...
This article will guide you through the implementation of Quick View for your website. Please note, you must be running version 3.97.07+.
| Quick View On Hover | Quick View Pop-up |
|---|---|
...
- In the CMS, navigate to Content → Standard Pages.
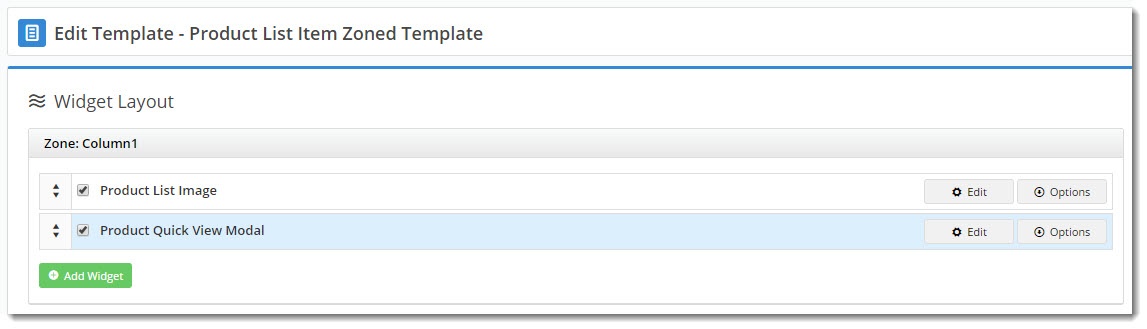
- Select the Product List Item Zoned template.
- Locate the zone your Product List Image widget is in, and click Add Widget.
- Search for and select the Product Quick View Modal widget to add it.
- In order to have the button appear at the bottom of the image on hover, make sure the modal widget is below the image widget.
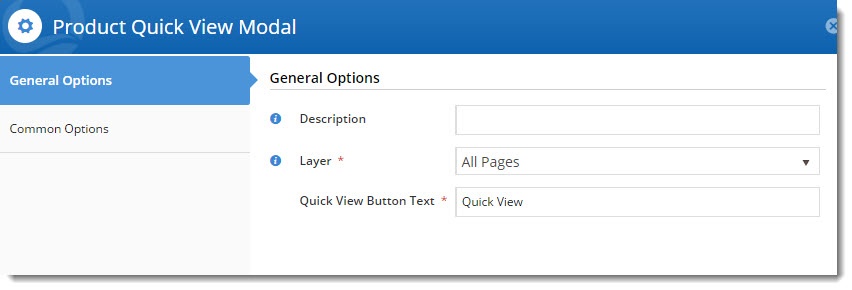
- Edit the widget and customise the text for the Quick View button, if required.
- Save your changes.
...
- In the CMS, navigate to Content → Standard Pages.
- Select the Product Quick View Modal template.
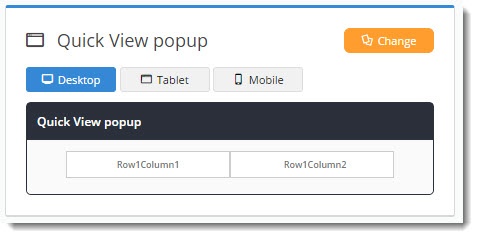
- Look at Check the layout preview to see how content will be arranged. Change the layout or create a new one if required (see our Custom Layout Creator document for more detail).
In the screenshot below, I'm using a 2-column layout for the Quick View popup.- Start adding widgets to the various layout your layout, dragging and dropping them to arrange in the zones as required. Suggested widgets include:
And you're done! Your Quick View pop-up is ready to use.
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|