...
| Excerpt |
|---|
Give your customers the ability to see product details at a glance instantly with a Quick View pop-up. As users browse products on shop your site, they might be interested in checkingthey can check product pricing and availability, then add the product to their cart, all without navigating away from the page they're browsing. |
This article will guide you through the implementation of Quick View for your website.
| Quick View On Hover | Quick View Pop-up |
|---|---|
Step-by-step guide
To implement Quick View, you are essentially hiding the Product's footer zone, which expands once the user clicks the 'Quick View' button.
To hide the footer zone from category and subcategory 'campaigns':
...
Add the widget
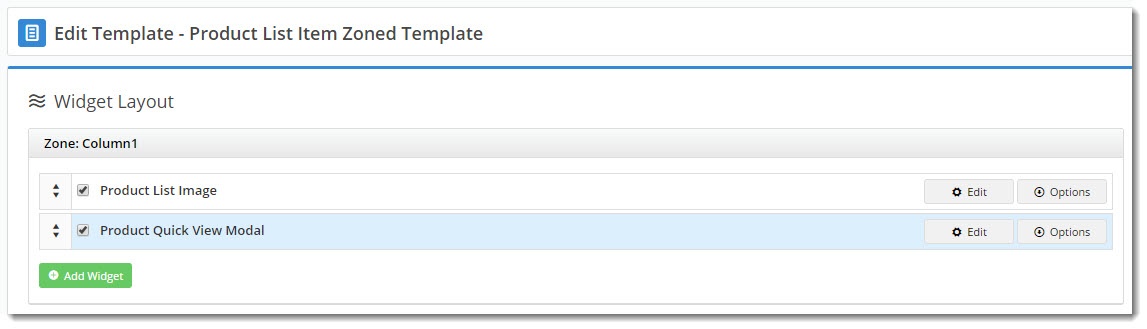
The Quick View button is rendered by the Product Quick View Modal widget. To add this widget, your site must be using a zoned layout for product lists.
- In the CMS, navigate to Content → Standard Pages.
- Select the 'Product List 'Item Zoned template.
- Locate the 'ProductCategory Product Summary' widget and click 'Edit'.
- Tick 'Hide Footer Zone?' and click 'Save'.
Note - the footer zone can also be hidden from products in the standard Campaign Slider, by repeating the above steps in the Campaign Slider widget.
Next, add the 'Quick View' button itself to the product tile, and ensure data such as Price, Availability, Alternates, and Attributes are located in the footer:
- Navigate to Content --> zone your Product List Image widget is in, and click Add Widget.
- Search for and select the Product Quick View Modal widget to add it.
- In order to have the button appear at the bottom of the image on hover, make sure the modal widget is below the image widget.
- Edit the widget and customise the text for the Quick View button, if required.
- Save your changes.
Customise the template
Now you'll want to customise what appears on the actual pop-up when your customer clicks the Quick View button.
- In the CMS, navigate to Content → Standard Pages.
- Select the 'Product List Item Zoned' Product Quick View Modal template.
- Add the 'Product List Live Pricing Button' widget to zone Column2Left.
- Ensure widgets such as Price, Qty Box, Add To Cart, etc. are located within zone Footer.
- Customise options as required. Look at the layout preview to see how content will be arranged. Change the layout or create a new one if required (see our Custom Layout Creator document for more detail).
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|