...
| Multiexcerpt | ||
|---|---|---|
| ||
How does it work?Prior to Before the introduction availability of the the Product Variant Grid Widget, if the customer wanted to select multiple variations variants of the master a Master product, they could use the select from one or more drop-down selection of, lists such as for 'Size' and 'Colour' in this example, size and colour, and then add each selection to the carttheir Cart. That's a lot of mouse clicks, so we've made it easier. You can add the The process has been simplified by adding a Product Variant Grid Widget to the Product Detail Template or the Product List Item Zoned Template or both to enable or both. This enables your customers to easily see and select from all available product variants, such such as size and colour, from the master Master product rather than choosing from the individual child Child products. |
Step-by-step guide
You can use the Product Variant Widget in multiple locations, which change the view . Adding this widget changes what the customer sees.
1. Configure
...
Settings in CMS
1. Log into CMS
2. Navigate to Settings → Feature Management3. Select4. Locate Product Variants in the list and click
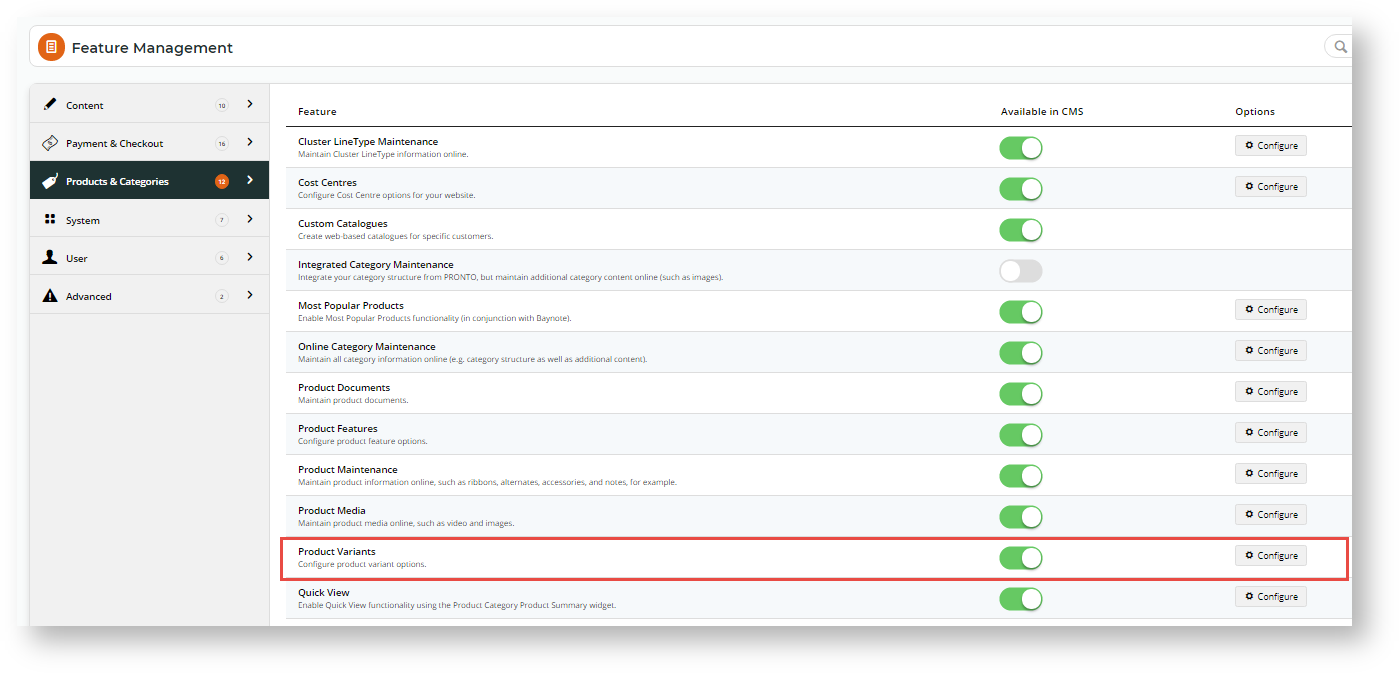
- In CMS, navigate to Settings → Feature Management → Products & Categories
- .
- Enable Product Variants and click Configure.
...
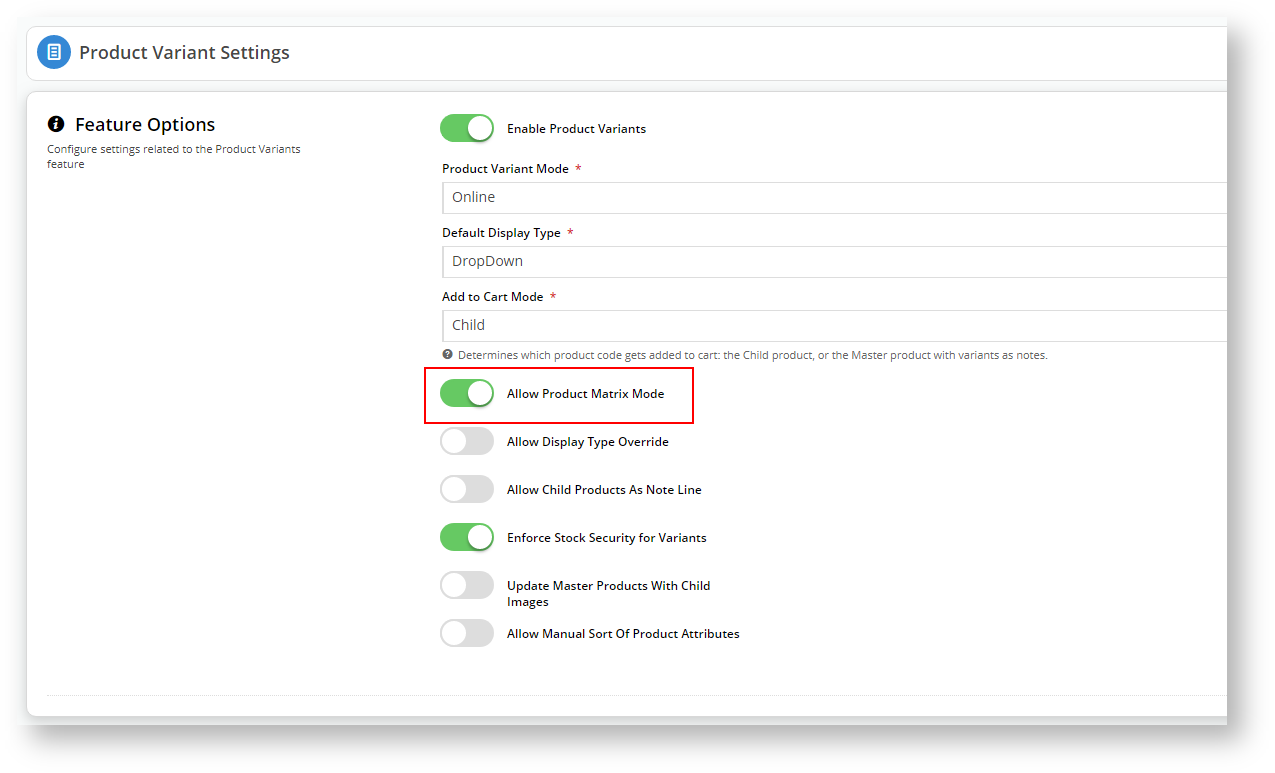
- In the 'Product Variant Settings' window, enable Allow Product Matrix Mode
...
- .
6. Save your changes.
- To save the settings and close the window, click Save & Exit.
2. Add Product Variant Grid widget to Product Detail Template
By adding the Product Variant Grid widget to
...
the Product Detail Template
...
, the grid will
...
be displayed when a customer clicks on
...
a Master product.
...
- Navigate to Content → Pages &
...
- Templates.
- Select Products, then the Product Detail Template.
...
- Add the Product Variant Grid widget into the same zone
...
- as the 'Product Purchase Details' and 'Product Field
...
- ' widgets. In our example, that is the Zone:MainRight area.
...
9. In the Zone:MainRight, click
10. Search for variant and highlight Product Variant Grid in the search results.
11. Click
...
- To add the widget,
in the zone, click Add Widget and find and select the Product Variant Grid widget.- Once added, the widget's settings window is displayed. You do not have to configure the fields for the widget to work
...
- but we recommend adding a meaningful description in Description. (See help for the Product Variant Grid widget to edit other fields.)
...
- You can also customise the Heading Text or choose to not display the Heading Text by toggling the Show Heading? button. The Heading Text is what the customer will see when they are viewing the master product in detail mode.
...
14. If you disable the Heading Text, the customer won't have to click the drop-down arrow to display the product selection grid.
Info We recommend disabling the Heading Text (turn off the Show Heading? button) so that the product variant grid displays automatically, encouraging buyers to use this easy selection method.
What does your customer see?
1. Navigate to your CSS
...
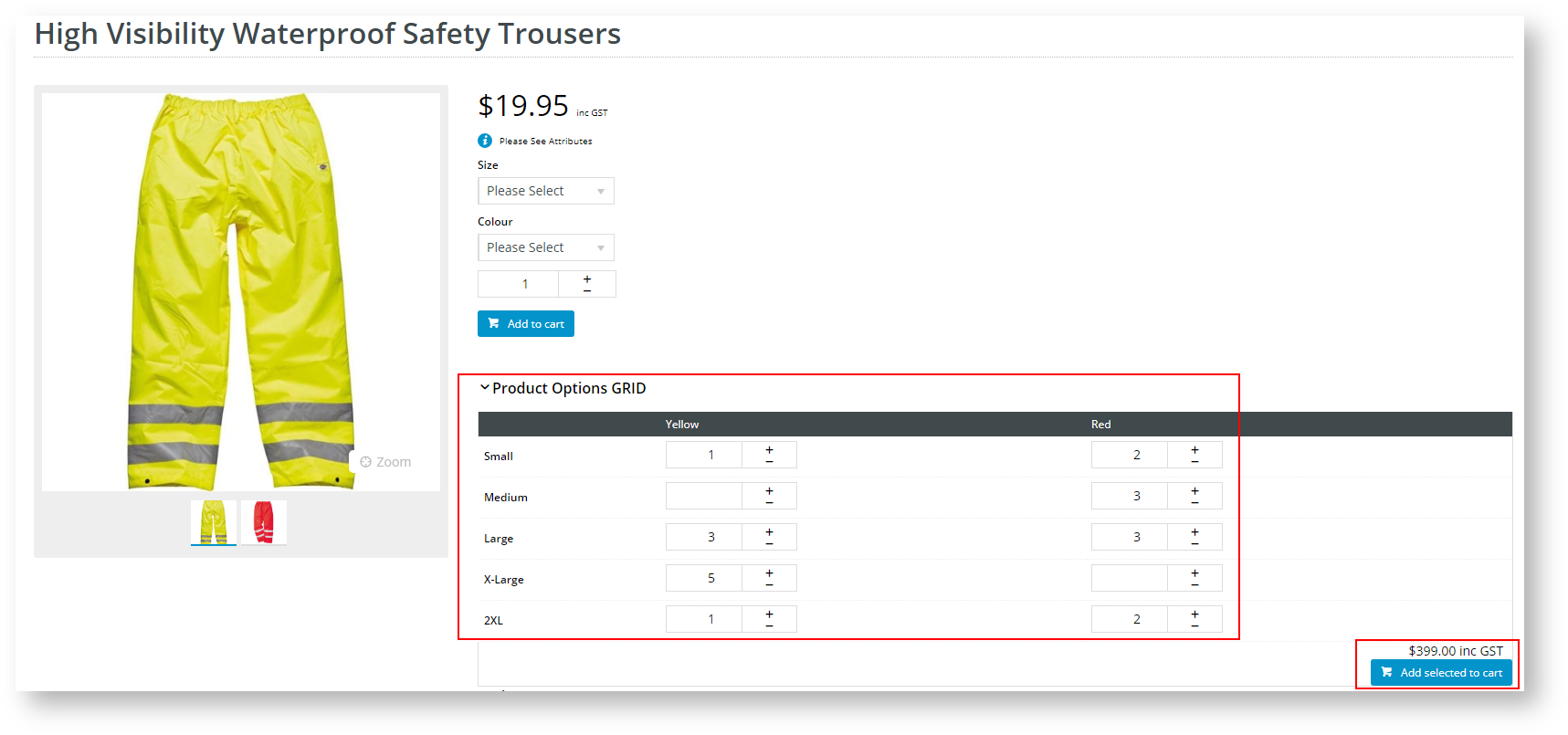
3. If you opted to display the Heading Text, then the Product Options Grid is collapsed.
a. Click the arrow next to your Heading Text (Product Options GRID) to expose the grid.
b. Make your selection by clicking the + sign next to each variant combination you need or just type in the number.
4.
If you opted to disable the Heading Text, then your customer will see the easy selection grid as soon as they click on the product.
5. Click Add selected to cart, and follow your usual checkout process.
Product Variant Grid Widget and the Product List Item Zoned Template
The display your customer will see changes dramatically when you add the Product Variant Grid Widget to the Product List Item Zoned Template.
1. Navigate to Content → Pages & Templates
2. Select Products
3. Edit the Product List Item Zoned Template
4. Choose a zone in which to add the Product Variant Grid Widget. In our example, we added it to the Column2Left zone.
5. Follow steps 9 to 11 from the Previous Section to add the widget to this zone.
6. As per the previous section, decide whether to turn the Heading Text on or off and save your changes.
7. You should see the widget in your Product List Item Zoned Template.
8. Publish your changes to your CSS.
What will your customer see?
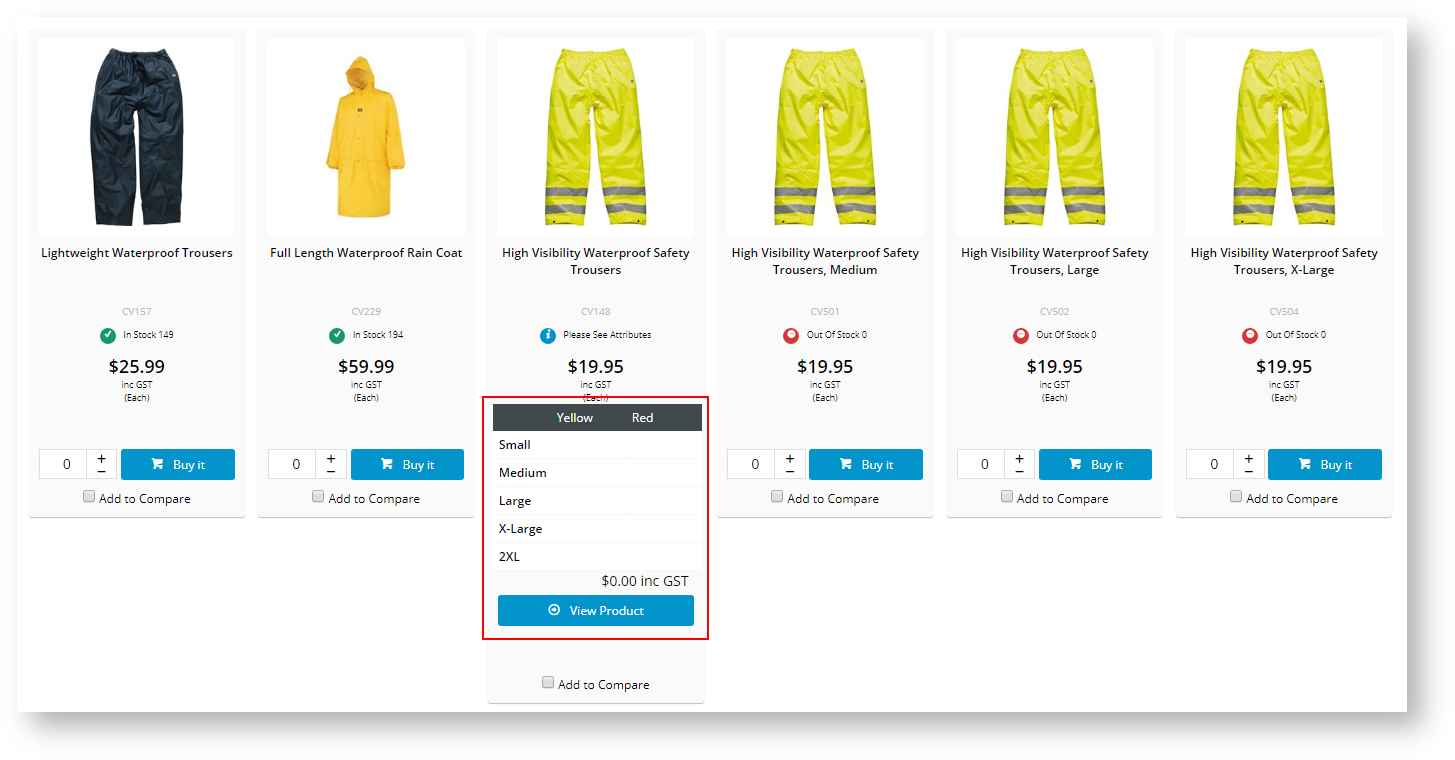
1. Go to your CSS and search for the same product you used in the previous section. In our example, we are searching for High Visibility Waterproof Safety Trousers.
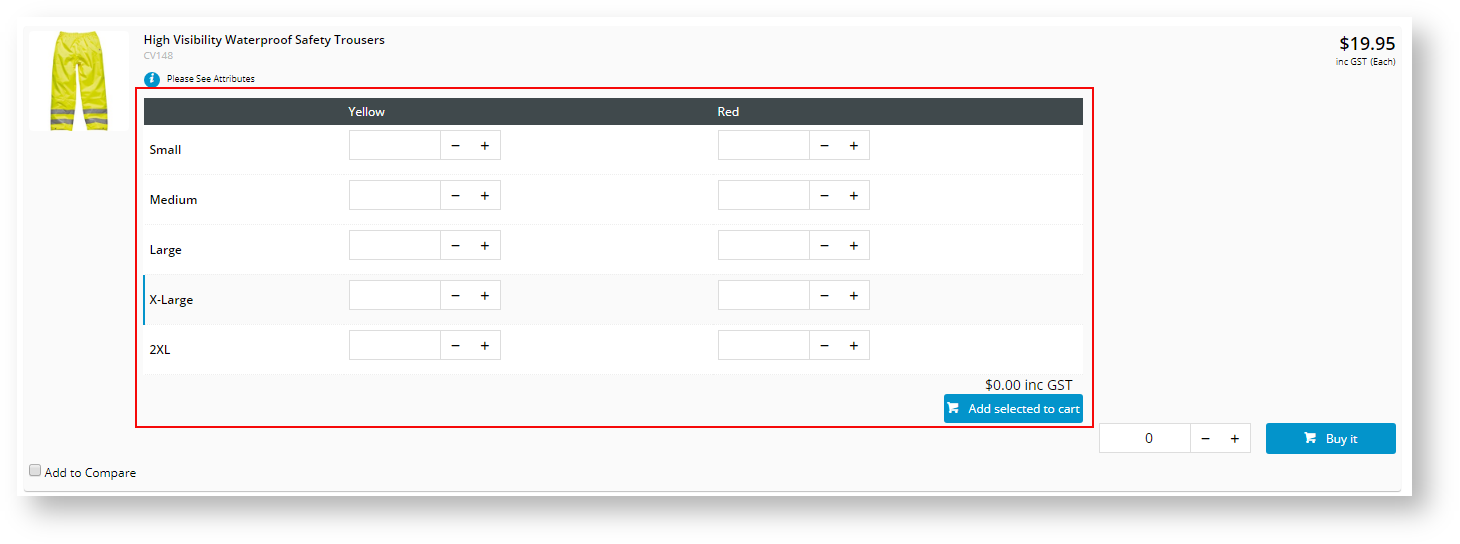
2. In LIST view, your customer can select the product variations and add to their cart all from the search results window.
3. In GRID view, the selection isn't available, as the display allocated to each product in grid mode doesn't leave much room, but it enables your customers to see, at a glance, what variations are available for the product.
4. Based on the discrepancy in display, you may want to disable the Product Variant Grid from displaying in List and Grid mode and only show when the customer clicks on the product.
To disable it, don't add the widget to the Product List Item Zoned Template.
Do you not see the GRID?
1. If you have implemented all the settings above and you do not see the GRID in your master product, follow these steps:
2. Navigate to Products & Categories, select Product Maintenance.
3. Search for your Master Product. In our example, we will search for High Visibility Waterproof Safety Trousers.
...
6. Click Save and Exit.
7. Contact CV Support if you still have problems.
Additional Information
| Multiexcerpt | ||
|---|---|---|
| ||
|
...
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
| |||||
| BPD Only? |
| |||||
| B2B/B2C/Both |
| |||||
| Ballpark Hours From CV (if opting for CV to complete self config component) |
| |||||
| Ballpark Hours From CV (in addition to any self config required) |
| |||||
| Third Party Costs |
| |||||
| CMS Category |
|
Related articles
...
...
| Multiexcerpt | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||
Macro Instructions for carrying Article Information through to Feature List
Instructions for carrying Excerpts through from this page to the Feature List Article Page: Add macro / Multiexcerpt (or copy and existing excerpt and edit) or (Copy existing page and place content into existing excerpt macros) On Features List page: Click in the Cell to be populated / add macro / Multiexcerpt Include / Select the Article page and the excerpt (or copy another feature line and edit the 'Article page' source. |
Related help
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|