To add a background colour to a custom page layout area:
- Go to the page you want to edit (Content → Pages & Templates).
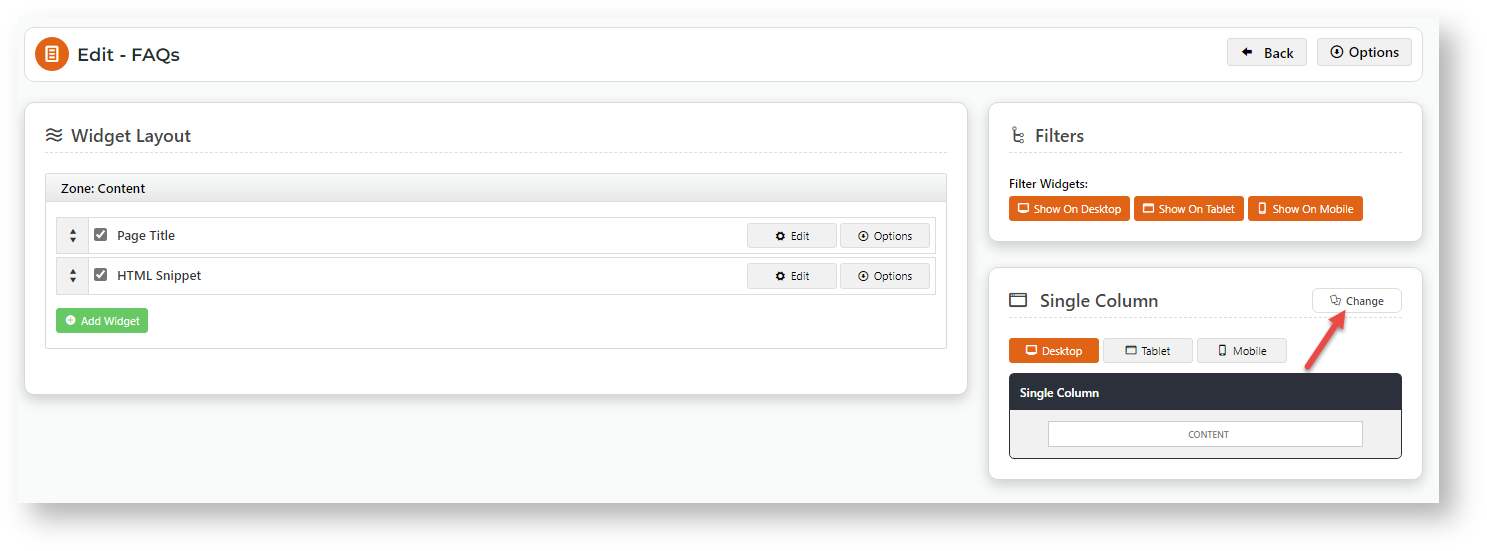
- Click Change on the Layout panel.
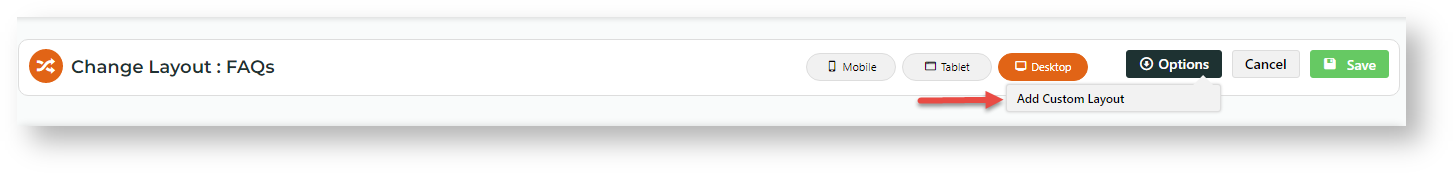
- Hover over Options, then Add Custom Layout. (NOTE - If this is unavailable, Custom Layout Creator has not been enabled for your site. Contact Commerce Vision.)
- In Name Your Layout, enter a suitable name for this layout.
- Select Add a Row.
- In the Add New Row modal:
Additional Classes: enter the colour code for the row based on your provided style guide. (See: Content → Style Guides → UI Elements)
Full Width: Tick if the row is the full width across the screen.
How many columns? Select the number of columns for the row.
- Click Save.
- Add widgets to the new layout zones.