How does Scripts & Styles work?
When you create a customised script or style sheet in CMS, the system automatically adds them to the correct system folder. All files are minimised once you click Save to reduce load times.
The system retains historical versions of the files along with an audit trail of the date, time, and the user who made the changes. If the current version is not behaving as expected, then roll back to a previous one.
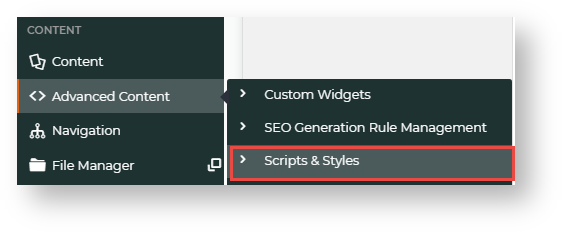
To view the scripts and styles that exist in your CMS, navigate to Advanced Content → Scripts & Styles.
Add a script or style in CMS
To best explain the functionality, we will make a simple change to the background colour of our Store Locator page.
- In your CMS, Go to Advanced Content → Scripts & Styles.
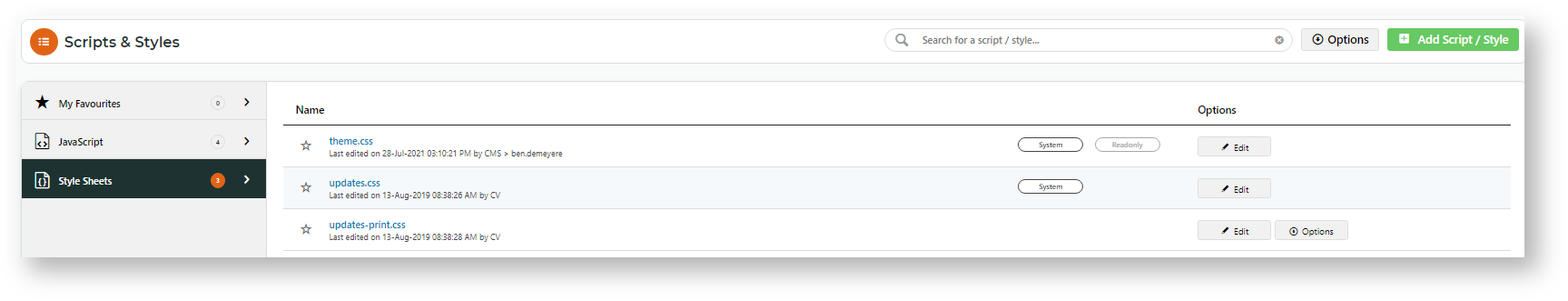
- Select Style Sheets. All existing style sheets are displayed.
- Click Add Script/Style at the top right corner.
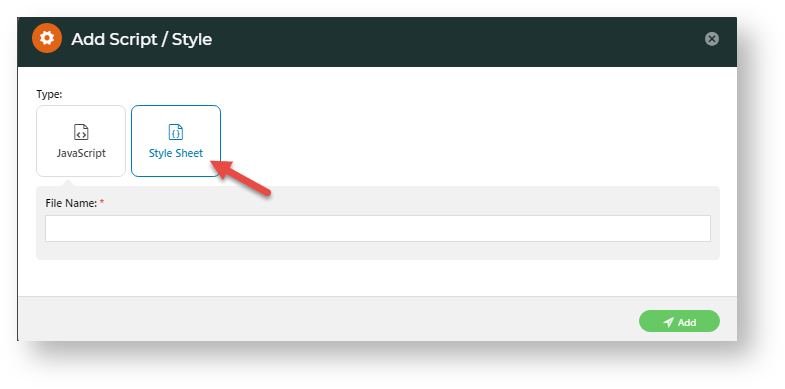
- In Add Script/Style, select Style Sheet.
- In File Name, enter an appropriate name that follows the naming conventions of our site.
- Click the Add button. The system will open a blank editing window.
- Start typing in your custom style sheet. A list of suggestions will display. Or you can paste text from a file you already created elsewhere.
- When you have finished, click Save.
- Click Cancel to exit out of the script editor.
Apply a script or style to a page/template
Now we will apply that style sheet to our Store Locator page (or the Page that you have chosen).
- In your CMS, select Content → Pages & Templates
- At the top right of the screen, use the Search to find Store Locator. NOTE - Your page name may be different.
- Click Edit for the page/template name.
- Once in the page, click Add Widget.
- In the search field, start typing 'Scripts & Styles' — the system will auto-fill the results.
- Select 'Scripts & Styles' and click .
- The Scripts & Styles Widget automatically opens. In Description, enter a meaningful description for the use of this style. This will display next to the style name when it is in use.
- Add a Layer if required. (See help on adding layers.)
- From the Scripts & Styles dropdown list, select the style you created and click Add.
- Click Edit if you want to make some last minute changes to the Style Sheet, otherwise, to apply the script or style, toggle ON Enable widget on Save, then click Save.
The CMS will now show you have applied that Script & Style.- If the Page Preview setting is on, click Publish (top right of the screen).
- Go to your site and open the Store Locator page (or the page to which you made changes).
Reverting to an earlier version of a script or style
CMS maintains a file history of each script and style. The file history contains information on earlier versions, including the date and time the version was saved and who the user was. If you are not happy with the current version, you can revert to an earlier one.
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Depending on whether you want to access the file history of a javascript or style sheet file, click on the Javascript or Style Sheets tab.
- Click the Edit button for to the script or style.
- In the 'Edit' page, hover on Options and click File History.
- Any earlier versions will be listed. Click on the earlier version you wish to revert to.
- Click on the Restore this version button.
- Click Save. The earlier version will be copied and saved as the latest version.
Deleting a script or style
Deleting non-system scripts and styles in the CMS is available for versions 4.17+. Note - you will not be able to delete scripts and styles that are currently being used in a page or template.
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Depending on whether you want to delete a javascript or style sheet file, click on the Javascript or Style Sheets tab.
- Notice that System files have limited functions to users. For example, the 'theme.css' file allows you to view its contents only and cannot be edited or deleted. User-created files will have both 'Edit' and 'Option' buttons.
- To delete the file, hover over its Options button and click Delete.
- In the 'Delete widget' box, if you are sure you want to delete this file, click OK otherwise, click Cancel.
Checking where a script or style is currently used
- In the CMS, navigate to Advanced Content → Scripts & Styles.
- Depending on whether you want to check a javascript or style sheet file, click on the Javascript or Style Sheets tab.
- Find the file name, hover over its Options button and click Where It's Used.
Additional Information
| Minimum Version Requirements | 4.13.02 |
|---|---|
| Prerequisites | Upgrade to version 4.13.02 |
| Self Configurable | Yes |
| Business Function | BPD Structure |
| BPD Only? | Yes |
| B2B/B2C/Both | Both |
| Ballpark Hours From CV (if opting for CV to complete self config component) | Contact Commerce Vision |
| Ballpark Hours From CV (in addition to any self config required) | Contact Commerce Vision |
| Third Party Costs | N/A |
| CMS Category | Advanced Content |
Related help