Add a background colour to a custom page.
- Go to the page you want to edit (Content → Pages & Templates).
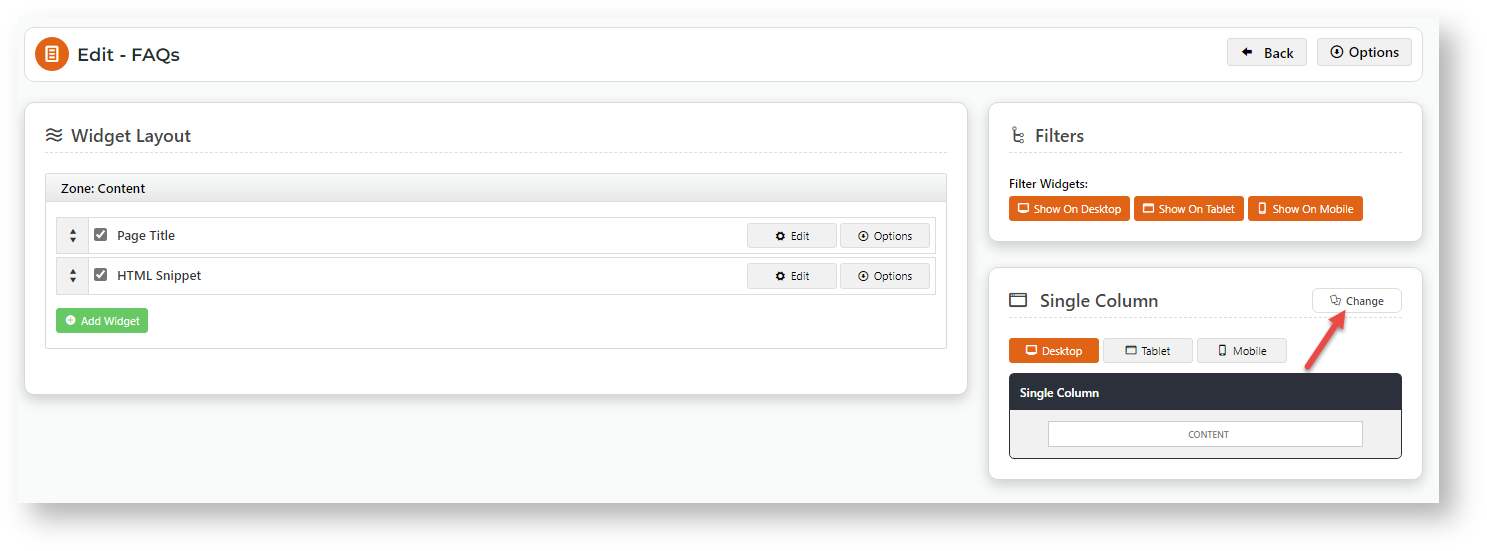
- Click Change on the Layout panel.
- Hover over Options, then Create Custom Layout.
- Start by selecting change on the layout creator
- Select options > create custom layout
- Name your new layout and select “add a row”
- Against additional classes you will need to add the colour you want to make that row based of your provided style guide which can be found under Style guide > UI elements (open this page in another window)
- Under UI elements you will see the colours associated with your style guide that can be used in the layout creator. See example below.
- Once you come back to your layout creation page add in one of the below codes depending on which colour you are wanting to achieve:
primary-background
default-background
secondary-background
black-background
white-background
Once you have added in your background colour classes, you can hit save and add the widgets you require into the new layout zones.
Then you can hit save and preview your new colourful template.
Column Example | Width | Sizing Example (width x height in px) |
|---|---|---|
| 1 | 100% | 1440 x 200 |
| 2 | 50% | 720 x 200 |
| 3 | 33.333% | 480 x 200 |
| 3 | 66.666% | 960 x 200 |
| 4 | 25% | 360 x 200 |
| 4 | 75% | 1080 x 200 |
| 6 | 16.667% | 240 x 200 |
| 8 | 12.5% | 180 x 200 |
| 12 | 8.333% | 120 x 200 |
Related help