(Formerly known as the Product Attribute List widget)
Widget Use
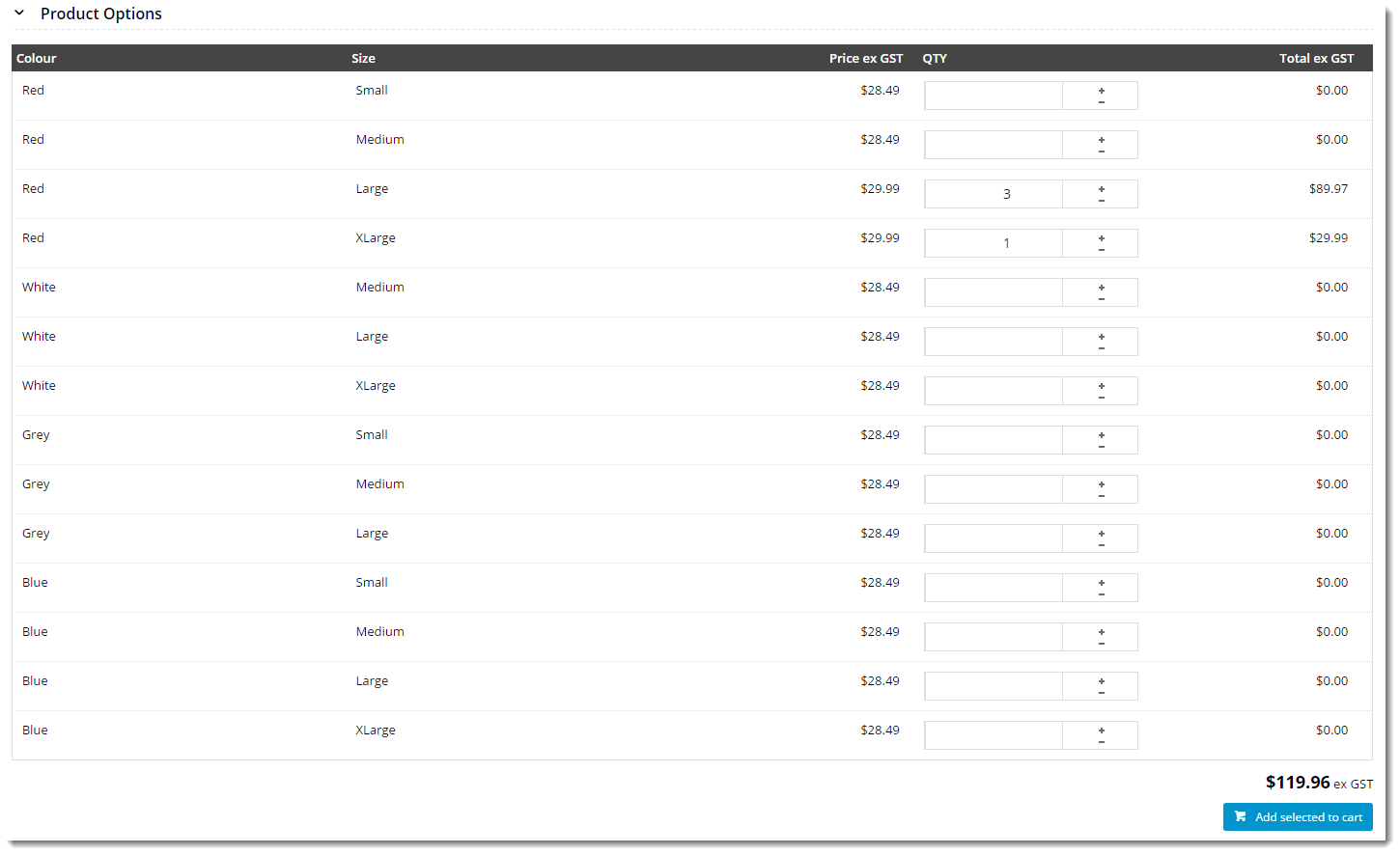
Renders the list of product options (variants) on the product detail page. From here, the user can edit quantities and add to cart.Example of Widget Use
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product Detail Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Show Heading? | Determines whether heading text is displayed at the top of the widget. | Default is: ticked Untick to disable | All |
| Show Toggle? | Determines whether the section can be expanded and collapsed by the user. The content is collapsed by default and expanded when the user clicks the toggle arrows. | Default is: ticked Untick to disable | All |
| Show Top Add Button? | Determines whether an Add To Cart button is displayed at the top of the grid. | Default is: unticked Tick to show the add button at the top of the grid | All |
| Show Bottom Add Button? | Determines whether an Add To Cart button is displayed at the bottom of the grid. | Default is: ticked Untick to hide the bottom button | All |
| Increase Quantities In Pack Qty? | Forces the value in the quantity field to increase/decrease in pack quantities when using the plus/minus icons, rather than by the default quantity of 1. | Default is: unticked Tick to enable | All |
| Add Minimum Quantity To Cart | Displays the minimum quantity of products into the cart. | Default is: unticked Tick to enable | 4.13 |
| Show RRP | Displays the RRP for each child product in the grid | Default is: unticked Tick to enable | 4.13 |
| Show Total? | Determines whether the 'Total ex GST' column is displayed. | Default is: ticked Untick to hide this column | 3.99 |
| Show Product Code? | Determines whether the child code is displayed in the grid. | Default is: unticked Tick to display the child code | 3.99 |
| Show Availability? | Determines whether stock availability for child codes is displayed in the grid. | Default is: unticked Tick to display availability | 3.99 |
| Use Role Flag to Hide Availability? | Determines whether this widget obeys the 'Available Qty display' role flag when "Show Availability" is enabled for the widget. With this option, you can tick 'Show Availability' on the widget, then hide it for certain roles by setting this field to 'None'. | Default is: unticked Tick to obey the role availability display setting | 3.99 |
| Custom Availability Widget Name | If your site uses custom availability, enter the name of your availability widget here. (You can find your site's custom widgets at Advanced Content → Custom Widgets.) Using a custom widget here overrides the 'Show Availability' and 'Use Role Flag To Hide Availability' settings on this widget, instead obeying the custom widget's logic. | 3.99 |
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.