Scripts & Styles
Javascript and CSS files

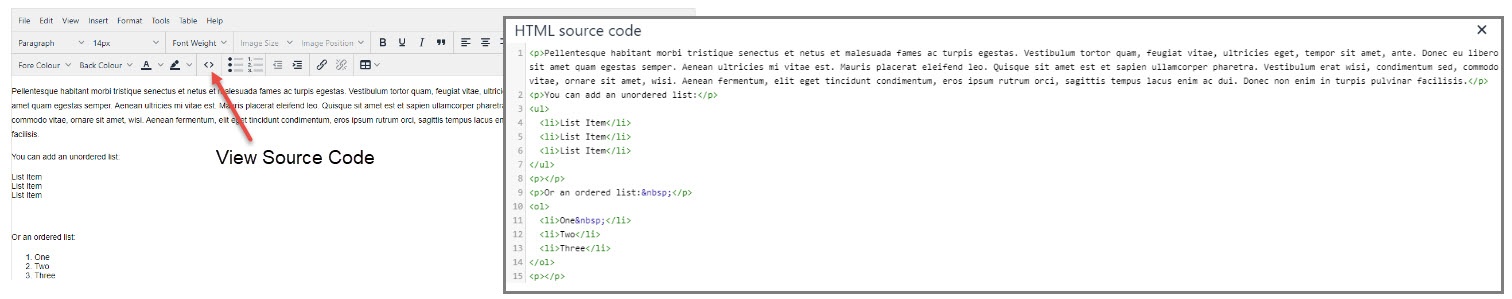
HTML source code view in the WYSIWYG content editor
Various pages and widgets

Custom widgets
Razor syntax

Edit, compare and view HTML/XML elements, JavaScript, CSS and Razor syntax easily in widgets, pages and templates with our code editor. |
In the CMS, the code editor appears whenever users view or edit code for various purposes such as adding content or script files. Depending on function, code may be HTML/XML elements, JavaScript, CSS, and Razor syntax. The code editor has features to make viewing and editing easier. Also, where file history is retained, e.g., Scripts and Styles, and Custom Widgets, a comparison tool is available so that two versions of a file can be compared side by side.
| Where you will find the code editor |
|---|
Scripts & Styles Javascript and CSS files
|
HTML source code view in the WYSIWYG content editor Various pages and widgets
|
Custom widgets Razor syntax
|
| Feature | |
|---|---|
| Code auto completion, content assist, and code hinting | Once a character is typed, any matching options are listed for selection. Auto completion attempts to guess what you are typing before you finish typing it. This can save typing time and help find the code you need.
|
Page thumbnail | On the right side, you get a small view (thumbnail) of the file or page contents. You can click on a part to quickly jump to that location.
|
| Syntax highlighting | Text and coding are consistently coloured to distinguish certain syntactic elements. This can make it easier to spot problems in your code.
|
| Colour picker | Code that add a colour will display a small square. Hover over it to use the colour picker.
|
| Side by side comparison tool | (In Scripts and Styles, and Custom Widgets) Contents of two versions can be compared. Changes are highlighted in red. Newly added content or coding are highlighted in green.
|
|