...
Layout Creator functionality is not on by default, but we can be enabled with one click.
...
enabled it for you in a flash. Contact our Support Team to request it.
Creating a New Layout
- Login to the CMS and navigate to the page you wish to design the layout for.
- In the layout preview pane is the current layout, with the ability to toggle between Desktop, Tablet, and Mobile views.
- Click ‘Change’. Any existing custom layouts will be displayed, followed by out-of-the-box BPD layouts.
- Hover over ‘Options’, and click ‘Add Custom Layout’.
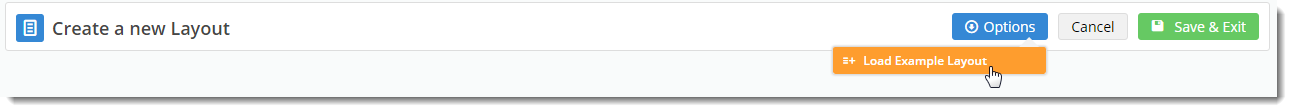
- Give your Layout a Name.
- If you like, you can load an example layout, then edit as required.
- Otherwise, start by adding a row.
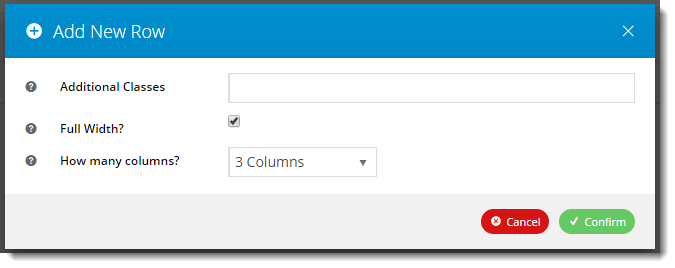
- The modal ‘Add New Row’ window launches. This is where you specify:
- CSS classes to apply to the row display.
- Whether the row is full width (e.g. no container wrapping the row)
- How many columns you’d like (up to 6). If there are 2 or more columns, they will be created with equal width.
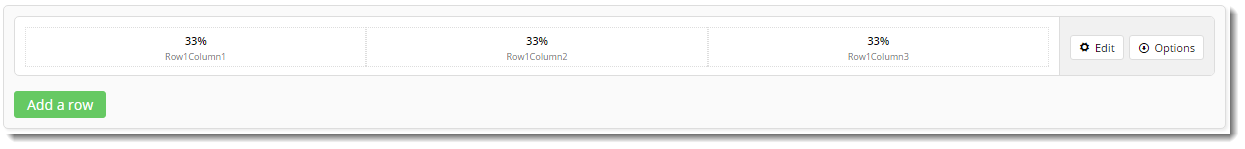
- Click ‘Confirm’ and voila! You’ve got your first row.
(The rows and columns are automatically named in the format Row1Column1, Row1Column2, and so on. Don’t worry – you can rename these to anything you like!)
- Click the 'Add a row' button to continue building your layout, adding as many rows as required.
- Click 'Save & Exit' to save your new layout.
...