...
| Excerpt |
|---|
From time to time, your B2B customers may have products on backorder with you. Browsing your site, they might be inclined to place another order for their backordered product, forgetting that it's already due to be delivered once it's back in stock. While another order placed is good for business, a costly return when the customer realises they've over-ordered is not. Fortunately, an option exists to BPD websites can display the quantity of backordered product a customer has as they browse the your site. The 'quantity on backorder' This content can be shown on the product list (search results, category browsing), the product detail page, and the order lines (cart). Using this functionality, the quantity of product a customer has on backorder (sales order status 11), can be clearly displayed. |
...
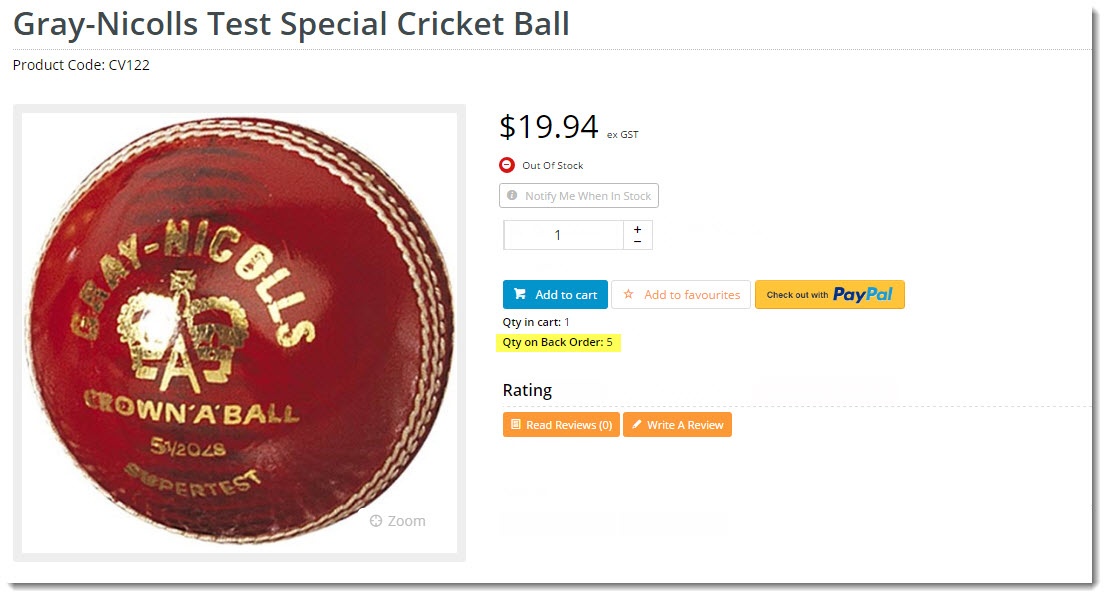
| Product List | Product Detail |
|---|---|
Step-by-step guide
| Info |
|---|
Before you begin, you'll need the setting enabled for your site. Displaying a customer's backordered quantity for every product entails additional performance overhead. Contact Commerce Vision to switch this flag on for you. |
Once the function has been enabled, you can update your widgets!
...
- Still in the CMS, navigate to Content → Standard Pages.
- Select the Order Lines Info template.
- Click 'Add Widget'.
- Search for 'Order Line Qty On Back Order' and click Add Widget.
- Edit the widget if you wish to change the default label or configure other options, then Save.
Congratulations - your And that's it! Now, logged in customers can now easily see the products they have on backorder with you as they shop your website.
| Note |
|---|
Please note - this feature is not compatible with sites using Live Pricing and Live Order Search. |
Related articles
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|