The guide below will show you how to create your own page layouts quickly and easily; there's even a video demonstration at the end of the article.
Enabling the Feature
Enable Layout Creator
Layout Creator functionality is not on by default, but we can enabled it for you in a flash. Contact our Support Team to . Contact Commerce Vision to request it.
CreatingCreate a New Layout
Editing
- Login to In the CMS and navigate , go to the page/template you wish to design the layout for.
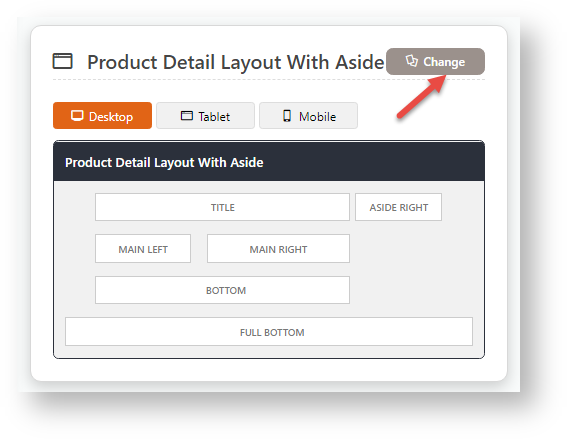
- In the layout preview pane is , the current layout , with the ability to is displayed. You can toggle between Desktop, Tablet, and Mobile views.
- Click ‘Change’. Any existing custom layouts will be displayed, followed by out-of-the-box BPD layouts.
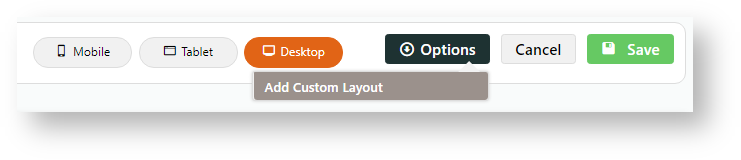
- Hover over ‘Options’, and click ‘Add Custom Layout’.
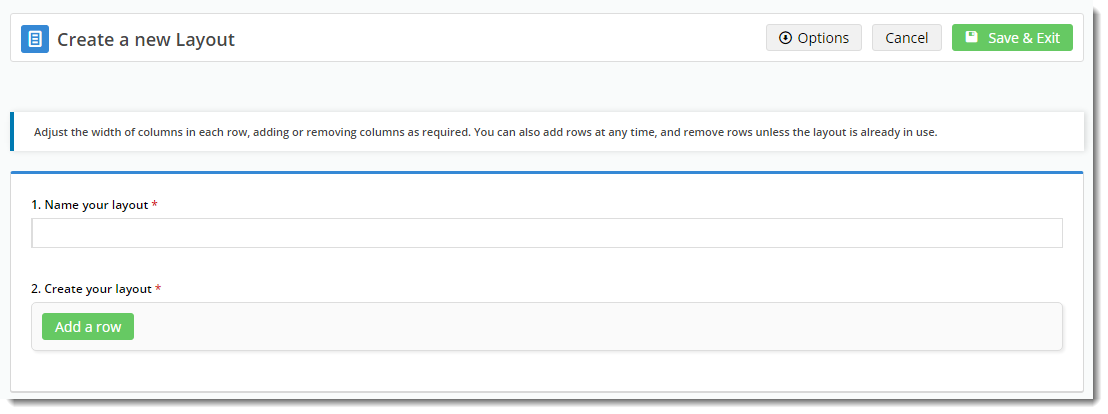
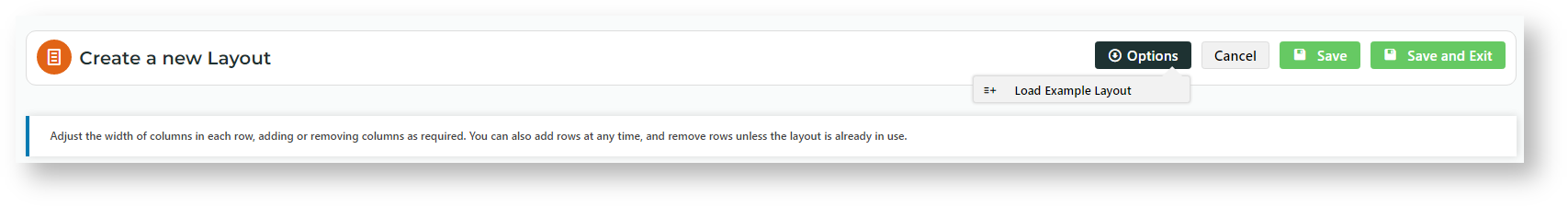
- Give your Layout a Name.
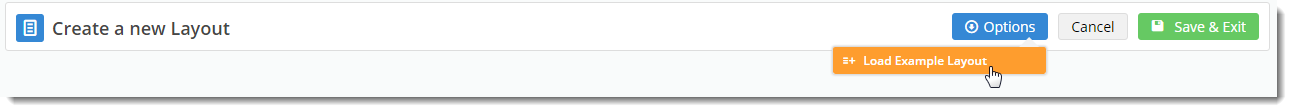
- If you like, you can load an example layout, then edit as required. Hover over Options, then click Load Example Layout.
- Otherwise, start by adding a row.
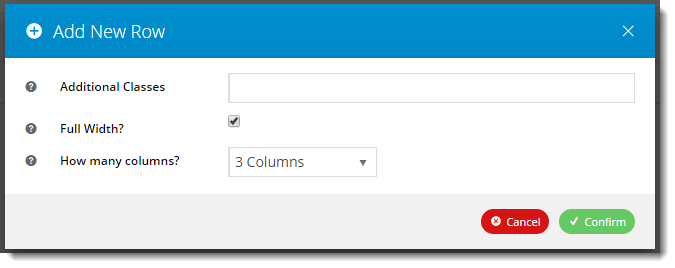
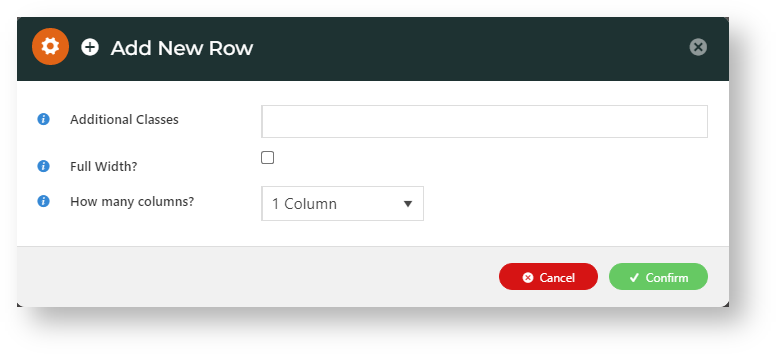
- The modal ‘Add New Row’ window window launches. This is where you specify:
- CSS classes to apply to the row display.
- Whether the row is full width (e.g. no container wrapping the row)
- How many columns you’d like (up to 6). If there are 2 or more columns, they will be created with equal width.
- Click ‘Confirm’ and voila! You’ve got your first rowTo save the row, click Confirm.
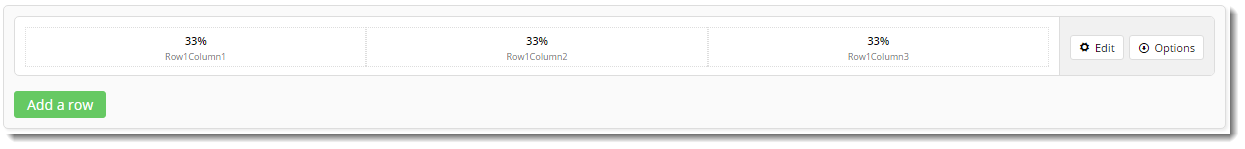
(The rows and columns are automatically named in the format Row1Column1, Row1Column2, and so on. Don’t worry – you You can rename these to anything you like!)
- Click the 'Add a row' button to continue building your layout, adding . Add as many rows as required.
Click 'Save & Exit- ' to To save your new layout, click Save or Save & Exit .
Edit a Column
Editing
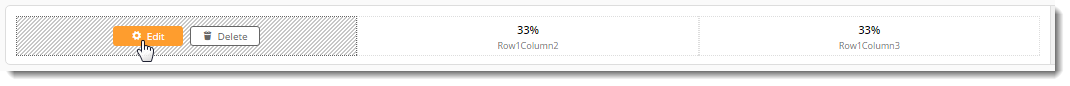
- Hover over one of the columns in your row – you’ll . You’ll see 2 two options appear: Edit & Delete.
- Click ‘Edit’.
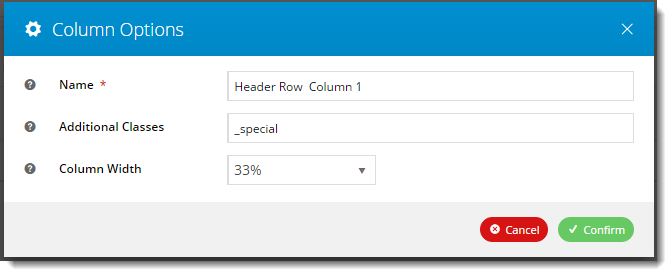
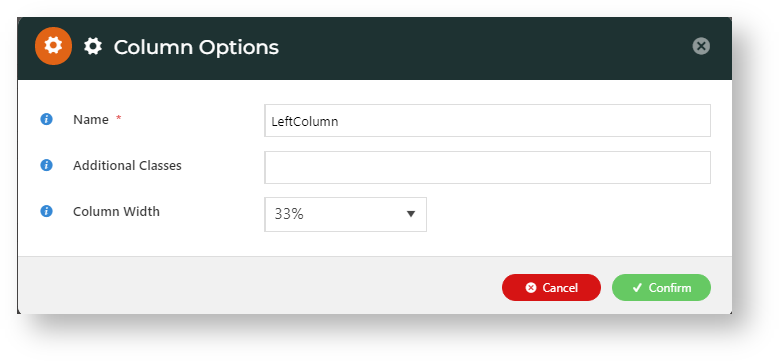
- The Column Options modal window launches. Here’s where you can:
- Give the column a unique name - one that is meaningful to you.
- Specify an additional CSS class for the column’s display.
- Change the column width. The row will never exceed 100% width, so your column options will take that into account. If you want to increase the width of one column, you may need to first delete or decrease the width of another.
- Click ‘Confirm’ to save your changes.
- To save any changes, click Confirm.
Edit a Row
Editing Layouts currently in use
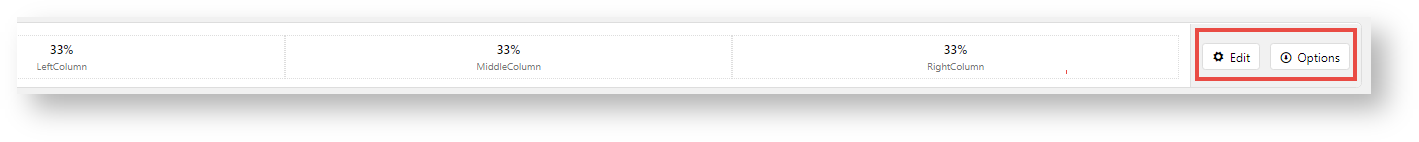
- On the right hand side of each row, you’ll see 2 two buttons: ‘Edit' and ‘Options’.
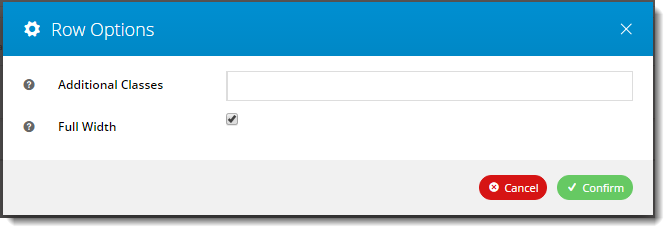
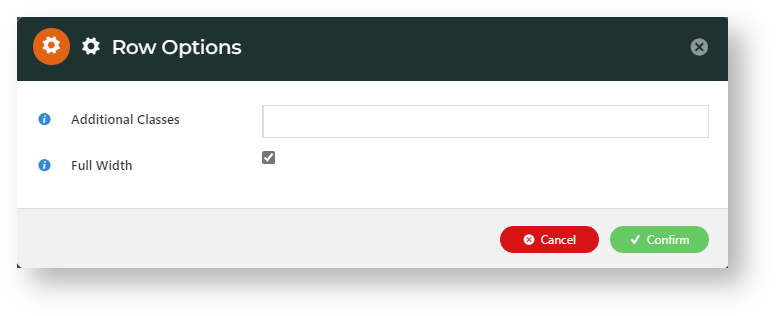
- Clicking ‘Edit’ gives you the ability to Click Edit to make changes to the CSS classes and the Full Width setting for that row.
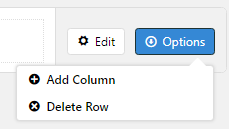
- Hovering Hover over the ‘Options’ button gives you 2 choicesto:
- Add Column
- Delete Row
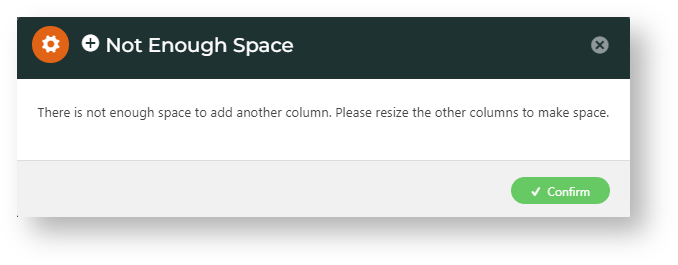
- Keep in mind that your row cannot exceed 100% width. If you have 3 columns at 33% and you click ‘Add Column’, a message will appear advising displays to tell you to resize other columns first.
Edit a currently used Layout
A layout that is currently in use somewhere on the website will have only limited editing options. This is to protect the look and functionality of the page(s) currently using with that layout.
If a layout is in use, you will be shown a message regarding which pages are currently using the layouta message displays to tell you the layout cannot be edited and which templates are using it.
You will also be able to:
- Add a new row
- Change column widths and class names for the newly added row
- Create a duplicate/copy of the layout
See how easy it is Watch a video on how to use our Layout Creator!
Multimedia name DemoLayoutCreator.swf
(Firefox users may need to use another browser to view video)
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
Rows and columns can be added to a layout to follow your design wishes. |
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
| |||||
| BPD Only? |
| |||||
| B2B/B2C/Both |
| |||||
| Third Party Costs |
|
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|