
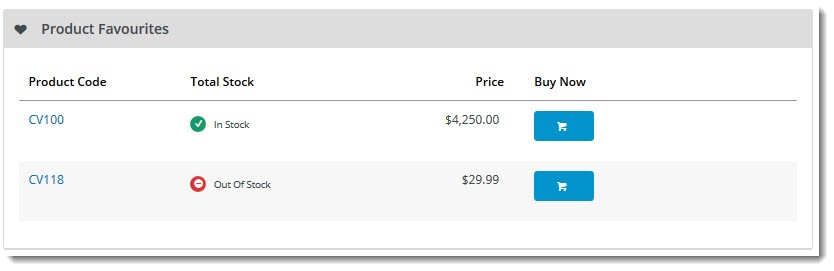
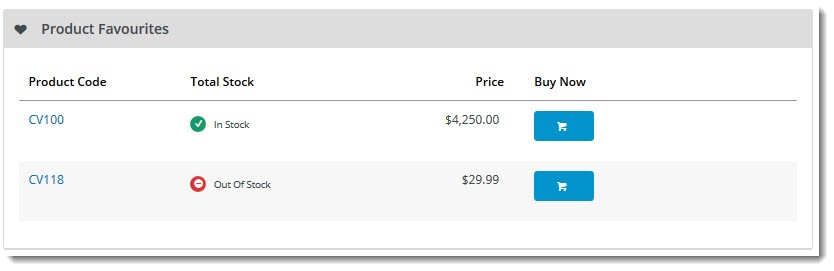
Displays a list of the user's top 5 favourite products, with links to each product page, as well as an add to cart button. |

The widget can be used in the following templates:
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| View All Button Url | The page the View All button redirects the user to | If this field is not populated, no "View All" will be displayed | 4.10 |
| Show Quantities? | Determines whether the total quantity currently in stock is displayed (instead of In Stock / Out Of Stock) | Default is: disabled Tick to enable | 4.10 |
| Use Role Flag To Hide Availability? | Determines whether the role level flag affects availability display, rather than just this widget's setting. | Default is: disabled Tick to enable | 4.10 |
| Show Availability? | Determines whether the widget displays traffic light availability (In Stock / Out Of Stock) for each product | Default is: enabled Tick to disable | 4.10 |
| Hide When Master Product? | Determines whether master products are included in the favourite products display | Default is: disabled Tick to enable | 4.10 |
| Add Minimum Quantity To Cart? | If the product has a minimum purchase quantity and this flag is enabled, that minimum quantity will be added to the cart when the user adds to cart directly from this widget. | Default is: disabled Tick to enable | 4.10 |
| Titles | |||
| Title | The heading displayed at the top of the widget | Default is: Product Favourites | 4.10 |
| Title Icon | The icon displayed to the left of the widget title | Default is: cv-ico-general-heart | 4.10 |
| Buttons | |||
| View All Button Label | The text on the button which redirects the user to the page containing all of their favourite products. | Default is: View All | 4.10 |
| View All Button Icon | The icon displayed next to the button text | Default is: cv-ico-general-plus2 | 4.10 |
| Messages | |||
| No Data Message | The message displayed in the widget when there are no favourites to show. | Default is: Currently no data to be loaded | 4.10 |
| Loading Data Message | The (temporary) message displayed while favourite product data is being loaded by the widget. | Default is: Loading Data | 4.10 |
| Prompts | |||
| Brand Heading | Displayed at the top of the Brand column | Default is: Brand | 4.10 |
| Product Code Heading | Displayed at the top of the Product Code column | Default is: Product Code | 4.10 |
| Dealer Price Heading | Displayed at the top of the Price column | Default is: Price | 4.10 |
| Buy Now Heading | Displayed at the top of the Buy Now (add to cart button) column | Default is: Buy Now | 4.10 |
| In Stock Prompt | Displayed when a product is available (and Quantities are not shown) | Default is: In Stock | 4.10 |
| Out Of Stock Prompt | Displayed when a product is unavailable | Default is: Out Of Stock | 4.10 |
| Attributed Product Availability Prompt | Displayed in lieu of availability data for Master Products | Default is: Please See Attributes | 4.10 |