Configure the Product Search facility on your website.
Excerpt
hidden true
You can configure search settings in the widget
Overview of adding product discovery and search tools
Multiexcerpt
hidden true MultiExcerptName Feature Title
Multiexcerpt
MultiExcerptName Feature Overview
particular
The Search tool and results returned can be configured to suit your site's
Options includedrop-down list space display
needs.
Select:
,inclusion of
- what and how results are displayed
- what is suggested in the dropdown list space during a search
they will see results displayed
- how results are sorted
- whether to include content (static) pages in search results. See Search with Content page results.
How does Search work?
As your customer types text into the Search box,
drop-downmatching suggestions display in a
drop-down listdropdown list. This
youdropdown space can be configured to suit. For instance, rather than seeing a simple list of product names,
set this space toit can
listed here, and ifdisplay richer content such as product images, titles, and codes. You can also restrict the number of products
needthat appear and depending on version, allow customers to add a product to cart from here. If the customer does not see what they
select the relevant buttonare looking for, they can press 'Enter' or
,click 'View All', to reach the Search Results page
more comprehensive resultsfor
the 'Search with Preview' widgetall matches.
Step-by-step guide
Add Product Search Widget
This widget will render a Search tool with suggestions displaying as the user types. NOTE - Suggestions can be turned off.
- In CMS, navigate to Content → Pages & Templates
- Click on Find and click Theme Layout.
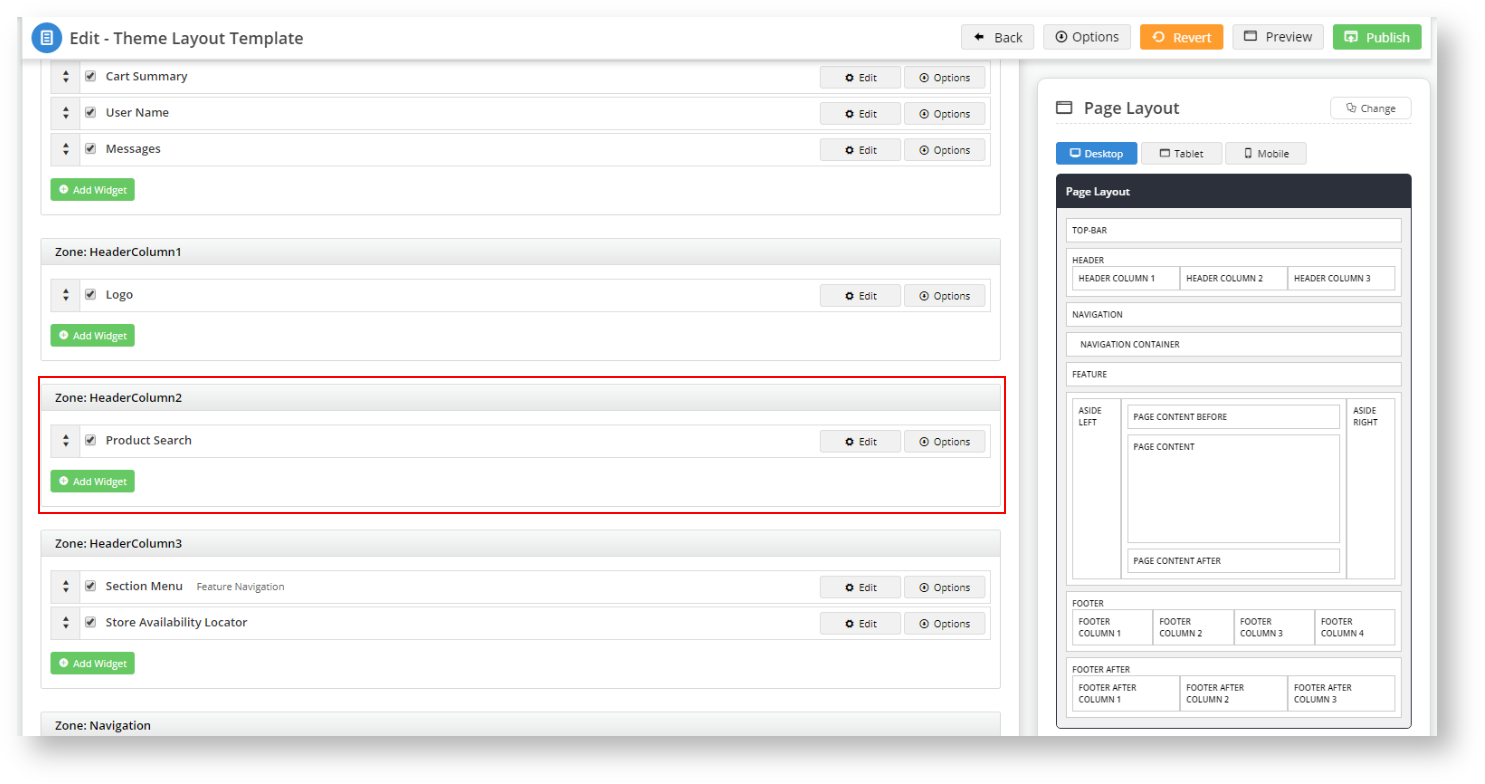
- Click Edit.
- Locate the In the Theme Layout template, locate the 'Product Search Widget' in your Theme Layout templateand click Edit. In our example, it is in Zone: HeaderColumn2.
- In the widget, customise Search by selecting or entering select or enter the values required in each field. See See: Product Search widget help for detailsWidget.
Add
In the same zone as the Product Search widget, add the Search with Preview widget by clicking Add Widget.
FromSearch with Preview Widget (optional)
This is an alternative to the Product Search Widget. It will render a Search box with richer data and images in the dropdown space.
- Go to the Theme Layout template and click Edit.
- In the zone you want to add the Search box, click Add Widget. (TIP - If the Search Product Widget is there, you can just disable it.)
- In the popup window, search for the Product Search with Preview Widget. Make sure it is highlighted, then click Add Widget.
- In the widget Search Placeholder, you can change the Search Placeholder text to display displayed as a meaningful prompt , so your customers know what to expect when they start typing in text. In this example, our prompt is “Product Search with Preview”.
You can also in the Search box if required. Default: Product Search- In Number of products to display, change the number of matching products the search facility will display as your customer is typing in their text by changing the Number of products to display. The default the results displays in the dropdown space as the user types. Default (and maximum) is : 9.
Click Save to add the new- To set more options, see: Product Search with Preview widget to your theme layout.
Click Publish to effect the change to your website.
Navigate Widget.- To save, click Save.
- If your site uses Page Preview, click Publish.
- Go to Content → Pages & Templates → Products.
- Verify that you have In the widget list, check you have Product Search with Preview List Item Template and Product Search with Preview Template in the list.
- Click on Click Product Search with Preview Template. You should see four widgets in the layout:
- Four widgets control the layout of Preview results returned. To customise the search return, click Edit next to each widget.
Product Search with Preview Product Category List - controls display of the category list structure for products matching the search keyword(s)
Product Search with Preview List Title - renders the heading for search suggestions in the dropdown space
Product Search with Preview List Grid - renders the grid used to display each product found and the no results message
Product Search with Preview Show All Button.
You can customise the search return message in the first three widgets by clicking their title or their respective Edit button.
- You can customise the message that the system displays when it lists product results as the customer is typing text into the search field; the default is View All. In our example, we will use See More?
- Click Publish to effect the change to your website.
Navigate - adds the 'View All' button that provides access to the all results found page.- Go back to Content → Pages & Templates → Products page.
- Let's review the To tailor messages and button text, click Product Search with Preview List Item Template content and customise if required.
No option in the Product Search with Preview List Item Template widget layout list requires changing to facilitate the new product search with preview functionality.
However, you may want to tailor messages or button prompts to match your brand’s voice and tone.
Click Publish to effect the change to your website.
Go to your website and verify that the Product Search with Preview and Filtering functionality works as expected:
You should see your Product Search with Preview button underneath your Product Search prompt.
You don't have to have both search facilities implemented; choose which one you and your customers prefer.
In the Product List search (we have ours configured to only show the product name), type in a search text, such as “glove”, and note the results' list.- Type the same term, glove, into the new Product Search with Preview field, and note the difference in the returned search results.
Press ENTER or click your prompt in our example, and the system will take you to the Search Results page.
Click the Filter By button and review the Brands by which you can filter your search results. Do the same with categories if you classify your products by category.
The previous views were in Grid mode. Click List to view in List mode.
You can also sort your search results by Relevance or (reverse-) alphabetically by brand, description, or product-code.
If you Search Results in List mode, note that the next Product Search With Preview search will display the results in the drop down in LIST format rather than GRID.
Type a search term into the Product Search With Preview search box.- Click the "View All" prompt and press Enter to view all the search results.
When the results come up, click List to display the results in List view
Now return to the Product Search With Preview search box and type in a new search term. The resultant drop down list is in List view.
Experiment with the customisation parameters under each of the Product Search with Preview widgets covered in this knowledge base to see what works best for your site. Edit any of these widgets.
Product List Product Code - adds the Product Code into the Preview results
Product List Image - controls which image is displayed in the Preview results
Product List Product Title - renders the product title for products in the Product List template
Product List Price - renders the price and controls how it is displayed in the Preview results- After changes are completed, if Page Preview is on, click Publish to see the changes on your website.
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
|
Yes
| B2B/B2C/Both |
| |||||
|---|---|---|---|---|---|---|
| Third Party Costs |
|
Related
helpResources
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Multiexcerpt | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Macro Instructions for carrying Article Information through to Feature List
Instructions for carrying Excerpts through from this page to the Feature List Article Page: Add macro / Multiexcerpt (or copy and existing excerpt and edit) or (Copy existing page and place content into existing excerpt macros) On Features List page: Click in the Cell to be populated / add macro / Multiexcerpt Include / Select the Article page and the excerpt (or copy another feature line and edit the 'Article page' source. |