Excerpt
hidden true Overview of adding product discovery and search tools
Multiexcerpt
hidden true MultiExcerptName Feature Title
Multiexcerpt
MultiExcerptName Feature Overview
...
Our search facility improvements will now display more results and allow customers to sort the results by relevance or (reverse-) alphabetically by brand, description, or product-code. Streamline your customers' product search process and time to checkout by enabling them to filter on Category or Manufacturer or both.
How does it work?
...
The Search tool and results returned can be configured to suit your site's needs. Select:
- what and how results are displayed
- what is suggested in the dropdown list space during a search
- how results are sorted
- whether to include content (static) pages in search results. See Search with Content page results.
How does Search work?
As your customer types text into the Search box, matching suggestions display in a dropdown list. This dropdown space can be configured to suit. For instance, rather than seeing a simple list of product names, it can display richer content such as product images, titles, and codes
...
. You can also restrict the number of products that
...
appear and depending on version, allow customers to add a product to cart from here. If the customer does not see what they
...
are looking for, they can press 'Enter' or click
...
'View All
...
', to
...
reach the Search Results page
...
for all matches.
Step-by-step guide
...
Open CMS
...
Add Product Search Widget
This widget will render a Search tool with suggestions displaying as the user types. NOTE - Suggestions can be turned off.
- In CMS, navigate to Content → Pages & Templates
- Find and click Theme Layout.
4. Select Theme Layout to Edit
...
- Click Edit.
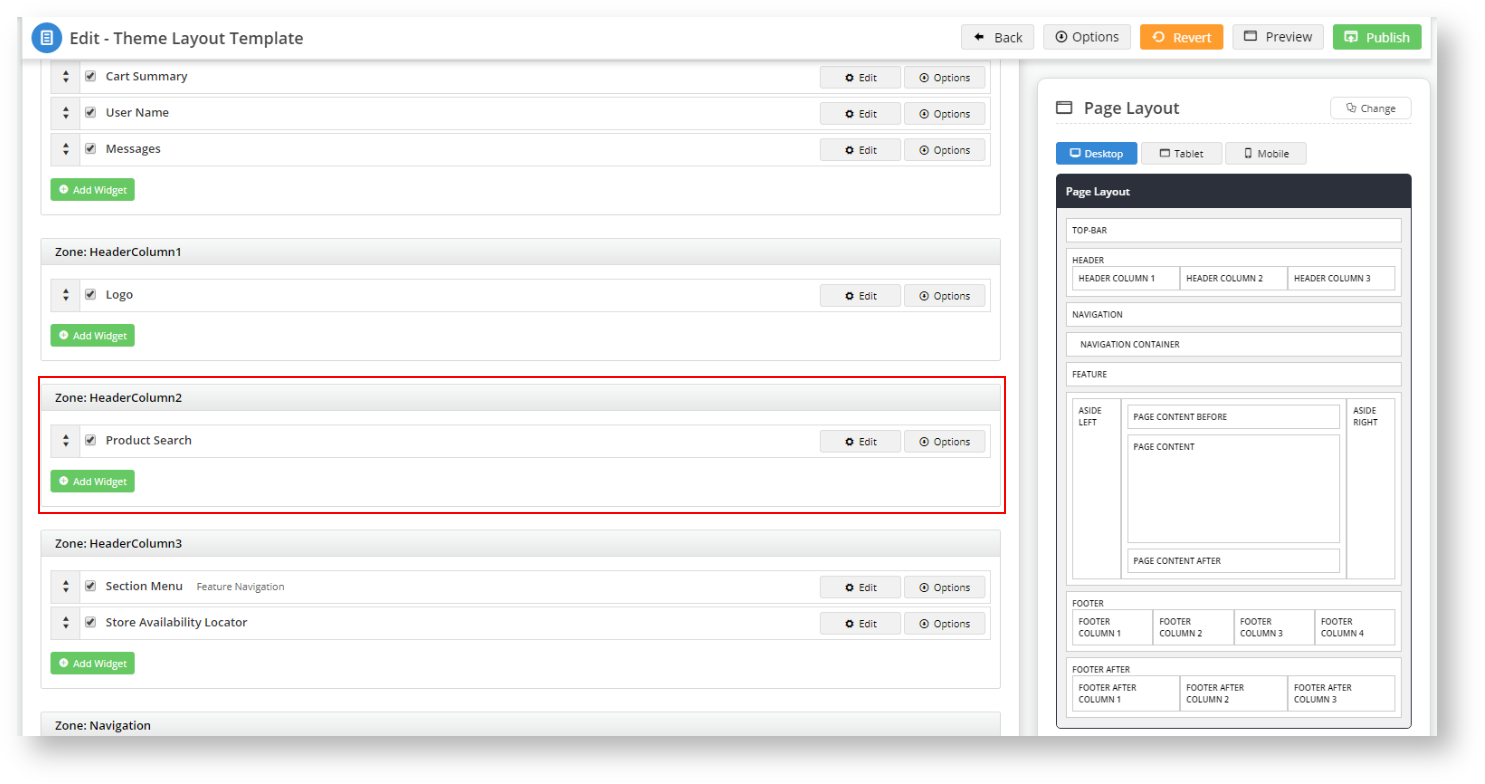
- In the Theme Layout template, locate the 'Product Search Widget' and click Edit. In our example, it is in Zone: HeaderColumn2.
6. Let's add the Search with Preview widget to the same zone as the Product Search widget by clicking on
...
- In the widget, select or enter the values required. See: Product Search Widget.
Add Search with Preview Widget (optional)
This is an alternative to the Product Search Widget. It will render a Search box with richer data and images in the dropdown space.
- Go to the Theme Layout template and click Edit.
- In the zone you want to add the Search box, click Add Widget. (TIP - If the Search Product Widget is there, you can just disable it.)
- In the popup window, search for the Product Search with Preview
...
- Widget. Make sure it is highlighted, then click
...
8. In the widget window, you can change the Search Placeholder text to display a meaningful prompt, so your customers know what to expect when they start typing in text. In this example, our prompt is “Product Search with Preview”.
9. You can also change the number of products the search facility will display as your customer is typing in their text by changing the Number of products to display. The default (and maximum) is 9.
10. Click Save to add the new Product Search with Preview widget to your theme layout.
11. Effect the change to your CSS by clicking at the top-right of the page.
12. Navigate to Content → Pages & Templates → Products.
...
- Add Widget.
- In Search Placeholder, change the text displayed as a prompt in the Search box if required. Default: Product Search
- In Number of products to display, change the number of matching products the results displays in the dropdown space as the user types. Default (and maximum): 9
- To set more options, see: Product Search with Preview Widget.
- To save, click Save.
- If your site uses Page Preview, click Publish.
- Go to Content → Pages & Templates → Products.
- In the widget list, check you have Product Search with Preview List Item Template and Product Search with Preview Template
...
- .
...
- Click Product Search with Preview Template.
...
- Four widgets control the layout of Preview results returned. To customise the search return, click Edit next to each widget.
Product Search with Preview Product Category List - controls display of the category list structure for products matching the search keyword(s)
Product Search with Preview List Title - renders the heading for search suggestions in the dropdown space
Product Search with Preview List Grid - renders the grid used to display each product found and the no results message
Product Search with Preview Show All Button
...
You can customise the search return message in the first three widgets by clicking their title or their respective Edit button.
15. You can customise the message that the system displays when it lists product results as the customer is typing text into the search field; the default is View All. In our example, we will use See More?
16. Effect the change to your CSS by clicking at the top-right of the page.
...
- - adds the 'View All' button that provides access to the all results found page.
- Go back to Content → Pages & Templates →
...
- Products page.
- To tailor messages and button text, click Product Search with Preview List Item Template
...
19. No option in the Product Search with Preview List Item Template widget layout list requires changing to facilitate the new product search with preview functionality. However, you may want to tailor messages or button prompts to match your brand’s voice and tone.
20. Effect the change to your CSS by clicking at the top-right of the page.
21. Go to your website and verify that the Product Search with Preview and Filtering functionality works as expected:
a. You should see your Product Search with Preview button underneath your Product Search prompt.
b. You don't have to have both search facilities implemented; choose which one you and your customers prefer.
c. In the Product List search (we have ours configured to only show the product name), type in a search text, such as “glove”, and note the results' list.
d. Type the same term, glove, into the new Product Search with Preview field, and note the difference in the returned search results.
e. Press ENTER or click your prompt in our example, and the system will take you to the Search Results page.
f. Click the Filter By button and review the Brands by which you can filter your search results. Do the same with categories if you classify your products by category.
g. The previous views were in Grid mode. Click List to view in List mode.
h. You can also sort your search results by Relevance or (reverse-) alphabetically by brand, description, or product-code.
22. Experiment with the customisation parameters under each of the Product Search with Preview widgets covered in this knowledge base to see what works best for your site.
Additional Information
...
| MultiExcerptName | Additional Info |
|---|
...
- . Edit any of these widgets.
Product List Product Code - adds the Product Code into the Preview results
Product List Image - controls which image is displayed in the Preview results
Product List Product Title - renders the product title for products in the Product List template
Product List Price - renders the price and controls how it is displayed in the Preview results- After changes are completed, if Page Preview is on, click Publish to see the changes on your website.
| Minimum Version Requirements |
| |||||
|---|---|---|---|---|---|---|
| Prerequisites |
| |||||
| Self Configurable |
| |||||
| Business Function |
|
...
Searching
...
| Multiexcerpt | ||
|---|---|---|
| ||
Yes |
| ||||||
| B2B/B2C/Both |
|
|---|
...
...
Contact CV Support
...
| Multiexcerpt | ||
|---|---|---|
| ||
Contact CV Support |
| Third Party Costs |
|
|---|
...
...
Pages & Templates
Related
...
Resources
| Content by Label | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
|
...
|
| Content by Label | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Multiexcerpt | ||||
|---|---|---|---|---|
| ||||
Macro Instructions for carrying Article Information through to Feature List
|
...
CMS Category
|
...
Ballpark Hours
From CV
(if opting for CV to complete self config component)
Ballpark Hours
From CV
...
Instructions for carrying Excerpts through from this page to the Feature List Article Page: Add macro / Multiexcerpt (or copy and existing excerpt and edit) or (Copy existing page and place content into existing excerpt macros) On Features List page: Click in the Cell to be populated / add macro / Multiexcerpt Include / Select the Article page and the excerpt (or copy another feature line and edit the 'Article page' source. |