
| 3.88 | ||
| Heading Text | The heading displayed above the attribute grid (if enabled). | Default: Product Options | 3.88 | ||
| Add Button Text | The text on the Add to Cart button at the bottom of the attribute grid. | Default: Add selected to cart | 3.88 | ||
| Product Tooltip | The help text displayed when the user hovers over the quantity box for an option. The placeholders will be replaced as follows:
| Default: Price For Product {0} = {1} | 3.88 | ||
| Product Not Found Message Template | The message displayed to the user when they attempt to select an unavailable product. The placeholder {0} will be replaced with the selected combination (e.g. "Red, Small"). | Default: Product {0} Not Found | 3.88 | ||
| Increase Quantities In Pack Qty? | Determines whether values in the quantity box change in pack quantity values when the + / - buttons are used. | Default: OFF | 3.88 | ||
| Add Minimum Quantity to Cart? | Default: OFF |
...
- Only products with 2 attribute types can utilise the grid display; this widget will not render for products with fewer or more than 2 options.
- To enable a particular product for grid display, the 'Product Attribute Display Type' Product Matrix Modemust be set to Grid for that product. user-b683f, does Product Matrix Mode replace this option?
- To ensure the product variant grid displays correctly in CSS, make sure Product Matrix Mode is allowed. See Product VariantsVariant Grid for more details.
- Please contact CV Support for assistance enabling multiple products in a bulk update.
...
| Content by Label | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|