...
| Excerpt |
|---|
The Layout Creator in the CMS allows you to create custom layouts for various pages throughout your site. You can even create a custom Theme layout, if you choose. The layout creator essentially lets you add rows to a layout, and then divide those rows up into columns. Each row can be made up of one column, or many.You can give each row a name, and likewise each column within that row. |
The guide below will show you how to create your own page layouts quickly and easily; there's even a video demonstration at the end of the article. |
Enabling the Feature
Layout Creator functionality is not on by default, but can be enabled
...
with one click.
- Login to the CMS and navigate to Settings → Website Features.
...
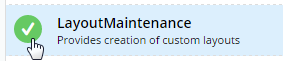
- Locate the Layout Maintenance feature and simply click the icon to toggle
...
- on.
Creating a New Layout
You can see the
- Login to the CMS and navigate to the page you wish to design the layout for.
- In the layout preview pane is the current layout, with the ability to toggle between Desktop, Tablet, and Mobile views.
- Click ‘Change’. Any existing custom layouts will be displayed, followed by out-of-the-box BPD layouts.
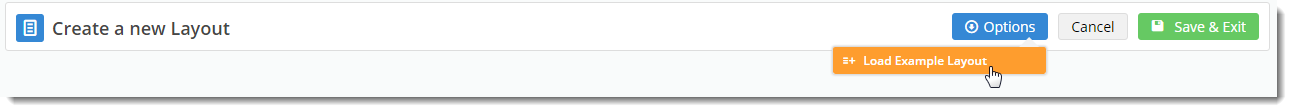
- Hover over ‘Options’, and click ‘Add Custom Layout’.
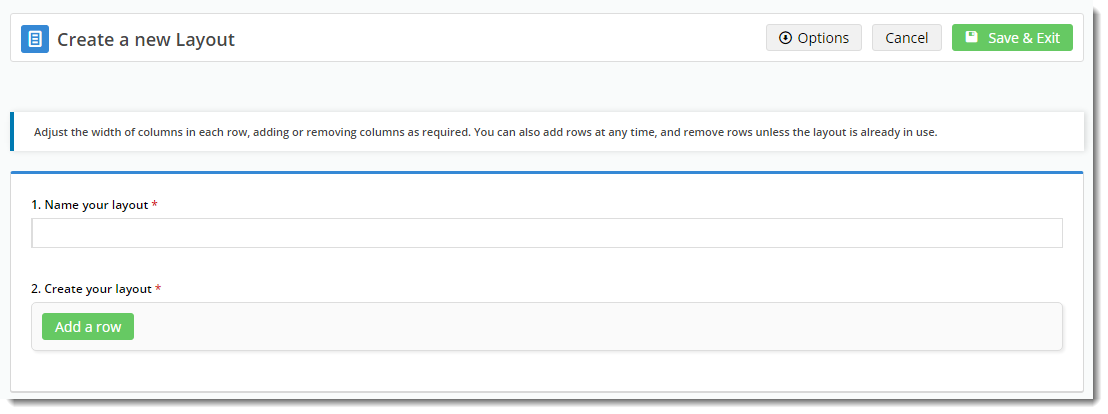
- Give your Layout a Name.
- If you like, you can load an example layout, then edit as required.
- Otherwise, start by adding a row.
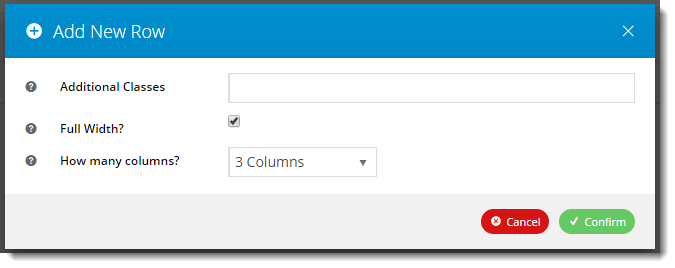
- The modal ‘Add New Row’ window launches. This is where you specify:
- CSS classes to apply to the row display.
- Whether the row is full width (e.g. no container wrapping the row)
- How many columns you’d like (up to 6). If there are 2 or more columns, they will be created with equal width.
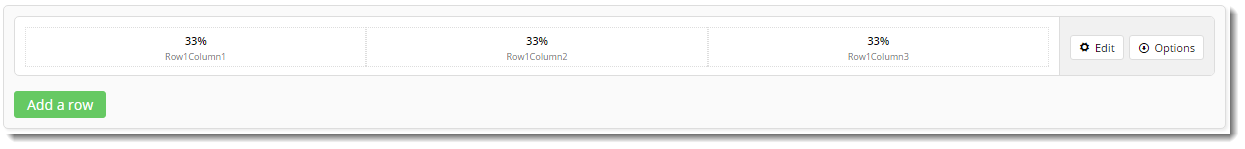
- Click ‘Confirm’ and voila! You’ve got your first row.
- (The rows and columns are automatically named in the format Row1Column1, Row1Column2, and so on. Don’t worry – you can rename these to anything you like!)
- Click the 'Add a row' button to continue building your layout, adding as many rows as required.
- Click 'Save & Exit' to save your new layout.
Editing a Column
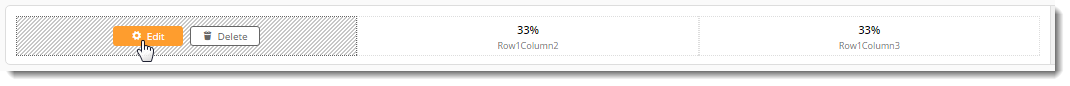
- Hover over one of the columns in your row – you’ll see 2 options appear: Edit & Delete.
- Click ‘Edit’.
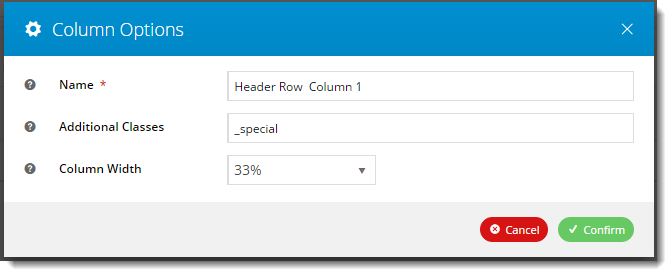
- The Column Options modal window launches. Here’s where you can:
- Give the column a unique name - one that is meaningful to you.
- Specify an additional CSS class for the column’s display.
- Change the column width. The row will never exceed 100% width, so your column options will take that into account. If you want to increase the width of one column, you may need to first delete or decrease the width of another.
- Click ‘Confirm’ to save your changes.
...
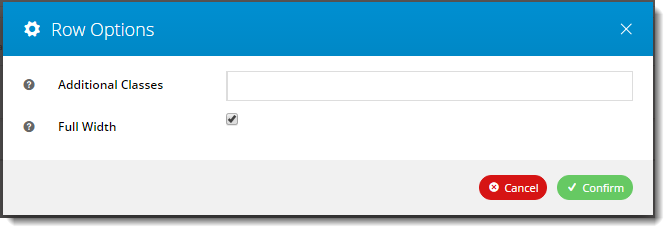
- On the right hand side of each row, you’ll see 2 buttons: ‘Edit' and ‘Options’.
- Clicking ‘Edit’ gives you the ability to make changes to the CSS class classes and the Full Width setting for that row.
- Hovering over the ‘Options’ button gives you 2 choices:
- Add Column
- Delete Row
- Keep in mind that your row cannot exceed 100% width. If you have 3 columns at 33% and you click ‘Add Column’, a message will appear advising you to resize other columns first.
...
See how easy it is to use our Layout Creator!
view-fileMultimedia name DemoLayoutCreator.swf
Related articles
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|