Contents
Overview
Product Campaigns are a simple way to feature a group of products on a website. Campaign products might be sale items, top sellers, highlighted brands, or any other set criteria.Customer Self Service's Campaign functionality can track the number of visits, product views, and sales in relation to a particular campaign, as well as generate reports.
Adding, removing, and editing campaigns is quick and easy. The eCommerce Team can even drag and drop them to different locations on the page.
Create The Campaign
- Login to the CMS.
- Navigate to 'Campaigns & Promotions' --> 'Campaigns' (/zcampaign.aspx).
- Click 'New'.
- Populate the fields as indicated below:
- Campaign Code - a unique identifier for the Campaign.
- Description - A brief description of the Campaign.
- Start Date - The date the Campaign becomes active.
- End Date - The date the Campaign finishes. Once this date has passed, the Campaign will no longer be displayed to users.
- View Campaign using Template - Leave blank (no longer in use)
- Display Template Columns - Leave blank (no longer in use)
- Bulk Email Template - Leave blank (no longer in use)
- Click 'OK' to save.
Add Products To The Campaign
Once a Campaign has been created, it can be populated with products. This can be done either manually, or via import.
- In the CMS, navigate to 'Campaigns & Promotions' --> 'Campaigns' (/zcampaign.aspx).
- Select the required Campaign from the list via radio button.
- Click 'Products'.
- Click 'New'.
- Assign values to the fields as indicated below:
- Product Code - The product's PRONTO stock code.
- Seq - The sequence or order in which the product should appear, in relation to other products within the campaign.
- Campaign Product Header Row Id - Leave blank (no longer in use)
- Click 'OK' to save.
- Repeat Steps 5-7 for additional products as required.
Import Products To The Campaign
If there are a large number of campaign products to be loaded, it may be more efficient to perform a product import.
It should be noted that if a Campaign already contains products, performing an import will replace the existing products with those contained in the .csv file. The imported products will not append the existing ones.
- Login to the CMS.
- Navigate to 'Campaigns & Promotions' --> 'Campaigns' (/zcampaign.aspx).
- Click the 'Import Products' tab.
- Click the 'Select' button to browse to the saved campaign products flat file (or drag and drop the file if browser-supported).
- Click the 'Create Campaign Products' button.
A success/failure message will be displayed in the dialogue box below the 'Create Campaign Products' button. Any errors encountered will be detailed here.
The CSV flat file should contain the following header fields as Row 1: CampaignCode, ProductCode, Seq, IsHeading
Please note that:
- The Product Code field is used for the Header Description if the record is a Product Header Row.
- The Sequence must be '0' if the record is a Product Header Row
- The value of 'IsHeading' must be 'Y' if the record is a Product Header Row; the value may be 'N' or left blank if not a Header Row.
- There is no field to specify a Header Row ID for each product in the flat file. For import, products will be grouped under Header Rows as they appear in the file.
If a Campaign already contains products, performing an import will replace the existing products with those contained in the .csv file. The imported products will not append the existing ones.
Add The Campaign Widget
Once your campaign is created, you can display it on the web with a widget!
- Login to the CMS.
- Navigate to Content → Standard Pages.
- Select the page template to add the campaign to (the Home Page is a popular location).
- Select the appropriate zone according to the page layout, and click 'Add Widget'.
- Search for 'Campaign Slider' and click 'Add Widget'.
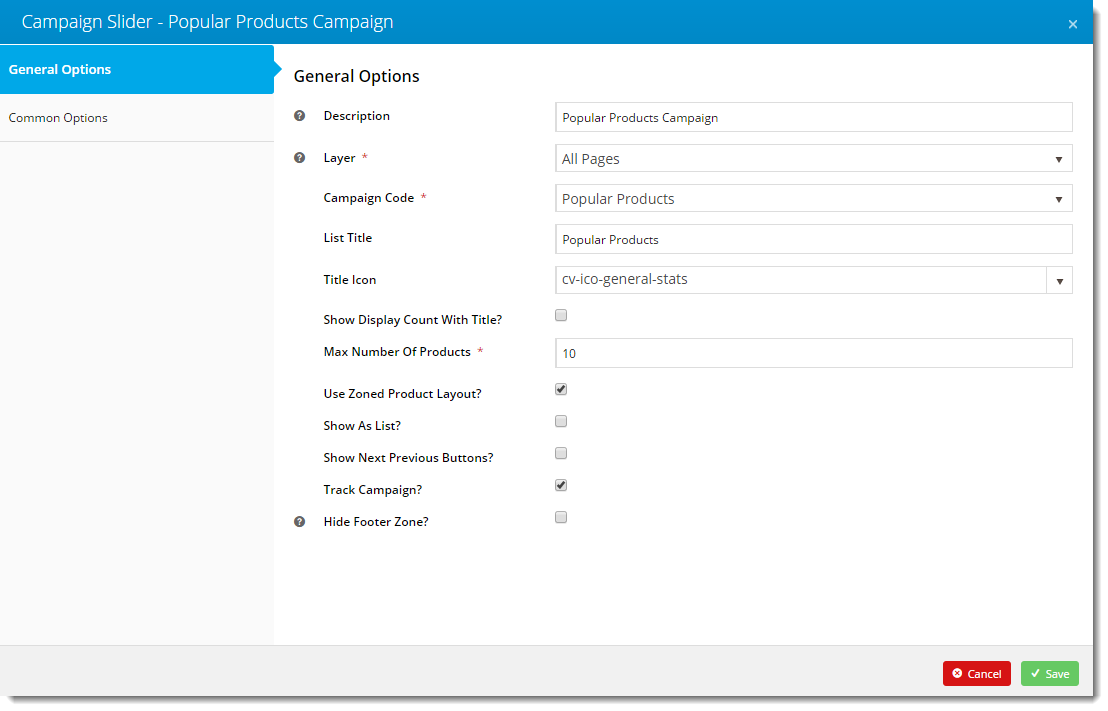
- Drag the widget to the correct position in the zone (if required), then click 'Edit'.
- Set the widget options as required, making sure you select your campaign from the 'Campaign Code' dropdown. Full widget documentation can be found here - Campaign Slider Widget.
- Click 'Save'.
- Load your website in another browser or incognito tab and verify that the campaign is displaying as expected.
Related articles