Prior to the introduction of the Product Variant Grid Widget, if the customer wanted to select multiple variations of the master product, they could use the drop-down selection of, in this example, size and colour, and add each selection to the cart. That's a lot of mouse clicks, so we've made it easier. You can add the Product Variant Grid Widget to the Product Detail Template or the Product List Item Zoned Template or both to enable your customers to easily see and select from all available product variants, such as size and colour, from the master product rather than choosing from the individual child products.How does it work?
Step-by-step guide
You can use the Product Variant Widget in multiple locations, which change the view the customer sees.
Configure within CMS
1. Log into CMS
2. Navigate to Settings → Feature Management
3. Select Products & Categories
4. Locate Product Variants in the list and click Configure.
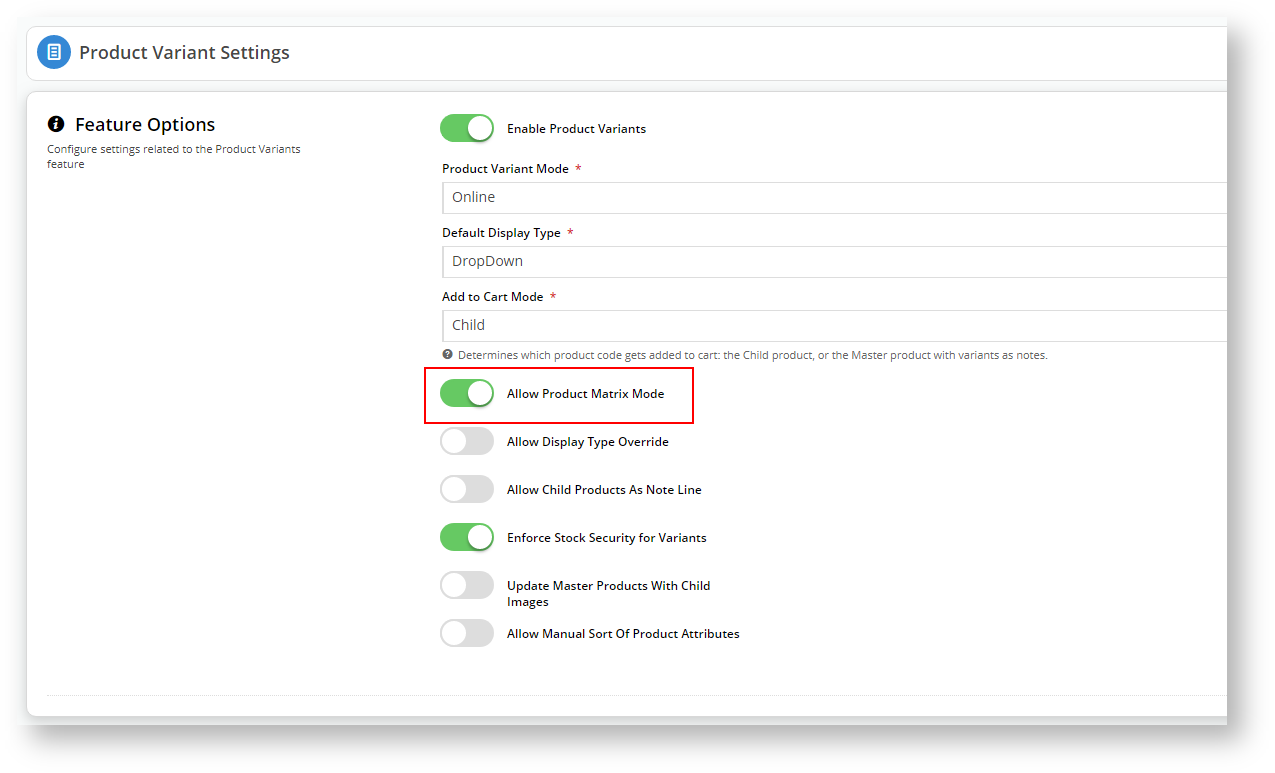
5. If it isn't already, enable "Allow Product Matrix Mode".
6. Save your changes.
Let's add the Product Variant Grid to our Product Detail Template so the grid will display when a customer clicks on the master product.
7. Navigate to Content → Pages & Templates
8. Click on Products and select the Product Detail Template.
We will add the Product Variant Grid widget into the same zone where the Product Purchase Details and Product Field Widgets are located. In our example, that is the Zone:MainRight area.
9. In the Zone:MainRight, click
10. Search for variant and highlight Product Variant Grid in the search results.
11. Click
12. In the widget configuration window, you don't need to change any fields for the widget to work. However, we recommend adding a meaningful description.
13. You can also customise the Heading Text or choose to not display the Heading Text by toggling the Show Heading? button. The Heading Text is what the customer will see when they are viewing the master product in detail mode.
14. If you disable the Heading Text, the customer won't have to click the drop-down arrow to display the product selection grid.
We recommend disabling the Heading Text (turn off the Show Heading? button) so that the product variant grid displays automatically, encouraging buyers to use this easy selection method.
What does your customer see?
1. Navigate to your CSS
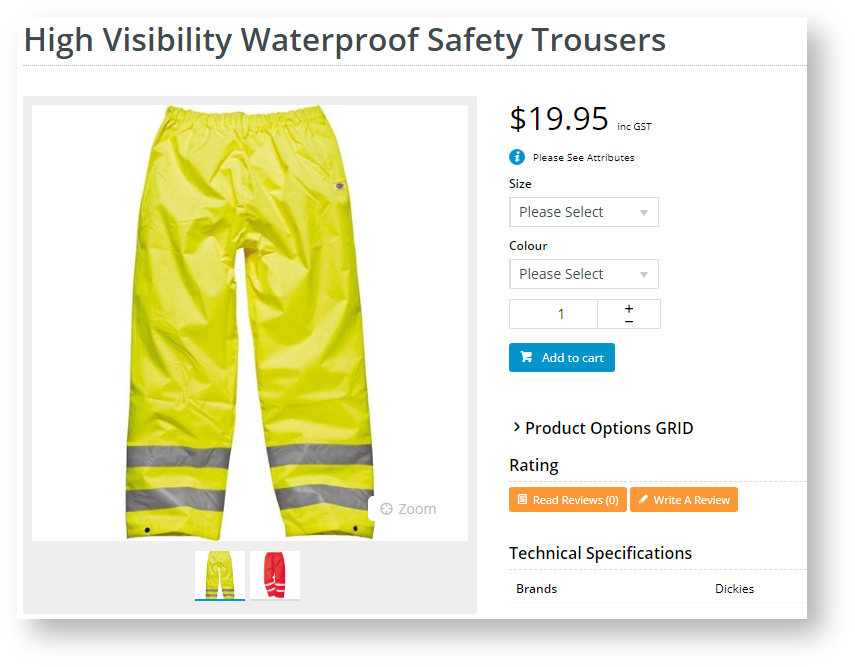
2. Search for your master product and click on it to open the product detail view. In our example, we are looking at High Visibility Waterproof Safety Trousers.
3. If you opted to display the Heading Text, then the Product Options Grid is collapsed.
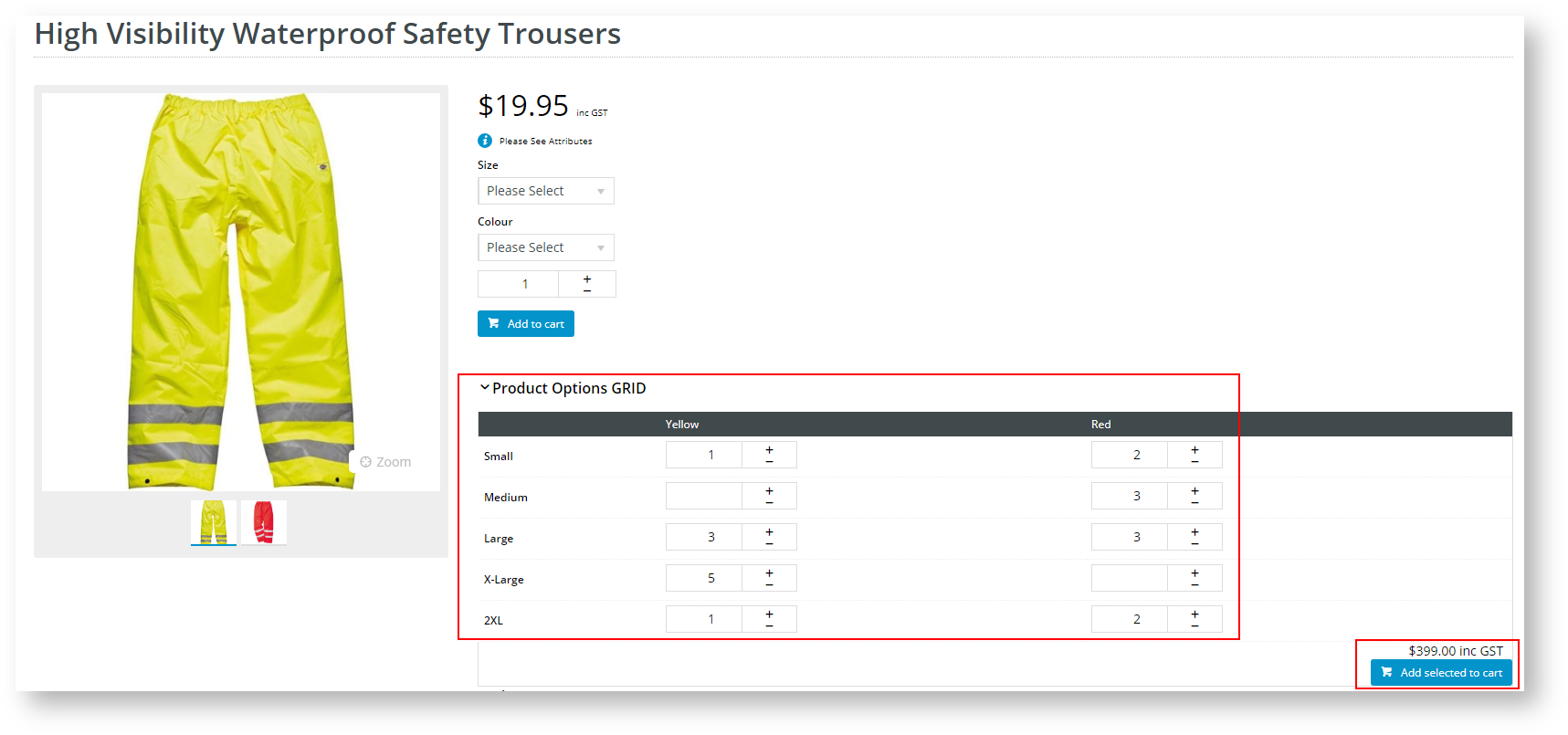
a. Click the arrow next to your Heading Text (Product Options GRID) to expose the grid.
b. Make your selection by clicking the + sign next to each variant combination you need or just type in the number.
4.
If you opted to disable the Heading Text, then your customer will see the easy selection grid as soon as they click on the product.
5. Click Add selected to cart, and follow your usual checkout process.
Product Variant Grid Widget and the Product List Item Zoned Template
The display your customer will see changes dramatically when you add the Product Variant Grid Widget to the Product List Item Zoned Template.
1. Navigate to Content → Pages & Templates
2. Select Products
3. Edit the Product List Item Zoned Template
4. Choose a zone in which to add the Product Variant Grid Widget. In our example, we added it to the Column2Left zone.
5. Follow steps 9 to 11 from the Previous Section to add the widget to this zone.
6. As per the previous section, decide whether to turn the Heading Text on or off and save your changes.
7. You should see the widget in your Product List Item Zoned Template.
8. Publish your changes to your CSS.
What will your customer see?
1. Go to your CSS and search for the same product you used in the previous section. In our example, we are searching for High Visibility Waterproof Safety Trousers.
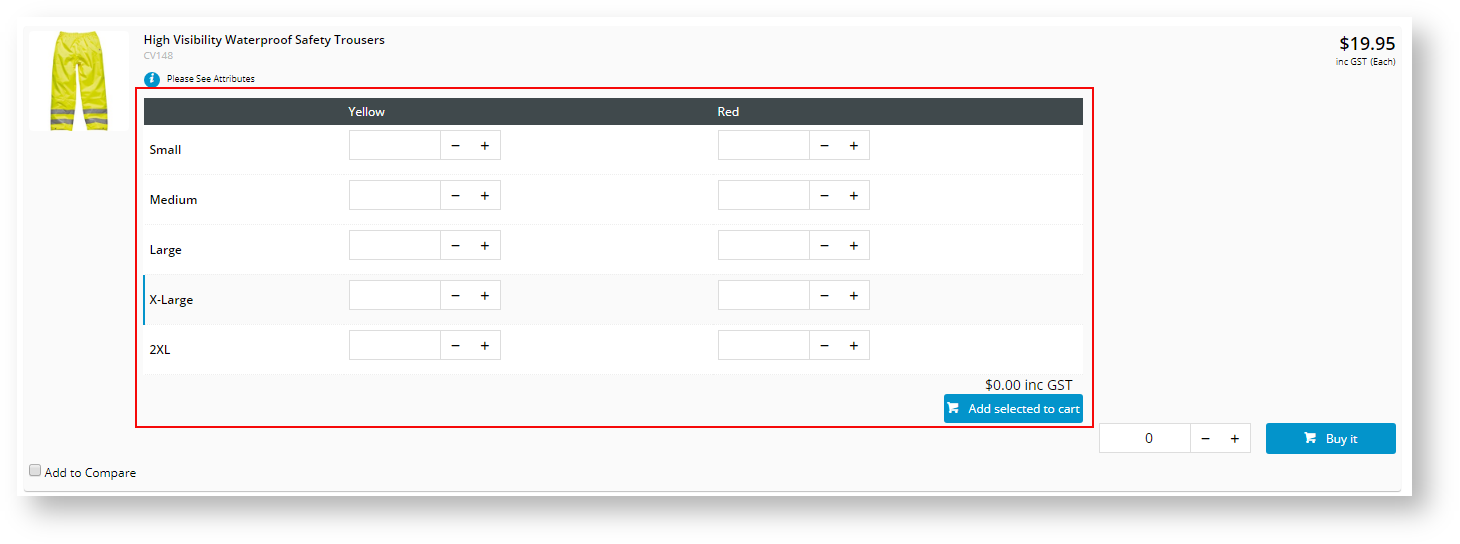
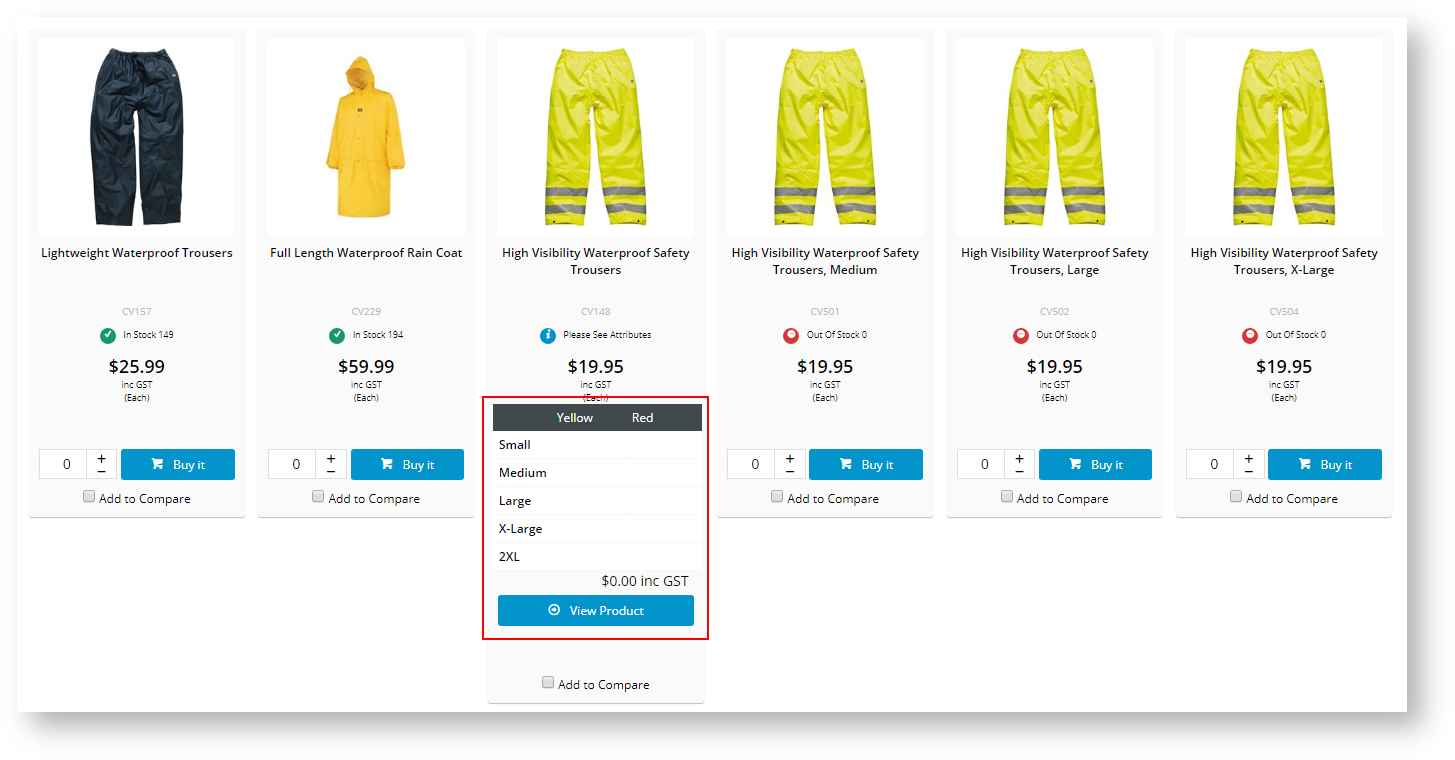
2. In LIST view, your customer can select the product variations and add to their cart all from the search results window.
3. In GRID view, the selection isn't available, as the display allocated to each product in grid mode doesn't leave much room, but it enables your customers to see, at a glance, what variations are available for the product.
4. Based on the discrepancy in display, you may want to disable the Product Variant Grid from displaying in List and Grid mode and only show when the customer clicks on the product.
To disable it, don't add the widget to the Product List Item Zoned Template.
Do you not see the GRID?
1. If you have implemented all the settings above and you do not see the GRID in your master product, follow these steps:
2. Navigate to Products & Categories, select Product Maintenance.
3. Search for your Master Product. In our example, we will search for High Visibility Waterproof Safety Trousers.
4. Scroll to the bottom until you locate the Master Product section.
5. Ensure Product Matrix Mode is enabled.
6. Click Save and Exit.
7. Contact CV Support if you still have problems.
Additional Information
| Minimum Version Requirements | 4.13.00 |
|---|---|
| Prerequisites | Enable "Allow Product Matrix Mode" in Product Variant Settings |
| Self Configurable | Yes |
| Business Function | Products & Categories |
| BPD Only? | Yes |
| B2B/B2C/Both | Both |
| Ballpark Hours From CV (if opting for CV to complete self config component) | Contact CV Support |
| Ballpark Hours From CV (in addition to any self config required) | Contact CV Support |
| Third Party Costs | N/A |
| CMS Category | Pages & Templates |
Related articles