Step-by-step guide
Provided your Zip merchant account has been set up, the latest Zip version (V2) can be configured easily and quickly in the CMS.
1. Configure Zip settings
- Have your Zip account credentials ready.
- In the CMS, go to Settings → Settings → Feature Management → Payment & Checkout.
- For Buy Now, Pay Later, ensure 'Available in CMS' is toggled ON.
- Click Configure.
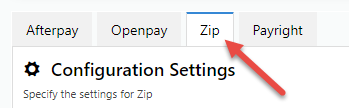
- In the 'Buy Now, Pay Later Feature Settings' page, click the Zip tab.
- For API Version , select '2'. Note - If your site is already using V1, this option will remain after any site version upgrade unless a change was requested.
- In Mode, select whether this configuration is for your Live site (Production) or Stage site (Sandbox).
- Enter the API keys and URL for either Production (Live) or Sandbox:
Production Public Key OR Sandbox Public Key
Zip V2 Production API Key = private key for Live
Zip V2 Production URL = https://api.zipmoney.com.au/merchant/v1/
Zip V2 Sandbox API Key = private key for Sandbox
Zip V2 Sandbox URL = https://api.sandbox.zipmoney.com.au/merchant/v1/- To exclude order lines when order details are sent to Zip, tick Exclude OrderLine Items from API Calls.
- Set the following options:
Event Logging - toggle ON. (Enabling this is recommended as performance issues can be tracked.)
Auto-Integrate Pending Orders - to integrate orders to the ERP prior to receiving a response from the payment provider, toggle ON.- Surname Override (when blank): this should not be left blank as Zip requires the customer to enter a surname. Please check with Zip if you wish to leave it blank.
- Click Save.
- Test the settings. Click the Test Settings button. A popup message will tell you whether the current settings pass or fail. Note - only the API key is tested.
2. Set Display Options
Display Options control where and how Zip messaging appears on your site.
- Set the Display Options:
Display Content in Product Detail - toggle ON to show the Zip logo, messaging and link to more info in the Product Detail page.
Disable Further Checkout Attempts with Provider for an Order if Declined - if Zip declines payment for an order and the customer re-attempts to pay, to hide Zip as a payment option, toggle ON. Default: OFF
Min Price of Products to Show Content - the minimum value a product must be before Zip messaging states Zip can be used for payment.
If a product's price is under the minimum value, the message that Zip is only available for orders between the min-max range will be displayed. Note - this message can be edited in 'Zip Payment Under Limit Message' field in the Product Purchase Details Widget.Max Price of Products to Show Content - the maximum value a product can be before Zip messaging states that Zip is unavailablec.
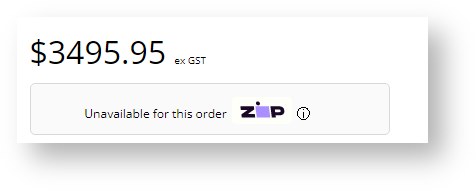
If a product's price is over the maximum value, the message that Zip is unavailable for this order will be displayed. Note - this message can be edited in 'Zip Payment Over Limit Message' field in the Product Purchase Details Widget.
If a product's price is within the minimum and maximum values, the following Zip message is shown. Note - this message can be edited in 'Zip Money Summary Message' field in the Product Purchase Details Widget.Min Order Total to be Available - the minimum order total to pay with Zip. This is validated at checkout.
Max Order Total to be Available - the maximum order total to pay with Zip. This is validated at checkout.
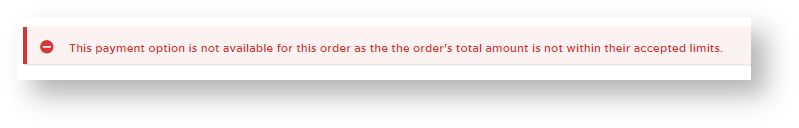
If Zip is selected for payment but the order is not between the minimum and maximum amounts, the 'Pay with Zip' button is disabled and this message appears:
Use CV Zip Content - Copies of the Zip logo and messaging are stored locally as a backup. Default OFF is recommended so that Zip-related content in the Product Details page and the Payment panel in Checkout comes directly from Zip. Note - please coordinate with Zip to ensure the feeds are set up for your site
3. Add Overrides (optional)
You can override any of the display feature settings based on the user's Role.
For example, you may wish to display the Zip info box on the Product Detail page for only B2C users. In this case, you could set this as an override.
- Select the 'Overrides' icon next to the setting you want to customise.
- In the popup window, the current Global setting is displayed at the bottom.
- Because we want to display the messaging only for the B2C and Public User roles, we toggle Global Setting OFF.
- In the Roles Overrides section, click Add Override Setting.
- In Role, select the role from the options presented.
- Toggle Override Value ON.
- To add another Role, e.g. Public User Not Logged In, go through steps 4-6.
- When you have finished, click Confirm to close the window.
- Don't forget to click Save on the feature settings page to save your changes!
4. Edit Zip messaging and labels
Zip messaging and labels can be customised. NOTE - in general for V2, the Zip brand should be 'Zip' wherever Zip payment options are displayed.
Checkout Payment Options widget
In the Checkout Payment Options widget, Zip fields contain the default text 'Zip'. Changing from 'Zip' will result in payment processing errors. This widget is used in the Checkout and Guest Checkout templates.
Other widgets containing Zip resources:
- Cart Order Summary Totals widget (in Cart template) - include/exclude Zip payment details when displaying a summary of charges and discounts for an order. Messaging can be edited.
- Product Purchase Details widget (in Product detail template) - edit the text that appears when Zip branding is included in the Product Detail page.
- Payment Cancelled widget (in Payment Cancelled Page template) - edit the text that appears when a Zip payment is unsuccessful.
Zip on your Commerce Vision site
1. In the Checkout page, the customer selects Zip tab for payment.
2. When the customer clicks the 'Pay with Zip' button, the Zip popup window displays. They log into their Zip account.
3. They go through Zip's internal payment proccess.
4. After completion, they are returned to your website. For successful payments, they are taken to the Order Confirmation page. They will also receive an email from Zip confirming payment success.
Note - If a payment requires referral (this happens when the user signs up to Zip when during the payment process but their credit check comes back with 'pending'), the user will also land on the 'Confirmation' page. However, the order status is 'Pending'. The user will receive an email from Zip once their credit has been approved or rejected. The email will have a link to return to your website where the user can decline or approve the order.
If payment is declined, the order is either cancelled and the cart emptied or the customer can return to it to select another method of payment.
Additional Information
--
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help
Related widgets