In the CMS, the code editor lets you view and edit code for various purposes such as formatting content or adding script files. Code may be HTML/XML elements, JavaScript, CSS, and Razor syntax. The code editor has features to make viewing and editing easier. Also, where file history is always kept, e.g., Scripts and Styles, and Custom Widgets, you can bring up two versions of a file side by side and use the comparison tool to check differences.
The code editor appears in various pages, widgets, custom widgets, and Scripts and Styles files.
| Where you will find the code editor |
|---|
Scripts & Styles Javascript and CSS files |
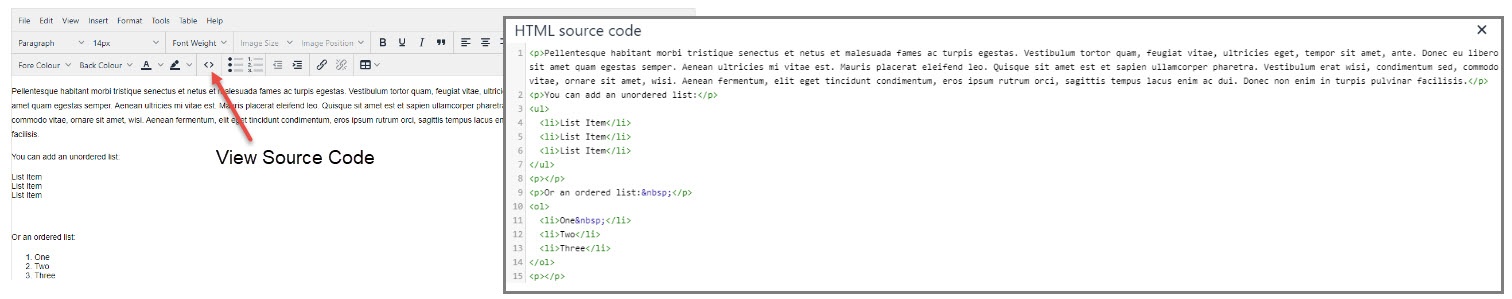
HTML source code view in the WYSIWYG content editor Various pages and widgets |
Custom widgets Razor syntax |
Code editor features
| Feature | |
|---|---|
| Code completion, content assist, and code hinting of JavaScript, CSS, HTML | Once a character is typed, any matching options are listed for selection. |
Page thumbnail | On the right side, you get a small view (thumbnail) of the file or page contents. You can click on a part to quickly jump to that location. |
| Syntax colourisation | Text and coding are consistently coloured to help viewing and editing. |
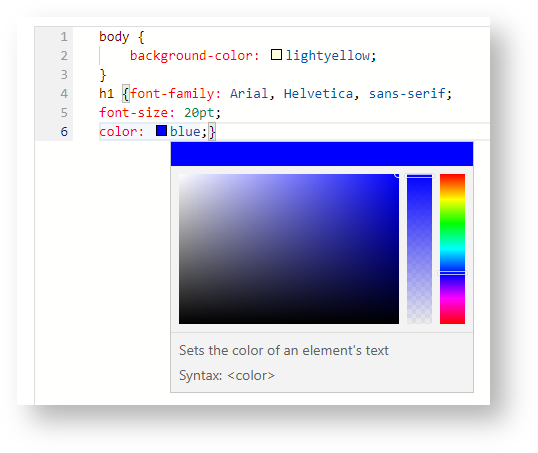
| Colour picker | Coding that calls for a colour will display a small square. Hover over it to use the colour picker. |
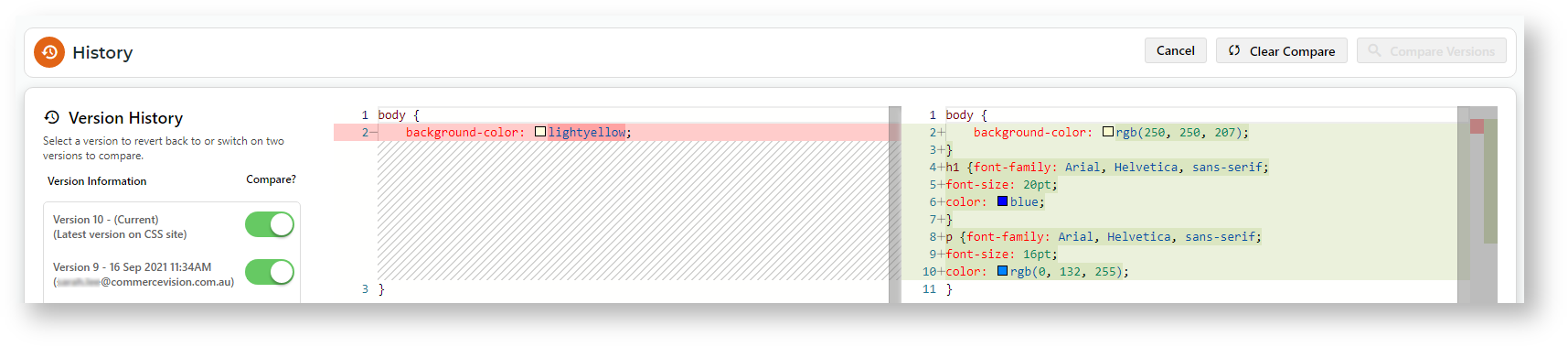
| Side by side comparison tool | (In Scripts and Styles, and Custom Widgets) Contents of two versions can be compared. Changes are highlighted in red. Newly added content or coding are highlighted in green. |
Related help